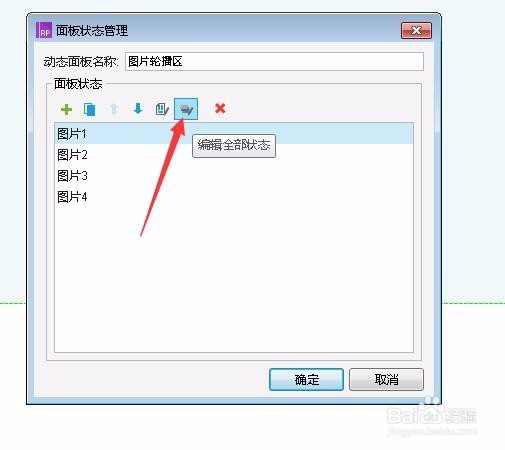
1、界面设计:打开Axure RP软件,在page1中,拖入一个动态面板(命名为“图片轮播区“);双击“图片轮播区“动态面板,添加4中状态,分别为 图片1,图片2,图片3,图片4。
2、单击“编辑全部状态”,进入“图片1”工作区中,拖入“图片部件”,双击导入一张图片。放在坐标 0 0 位置处。(同理,分别进入“图片2”“图片3”“图片4”导入不同的图片)。
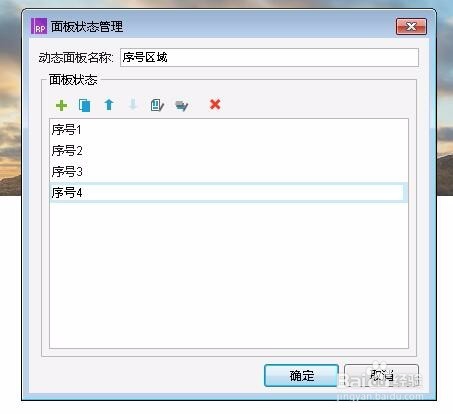
3、回到page1,添加 序号。拖入一个动态面板(命名为 序号区域),双击该动态面板,添加4中状态,分别为&qu泠贾高框ot;序号1"、"序号2"、"序号3"、"序号4"。
4、单击“编辑全部状态”,进入“序号1”工作区,拖入一个椭圆形(设置:无描边,红色,文本为 1,加粗,白色;另外3个序号设置:无描边,灰色,文本分别为2,3,4 加粗,白色).
