1、新建一个HTML文件,命名为test.html,用于实现对数组每个元素进行函数处理。
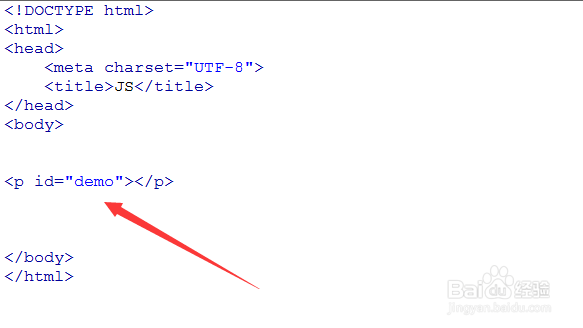
2、在test.html页面中,定义一个id为demo的p标签,用于处理后的数组输出显示。
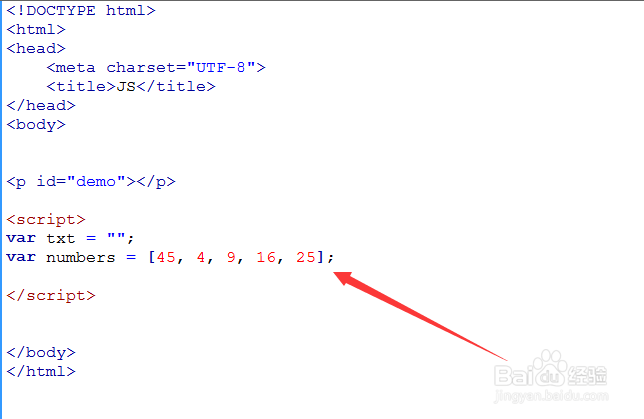
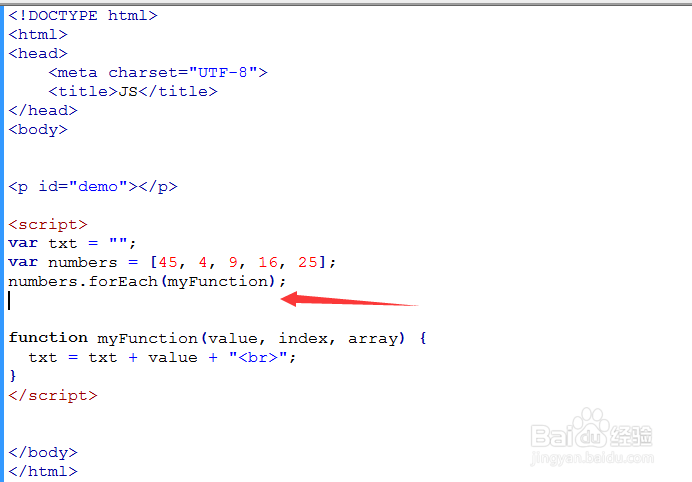
3、在test.html页面,使用JS定义两个变量,一个txt变量,一个需要处理的数组numbers。代码如下:
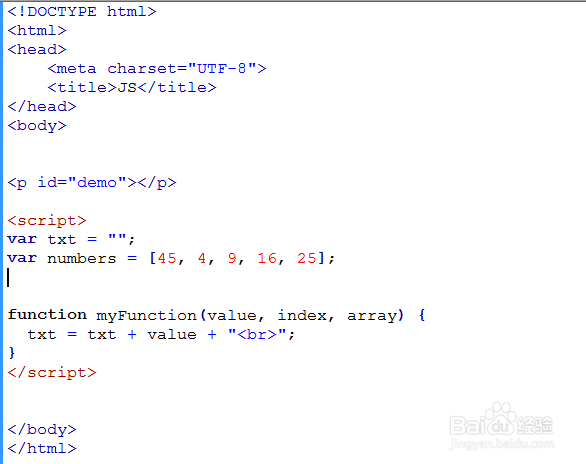
4、在test.html页面,编写一个myFunction函数,用于对数组每个元素处理。例如,这里给每个数组加一个换行标签。
5、使用forEach遍历数组元素,在forEach传入一个函数,即刚才定义的myFunction函数,进行对数组每个元素的函数处理。
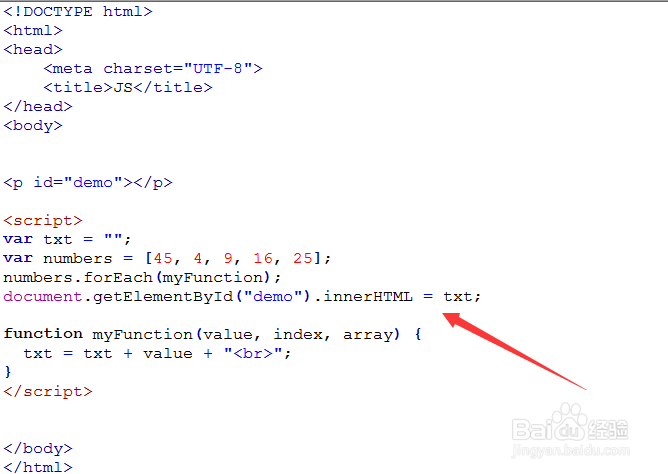
6、通过document.getElementById()方法获得p标签对象,再通过对象的属性innerHTML,把数组的内容输出在p标签里。
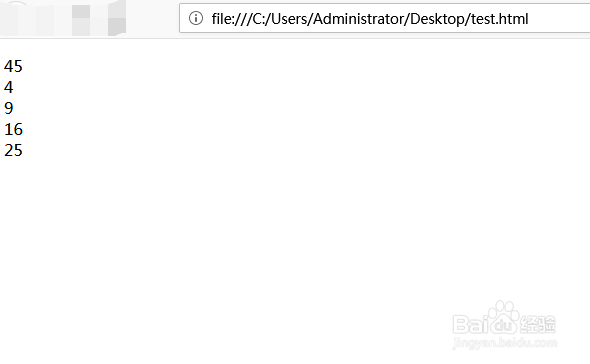
7、在浏览器运行test.html文件,查看输出的结果。可见,成功实现了通过函数给每个数组元素加上换行标签并输出。