html5本地存储的功能很强悍,可以把数据存储在本地,只要不删除就可以一直存在,也解决了cookie大小限鲽判砦吟制的问题。html5本地存储可以分为sessionStorage和localStorage两种,下面小编就来介绍一下html5本地存储怎么做,html5本地存储实例详解。
工具/原料
html5本地存储怎么做
html5本地存储实例详解
浏览器、文本编辑器
html5本地存储实例详解之创建
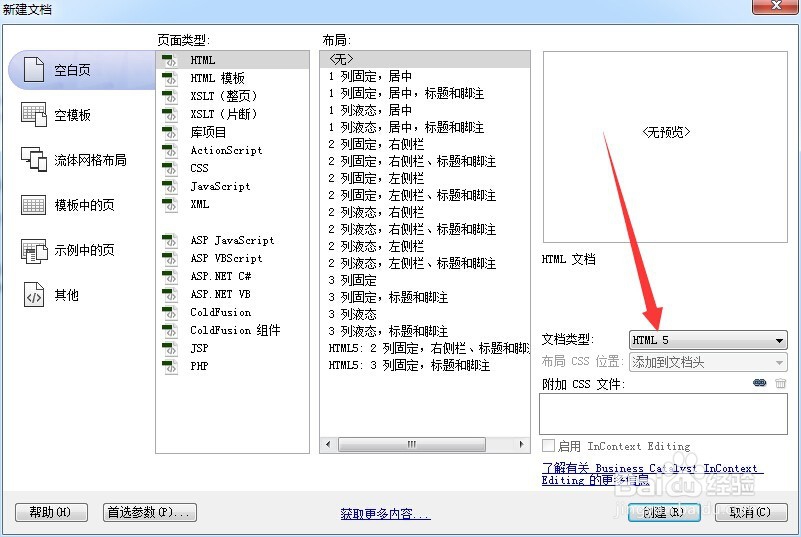
1、首先我们新建一个html5的空白文档,小编这里演示用的是Dreamweaver CS6,当然其他文本编辑器也可以。
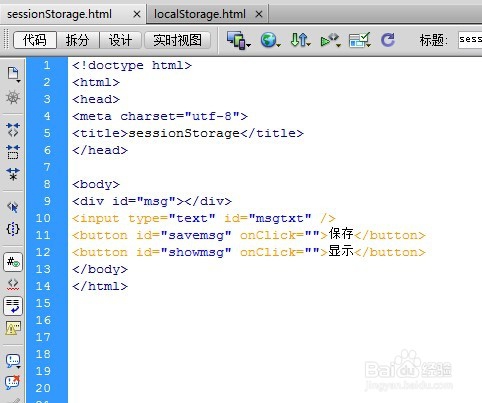
2、保存之后开始构建html,我们这里示例用一个文本框两个按钮和一个显示数据的div,如下图:
3、之后写js事件,当点击“保存”的时候,把文本框的内容保存到sessionStorage中,当点击“显示”的时候,把保存的数据从sessionStorage中读取出来显示在页面上。
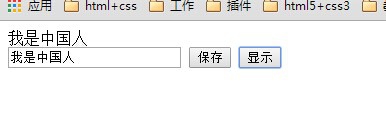
4、完整代码如下,我们可以在浏览器预览,然后点击试试效果,可以发现能够存储和显示。
5、按F12打开控制台,找到sessionStorage,会发现其是用键值对的方式存储数据的。
6、localStorage跟衡痕贤伎sessionStorage类似,只是localStorage只要不删除就会永久存储在电脑上,而sessionStorage只要关闭了页面就没有了,这里小编就不再演示了。
html5本地存储实例详解之删除
1、html5本地存储的删除其实也很简单,也是打开控制台找到相应的存储信息,在上面右击删除即可。
2、点击删除之后需要刷新一次页面就会看到本地存储的数据已经删除了。
3、如果用代码的话,就是.removeItem(key)这个了。