1、没用过EasyUI的,先百度easyui,到官网下载对应插件库文件。然后在你的站点上引入相关文件,(easyui的js, jquery.js, easyui的css样式)
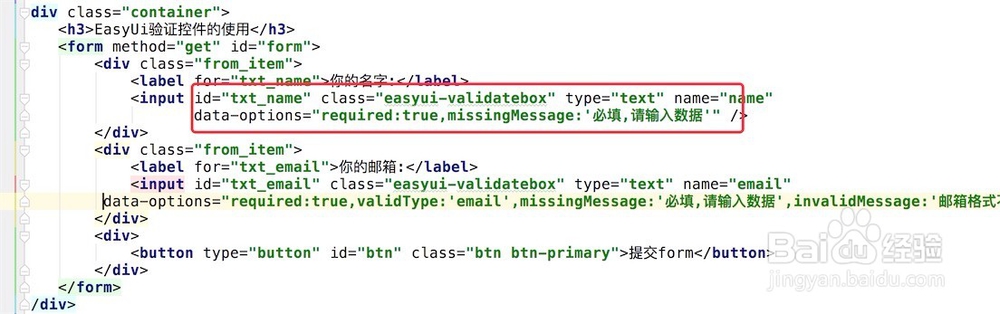
2、接着我们写一个简单的form,如图,主要在这里,我们为input加上样式easyui-validatebox,就应用上了验证控件了。data-options,里主要是设置是用哪类的验证,比如是必填项,比如是email格式的验证等等。然后是出错信息,这个信息也可以不输入,有默认的提示信息。
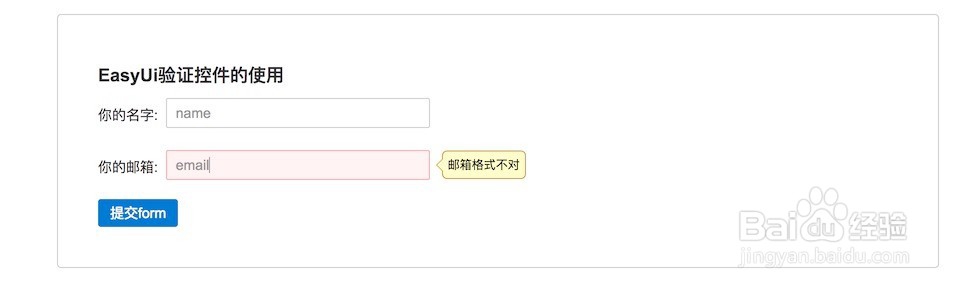
3、因为是必填项,没填数据时,会提示这是必填项,填上后,就不再有提示信息提示,当email格式不对,也会提示。
4、除了插件自询骆帘呦带的这些验证规则,我们也可以自己写规则,丰富验证插件的验证功能。比如我们添加一个验证手机格式的规则,剧安颌儿如图通过extend方法,去扩展validatebox的规则rule就行了,mobile就是规则名称,validator就是一个方法,具体的验证逻辑,message就是验证不通过时的提示信息
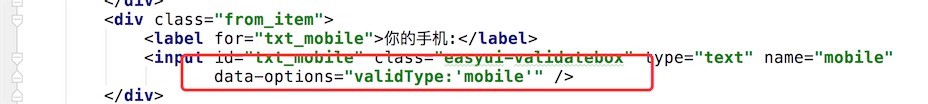
5、使用新的规则,和插件自带的一样,只要指定用mobile这个规则就行了。如图,当输入不正确的手机号码格式,就有提示了。(你还可以扩展其他的规则,比如密码是否相同,身份证格式,邮政编码格式等等,都一样的方法扩展)
6、最后,我们看下怎样和form结合,当验证不通过时不让form提交上去,只有所有的验证都通过了,才能提交。这里,我们不能type为submit的提交按钮,而是用button,因为要在js里加些逻辑。HTML代码如图
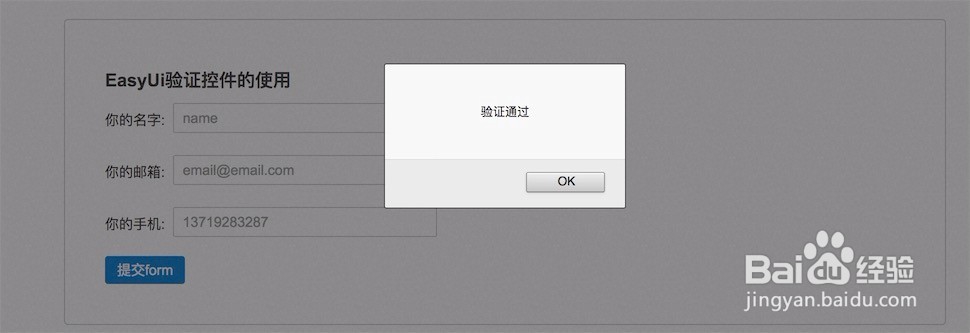
7、脚本逻辑里,我们为button添加点击事件,点击后,调用form的validate方法,来验证form里的所有输入是否都通过了验证,没有全部通过的,则不做任何提交,只能通过时,才调用submit()方法去提交form. 如图