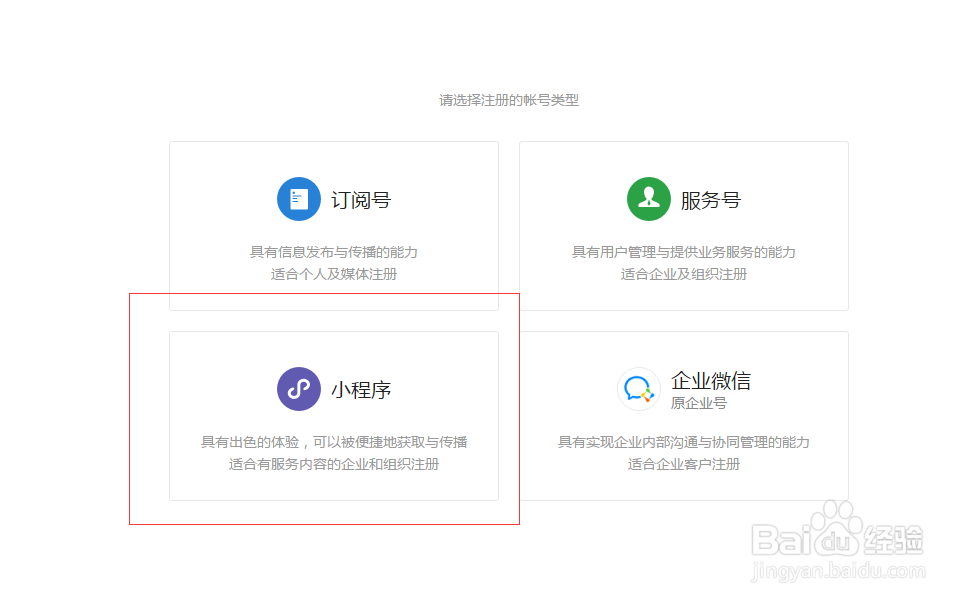
1、首先,打开微信小程序注册页面 注册账号跟密码管理拥有权限
2、登录微信公众平台获得AppID(小程序ID)
3、找到设置->开发设置
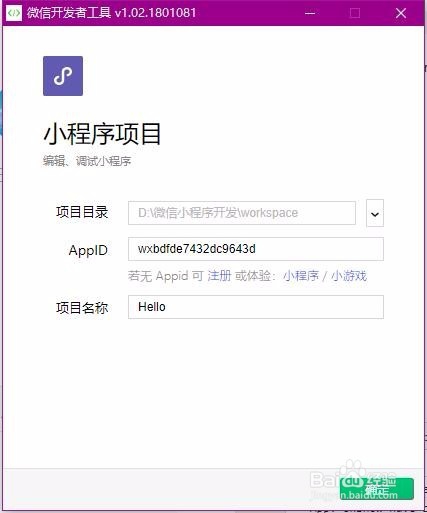
4、下载开发者工具,然后输入自己的Id
5、自动打开开发者工具平台
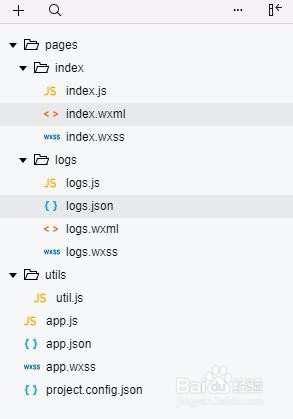
6、分析项目结构和各个文件的含义首先来开一下目录结构文件后缀的含义a .json 后缀的 JSON 配置文件(没什么好说的,就是普通的json文件)b .wxml 后缀的 WXML 模板文件(类Html文件)c .wxss 后缀的 WXSS 样式文件(类CSS文件)d .js 后缀的 JS 脚本逻辑文件(没什么好说的,就是普通的js)
7、但是重点来了app.js代码中定义了一个App对象,该对象包含onLaunch方法和globalData成员变量 ,其中onLaunch方法会在程序羌瑗朴膂启动时由框架来进行调用。在该方法中,程序通过微信提供的本地存储接口获取了一个logs变量,第一次获取时会返回空,这时将变量初始化为空数组,之后在数组头部添加一个格式化的时间字符串,最后将数组变量存储在本地。login和getSetting方法很容易理解,会执行获取用户信息的功能。代码最后定义了 globalData成员变量,该成员包含userInfo变量,用来保存用户信息。
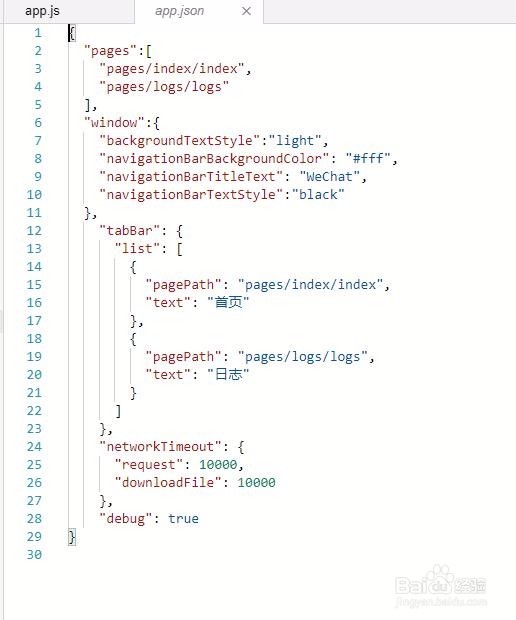
8、app.jsonapp.json是对当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。tabBar就是我自己添加的。pages是用于描述当前小程序所有页面路径。window是小程序所有页面的顶部背景颜色,文字颜色定义在这里的。
9、app.wxcss这个不用说肯定是定义的一个全局css文件,就略过了
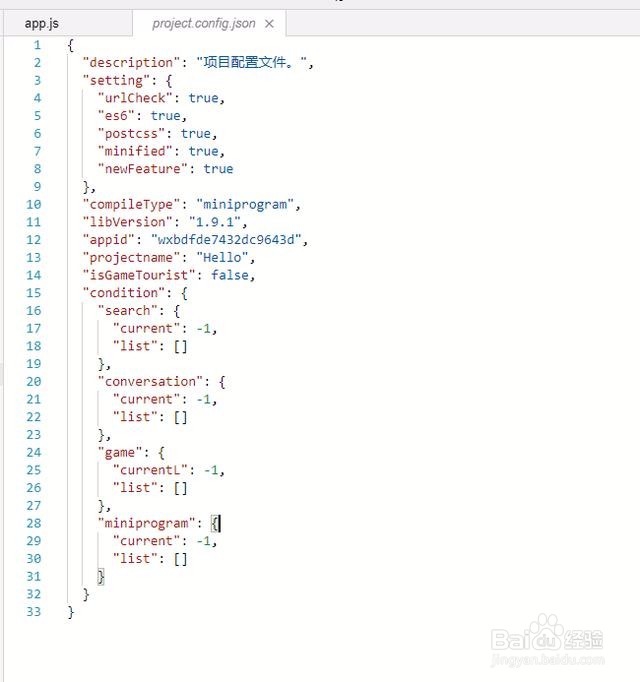
10、project.config.json通常大家在使用一个工具的时候,都会针对各自喜好做一些个性化配置,例如界面颜色、编译配置等等,当你换了另外一台电脑重新安装工具的时候,你还要重新配置。考虑到这点,小程序开发者工具在每个项目的根目录都会生成一个 project.config.json,你在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
