1、第一步,双击打开HBuilderX编辑器,接着新建静态页面并修改title属性值,如下图所示:
2、第二步,在body元素插入一个div标签元素,并在div元素中添加一个无序列表,如下图所示:
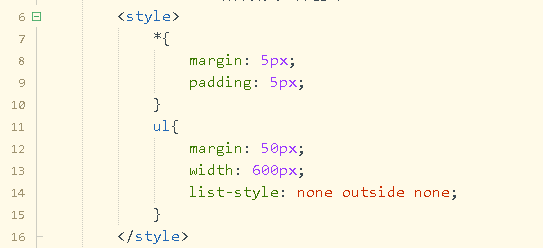
3、第三步,在titile标签下方,插入一个style,设置全局样式和ul元素的样式,如下图所示:
4、第四步,使用li元素选择器,设置子项的样式,如宽度、高度、行高、字体属性等,如下图所示:
5、第五步,保存代码并打开浏览器预览页面,可以发现六行五列显示,如下图所示:
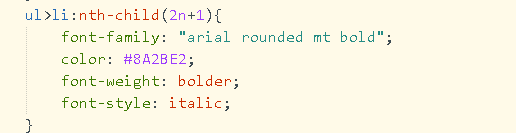
6、第六步,再使用ul li:nth-child(2n+1),设置奇数个li的样式,如下图所示: