1、我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css如何设置层重叠顺序。
2、在test.html文件内,要使用div标签,创建三个层。
3、给每个div标签加上一个样式,设置div标签的class属性分别为mybkkd-1,mybkkd-2,mybkkd-3。
4、编写css样式<style type="text/css"></style>标签,mybkkd-1,mybkkd-2,mybkkd-3样式将写在该标签内。
5、在css标签内,通过div标签的class属性mybkkd设置层重叠顺序。
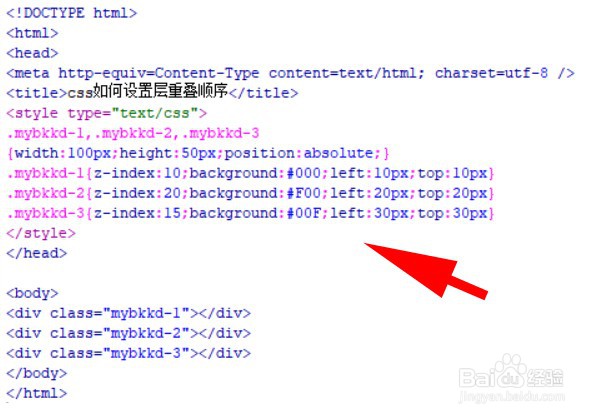
6、在css样式标签里,在括号内,mybkkd的div设置css属性样式为.mybkk蟠校盯昂d-1,.mybkkd-2,.mybkkd-3 {width:100px;height:50px;position:absolute;}.mybkkd-1{z-index:10;background:#000;left:10px;top:10px}.mybkkd-2{z-index:20;background:#F00;left:20px;top:20px}.mybkkd-3{z-index:15;background:#00F;left:30px;top:30px}
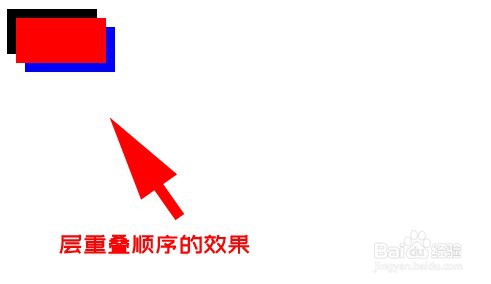
7、在浏览器浏览一下test.html,来看看效果能否实现。