1、新建一个html文件,命名为test.html,用于讲解Jquery中.prev()什么意思。
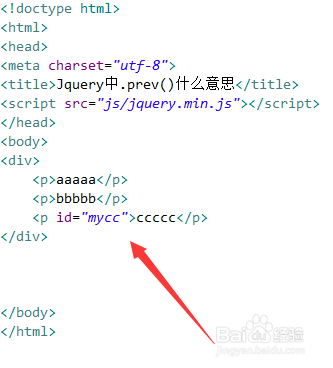
2、在test.html文件中,使用div标签创建一个模块,在div内,使用p标签创建三行文字。
3、在test.html文件中,设置第三个p标签的id属性为mycc,主要用于通过该id获得p对象。
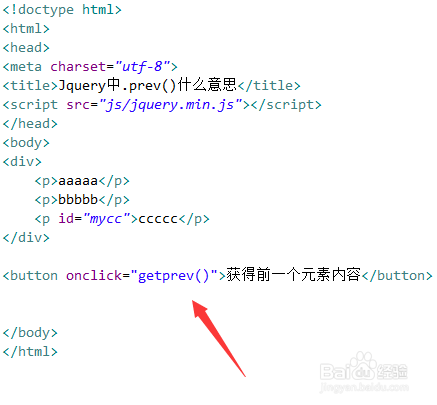
4、在test.html文件中,使用button标签创建一个按钮,按钮名称为“获得前一个元素内容”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getprev()函数。
6、在js标签内,创建getprev()函数,在函数内,通过id(mycc)获得p标签对象,使用prev()获得该对象同级的一个p标签对象,再使用text()方法获得该对象的内容,最后,使用alert()方法将内容输出。
7、在浏览器打开test.html文件,点击按钮,查看获得的内容。