1、首先,我们打开自己电脑上的网页编辑器,我以DW软件为例。我们新建一个HTML文档。
2、然后我们在HTML的body部分开始写我们的代码。面包屑导航是横排的几个文字和图片的组合。
3、我们可以用ul>li,或者dl>dt>dd来实现。因为这两个都可以横着在一行显示。
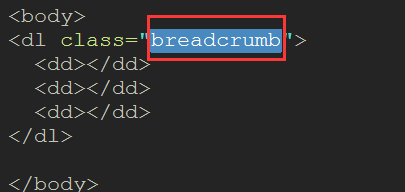
4、我以蟠校盯昂dl>dt>dd为例。我们在html页面中写入dl和dd标签。这个导航的class我们一般使用breadcrumb,这个比较通用。
5、我们在dd标签中输入部分文字。按下F12,查看不写样式页面在浏览器中的效果。可以看到不写样式,三段文字是竖着排列的。
6、我们需要让三个dd标签横着排列,我们在style中将dd标签设为行内元素。默认情况下dd是有margin-left的,我们需要将其设为0;
7、这样一个简单的面包屑导航就做好了,一般导航是可以点击的链接,我们可以再为其添加上a标签。