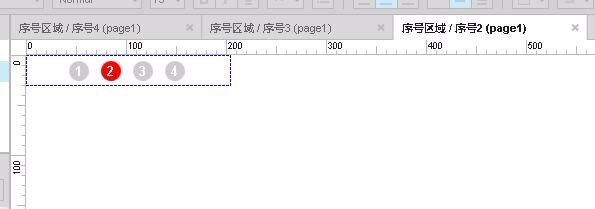
5、分别进入“序号2”、“序号3”、“序号4”,进行编辑。样式如图:
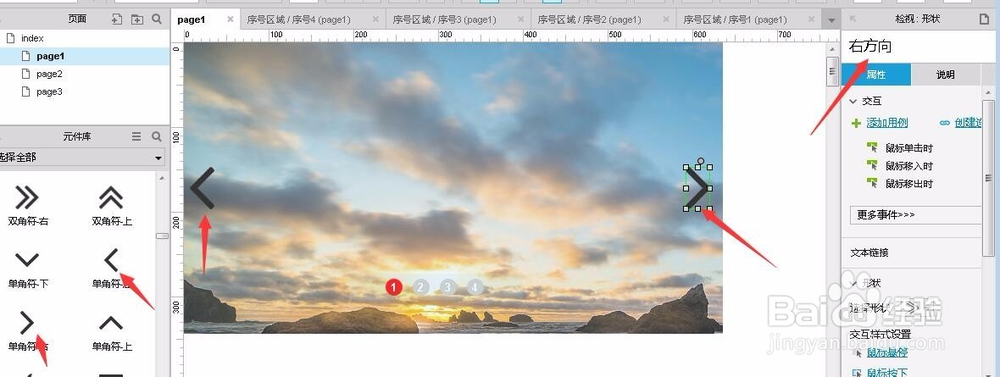
6、返回page1,添加 左箭头,右箭头。分别命名“左方向”,“右方向”;设置他们 不透明度为 80%;至此,界面设计完成。
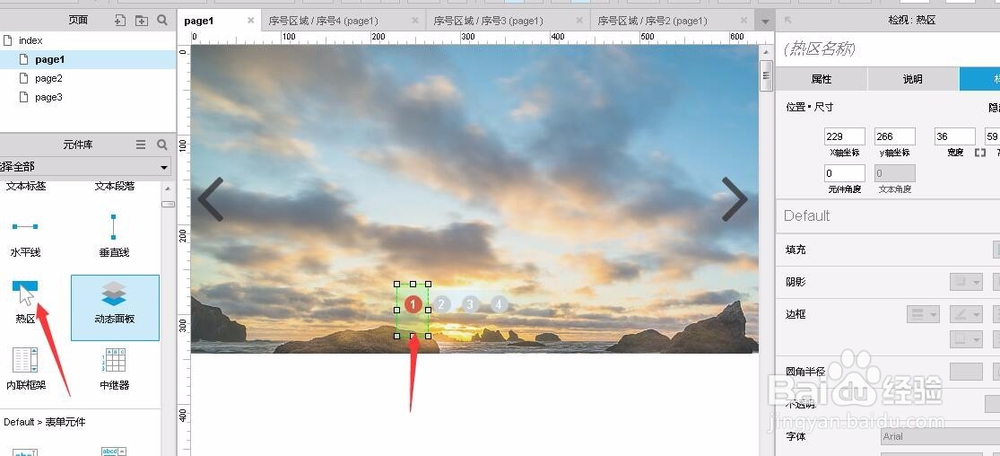
7、交互设计(添加相应的事件):首先实现 鼠标经过 序列号,播放相应的图片。为page1中的序列号分别添加 热区部件 ,以便实现鼠标移入事件。
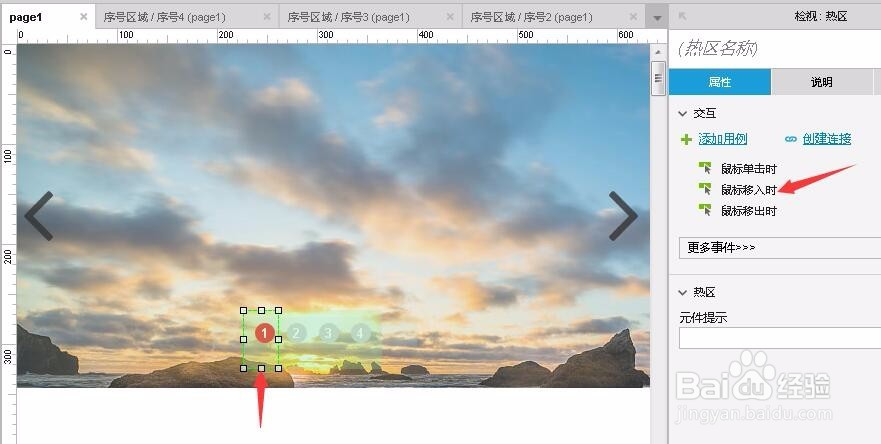
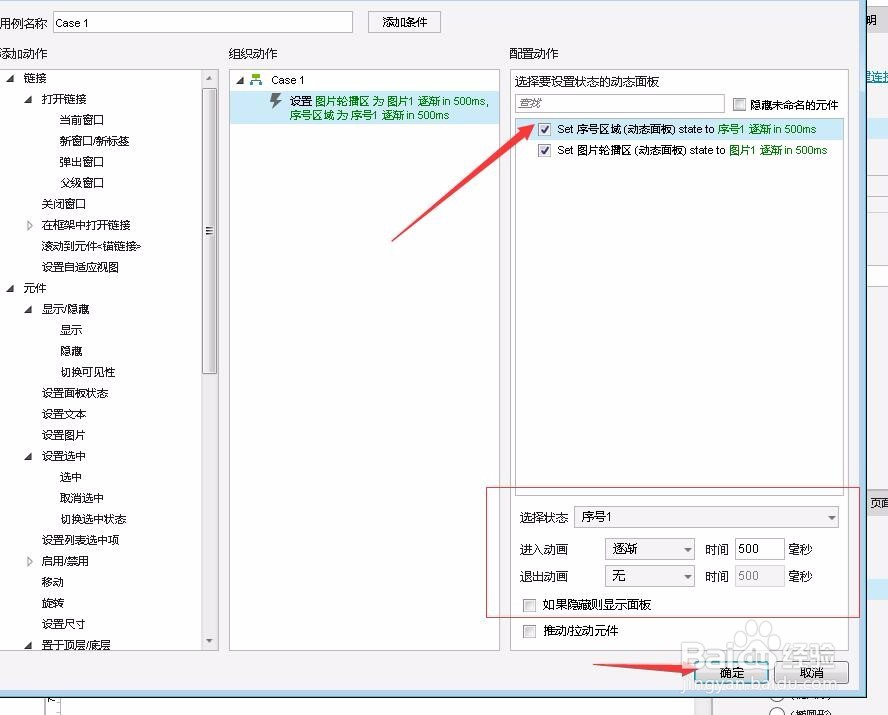
