1、首先,当然是打开我们的Dreamweaver,之后来到“设计“页面,如图,小编已经准备好材料了。
2、第二步,选择好要隐藏边框的表格,如图所示,这里小编就随意的插入了一个表格,大家对照一下就好,我们可以看到,表格边框是实线的。
3、第三步,用鼠标点击一下表格里面,如图,就是将光标定位在表格里。
4、做完上面的一步之后,我们可以点击下面的<table>,如图所示。
5、点击,<table>之后,下面就会切换到这样一个页面,如图,修改表格的间距和边框。
6、如图所示,我们把表格的间距和边框设置为0,这样表格的边框就会被隐藏了。
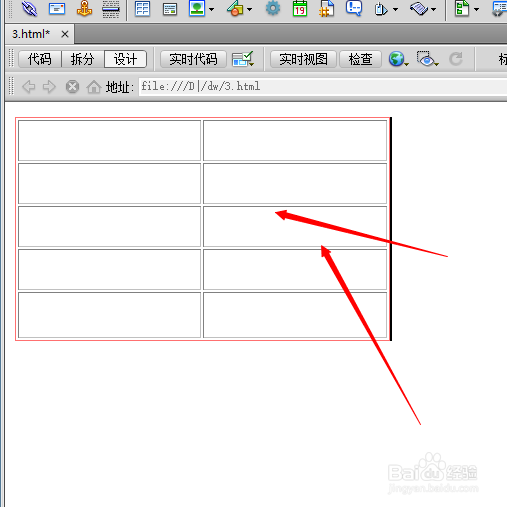
7、如图所示,我们可以看见表格的边框已经从实线变成了虚线,边框就被隐藏了。
8、图片的效果就是在浏览器中预览的结果,我们可以看到表格的边框已经被隐藏起来了,是不是很简单呢?