如果只是为了学习或者验证某个js特性,可以随意在浏览器打开一个页面,使用控制台编写。如果学习html或者css,就需要准备一个html文件了,还得写繁琐的!DO潮贾篡绐CTYPE<html><head>等。如果是html5还好,反正html4我是从来都记不住这个DOCTYPE。现在可以使用在线编辑html css 和javascript的平台,快速学习或编写前端代码,值得尝试。
JSFiddle
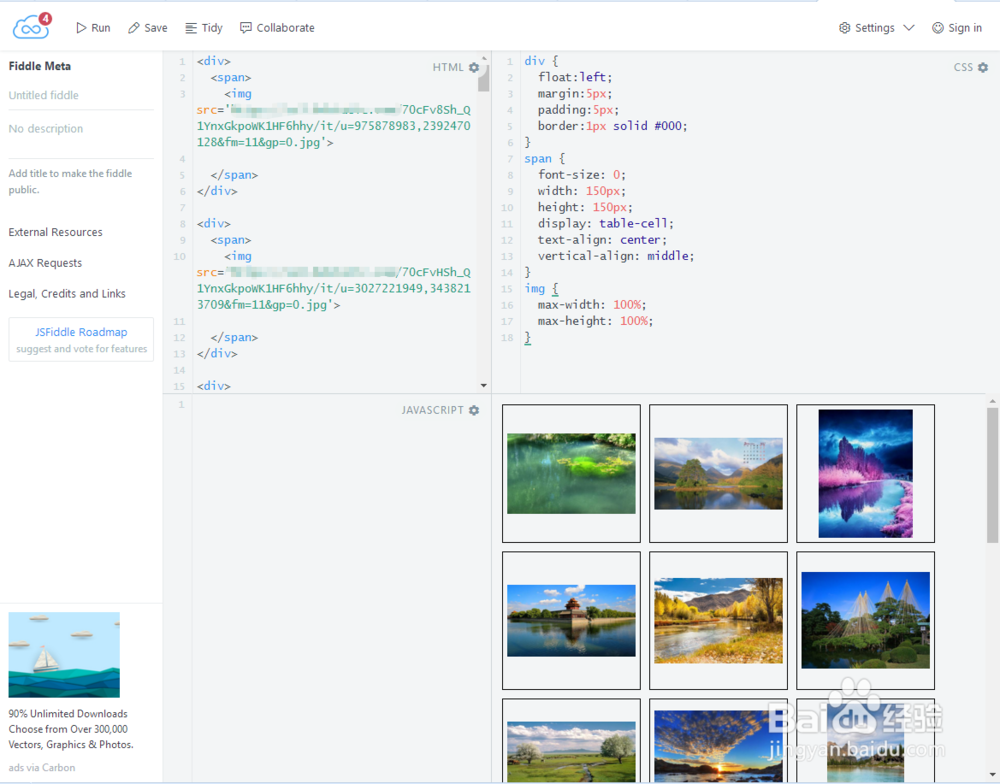
1、JSFiddle可能是全球范围内此类网站最流行的
2、可以编写html,css与javascript代码,具有运行,分役钽俏淌享和整理格式的功能。分享很方便,不需要注册账号,点一下save就生成地址了。例如我刚刚生芤晟踔肿成的jsfiddle.net/om0wpdpq/
