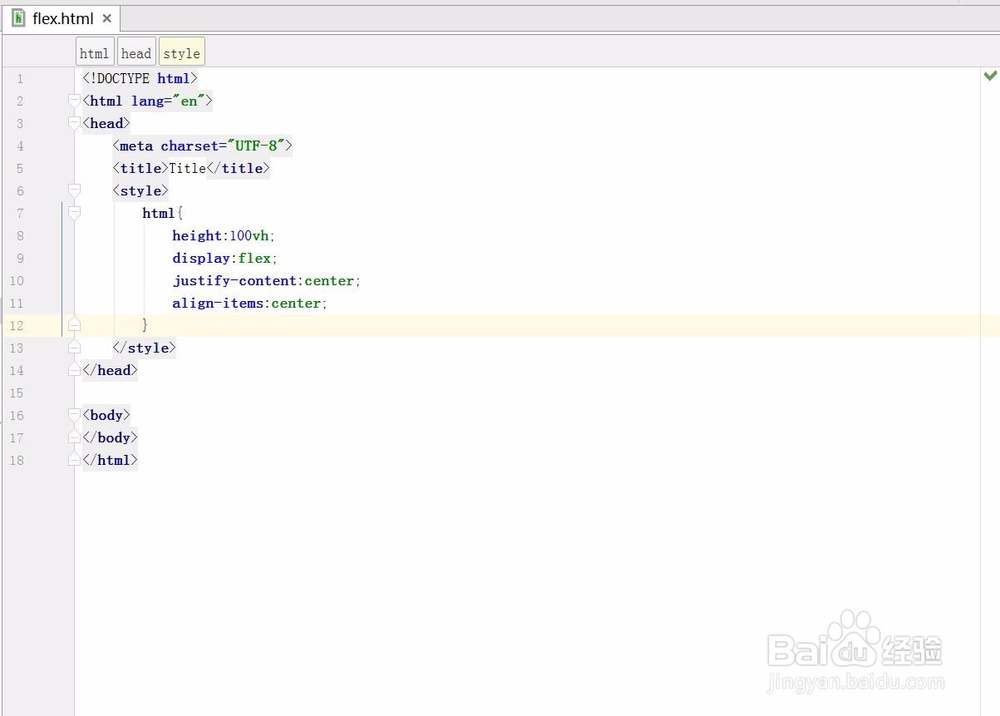
1、新建html文件,命名为flex.html
2、首先将html标签设置为flex容器,并设置该容器中的子元素主轴居中对齐,交叉轴居中对齐。由于目标是可视窗口内的水平垂直居中,将html标签的高度设为100vh,vh意味viewport height,也就是可视窗口高度。
3、此时,添加需要垂直居中的子元素,在此添加一个div并添加文字。随后,为div标签设置边框,以便更好地观察效果。
4、点击运行,查看效果。可以看到添加的文字边框是基于可视窗口垂直居中的。
5、缩小浏览器可以看到,随着可视窗口的缩小,该框依旧是垂直居中的。