11、下面说一说这个pages这个东西可以看到下面有两个文件夹,每个文件夹里面都有与文件夹名称一样的几个文件,这里面的定几个js,json,wxml,wxss只是针对此文件夹里面的文件有效果。index里面也可以写一个json文件用来展现界面表现等,但是名称必须是idex.json。下面说一说wxml这个东西,就结束了吧。
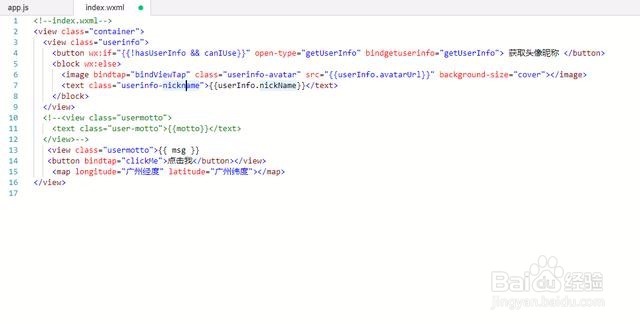
12、WXML 模板和 HTML 非常相似,有标签、属性等等构成,总结起来有两点1。标签名字有点不一样 往往写 HTML 的时候,经常会用到的标签是 div, p, span,开发者在写一个页面的时候可以根据这些基础的标签组合出不一样的组件,例如日历、弹窗等等。换个思路,既然大家都需要这些组件,为什么我们不能把这些常用的组件包装起来,大大提高我们的开发效率。 从上边的例子可以看到,小程序的 WXML 用的标签是 view, button, text 等等,这些标签就是小程序给开发者包装好的基本能力,我们还提供了地图、视频、音频等等组件能力,更多详细的组件请参考API2。多了一些 wx:if 这样的属性以及 {{ }} 这样的表达式 在网页的一般开发流程中,我们通常会通过 JS 操作 DOM ,以引起界面的一些变化响应用户的行为。例如,用户点击某个按钮的时候,JS 会记录一些状态到 JS 变量里边,同时通过 DOM API 操控 DOM 的属性或者行为,进而引起界面一些变化。当项目越来越大的时候,你的代码会充斥着非常多的界面交互逻辑和程序的各种状态变量,显然这不是一个很好的开发模式,因此就有了 MVVM 的开发模式(例如 React, Vue),提倡把渲染和逻辑分离。简单来说就是不要再让 JS 直接操控 DOM,JS只需要管理状态即可,然后再通过一种模板语法来描述状态和界面结构的关系即可。
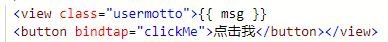
13、小程序的框架也是用到了这个思路,如果你需要把一个 Hello World 的字符串显示在界面上, WXML 是这么写 :
14、JS 只需要管理状态即可,可以这样写
15、通过 {{ }} 的语法把一个变量绑定到界面上,我们称为数据绑定。仅仅通过数据绑定还不够完整的描述状态和界面的关系,还亟冁雇乏需要 if/else, for等控制能力,在小程序里边,这些控制能力都用 wx: 开头的属性来表达。好了,就整理这么多吧。我想不管是什么技术,只要是很火的,作为程序员都有必要是了解一下,因为你的本质工作就写代码,不论是前端还是后端,也千万当自己懈怠的时候为自己打Call。