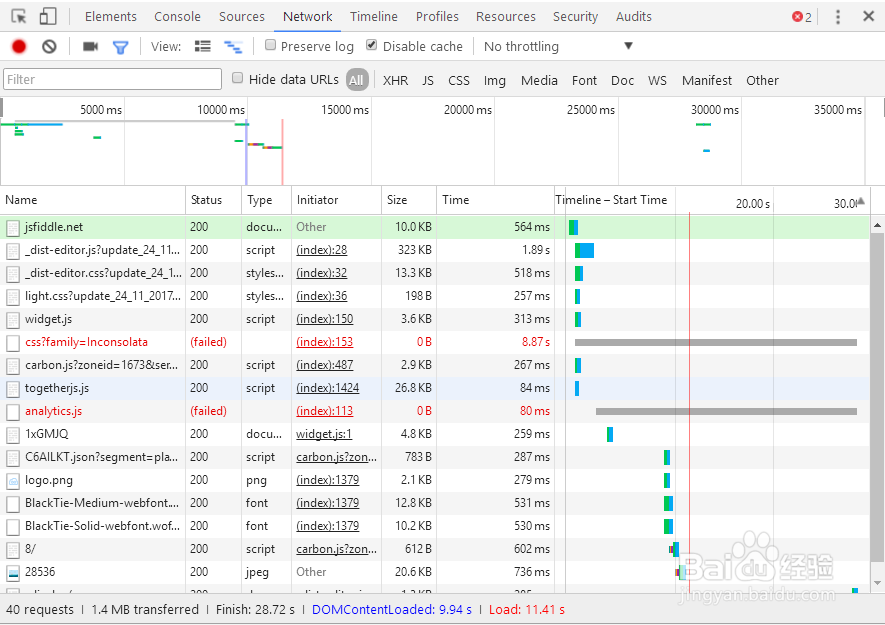
3、可惜它是外国网站,在国内打开速度太慢,还有很多国外的在线编辑前端代码的网站也都有这样的问题,不一一介绍了
RunJS
1、界面同样很干净,全中文的界面
2、但是有个缺点是动不动就把你的界面刷新,导致刚才编写的代码丢失。比如登陆,分享,退出登陆,全部刷新界面,这点很不人性化。
jsrun
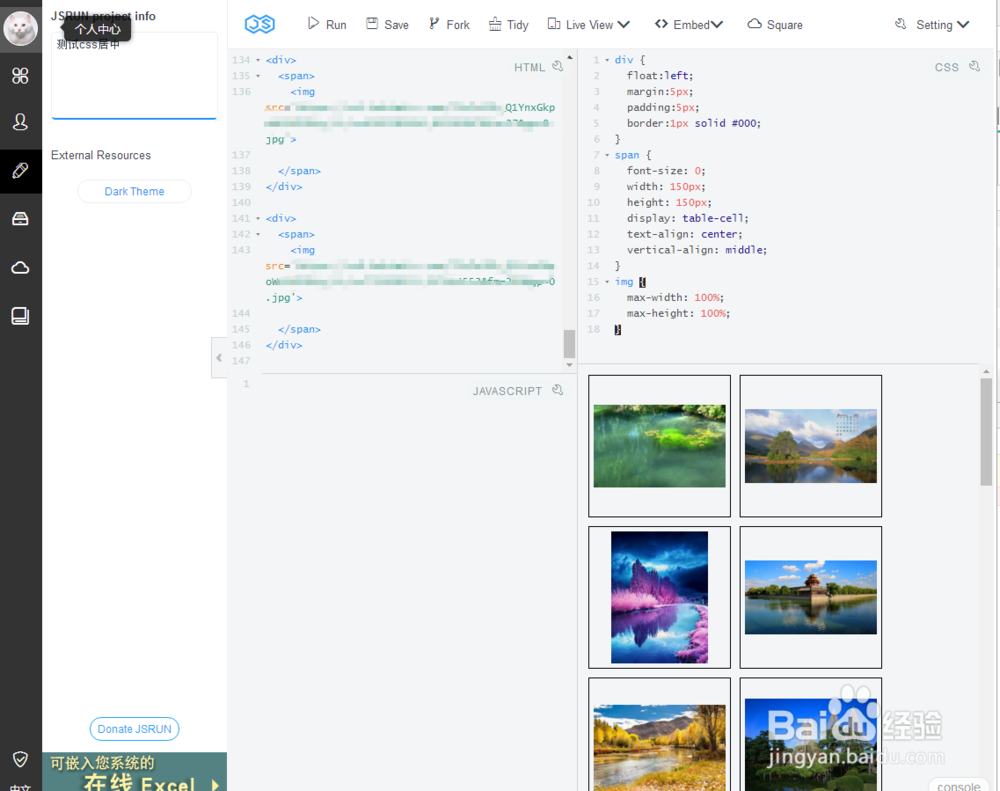
1、界面风格和JSFiddle很像
2、页面加载速度很快
3、还有智能提示
4、但是也有一些网络问题,比如今天我点击home和user center页面打不开。