1、新建一个html文件,命名为test.html,用于讲解css如何让图片适应div的大小。
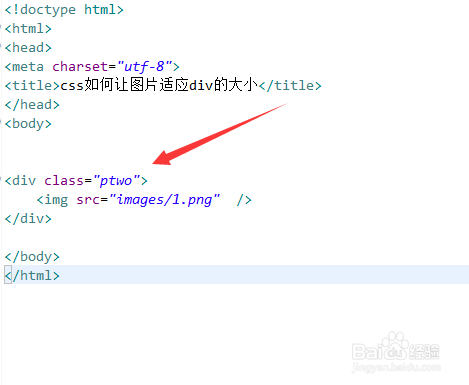
2、在test.html文件中,在div内,使用img标签创建一张图片,用于测试。
3、在test.html文件中,设置div标签的class属性为ptwo。
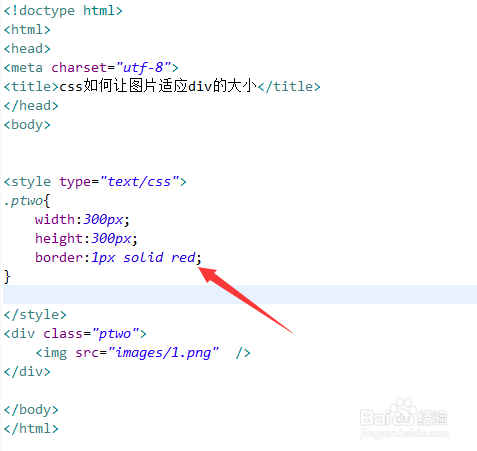
4、在css标签内,通过class设置div的样式,定义它的宽度为300px,高度为300px,红色边框。
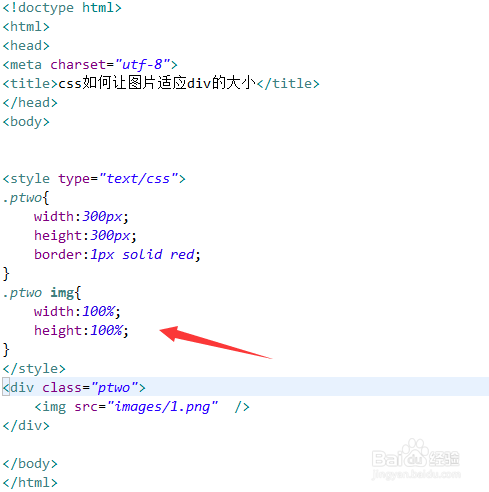
5、在css标签内,再通过class定义图片的样式,设置图片的宽高都为100%,从而实现图片适应div的大小。
6、在浏览器打开test.html文件,查看实现的效果。