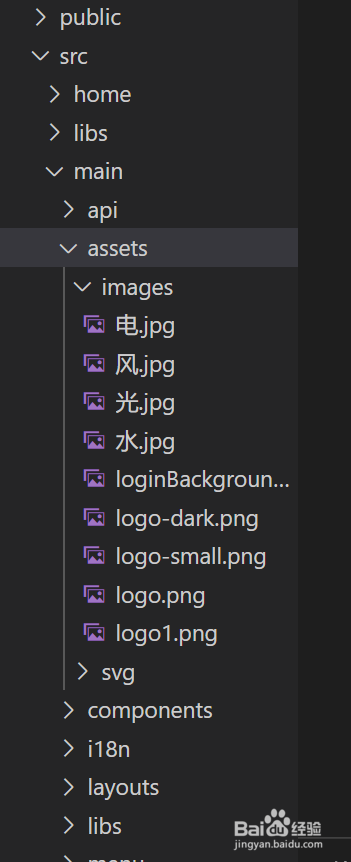
1、vue在项目中引入本地图片时,可以把图片放在static目录下,但是cli3版本以上不再有static目录,而是需要把本地图片放到src/assent下面
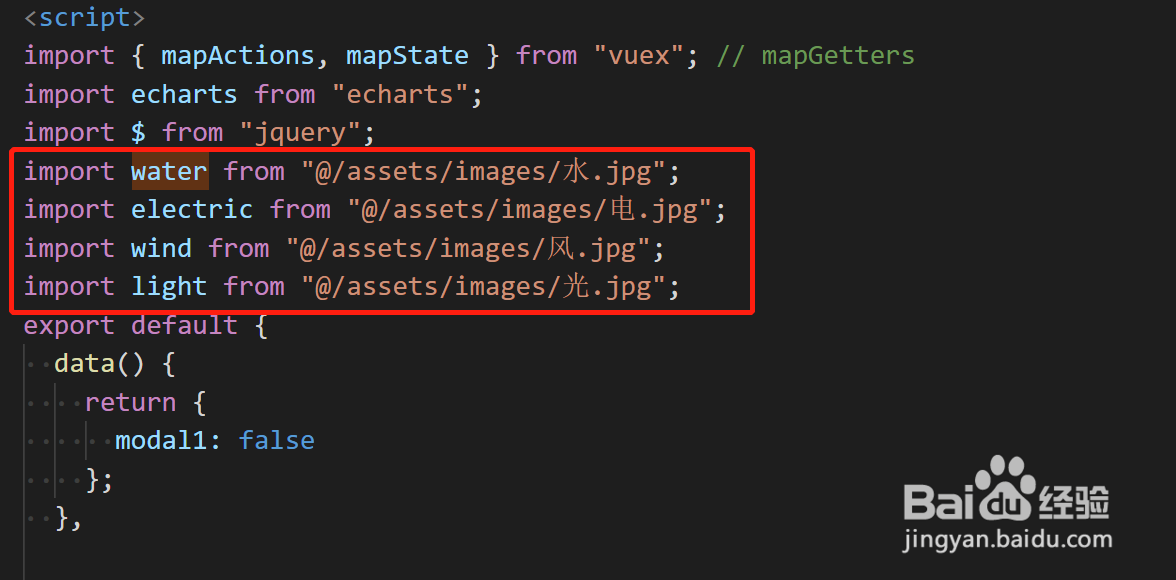
2、写法中,一般我们会用到图片的相对路径,例如:../../../assets/images/XXX.jpg,但是这样写比较繁琐,以及恐糍咦鞅打包之后路径会产生变化,因为需要去写一个动态的代码去引入,写法如下:importwaterfrom"@/assets/images/水.jpg";直接写为@/assets/images/水.jpg且导出一个新的名字为water
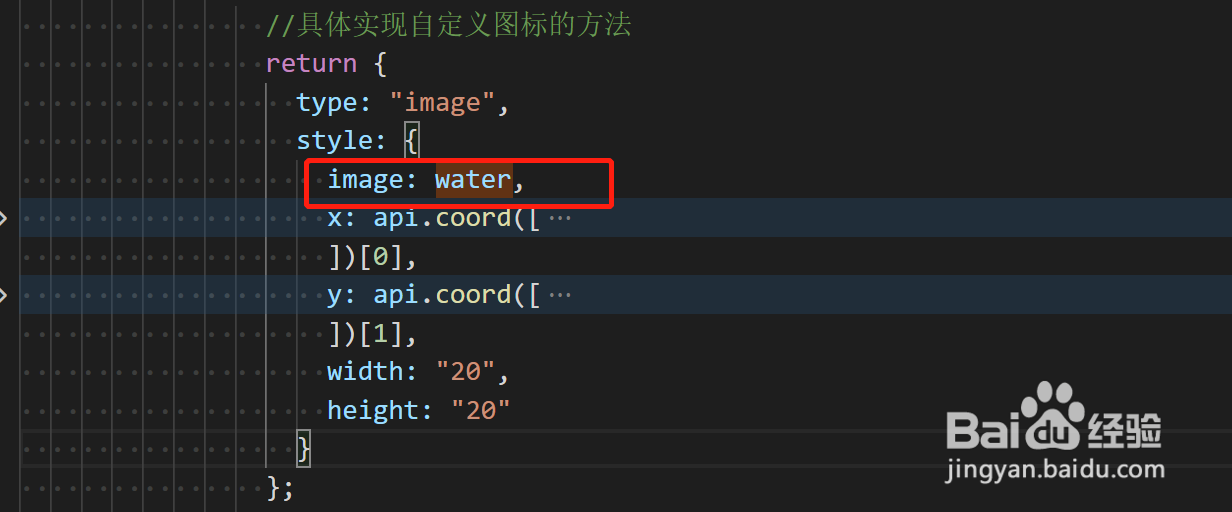
3、在需要使用图片时,写法如下:style:{ image:water, }
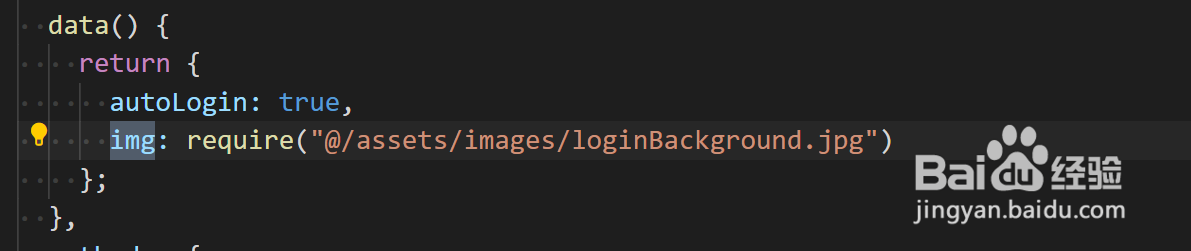
4、或者设置背景图片时,写法如下:img: require("@/assets/images/loginBackground.jpg")
5、在template引用时写法如下:style="{backgroundImage:`url(${img})`}"这样动态的引入,不会像相对路径那样比较死板,无论你在哪个组件中引入,只需要@即可解决