8、单击 序号1上的热区,双击“鼠标移入时”,打开 用例编辑器,单击“设置动态面板”,勾选“设置图片轮播动态面板”,进行如图设置。勾选“序号区域动态面板”,进行如图设置。单击 确定。
9、按照设置 序号1 的方法,分别设置 序号2、序号3、序号4的相应事件。如:鼠标移入序号2,选择图片2,序号变为序号2状态。如图示意。至此,鼠标经过序号,图片按序号播放 完成。接着 是 打开页面是图片自动播放的设置。
10、打开页面时,图片自动轮播设置。选择“图片轮播区”动态面板。双击“载入时”,单击 设置“动态面板”,勾选“设置图片轮播区动态面板”,设置如图所示;勾选“序号区域动态面板”,设置如图所示。单击确定。
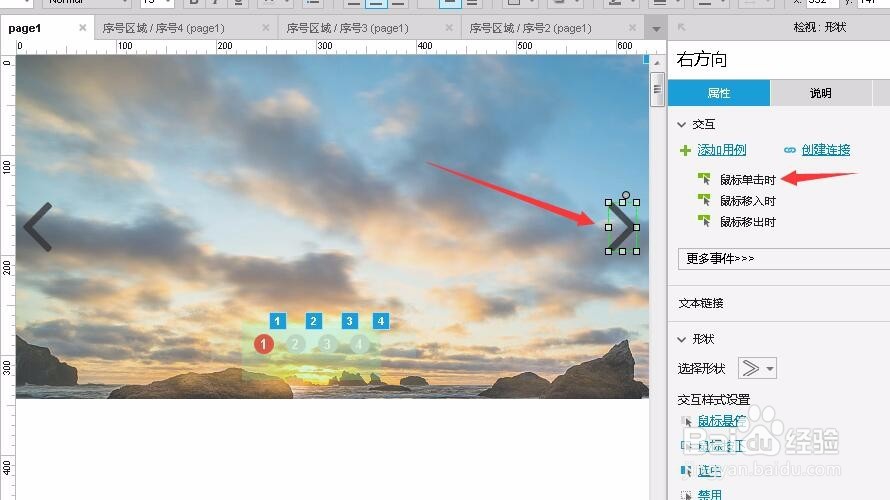
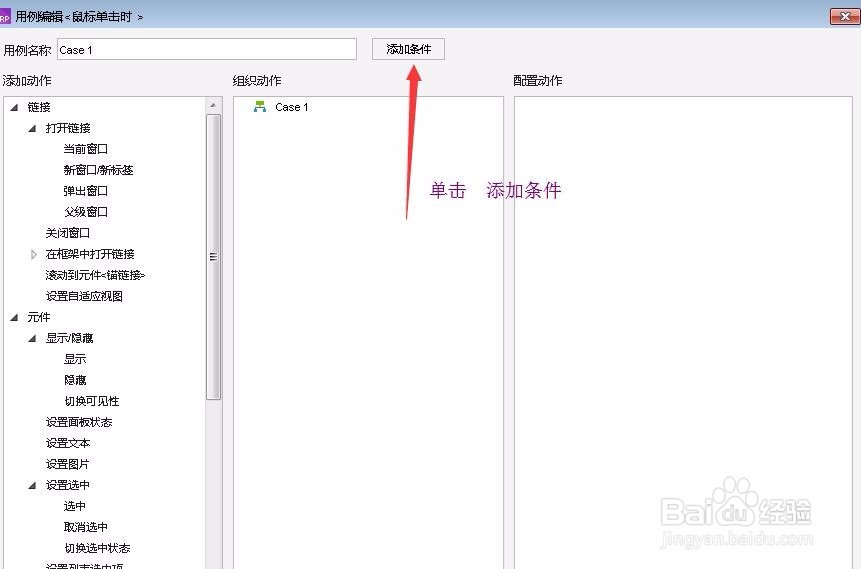
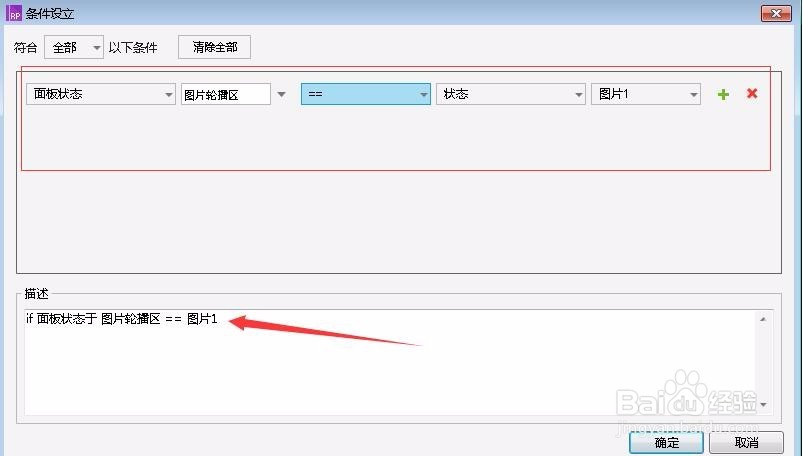
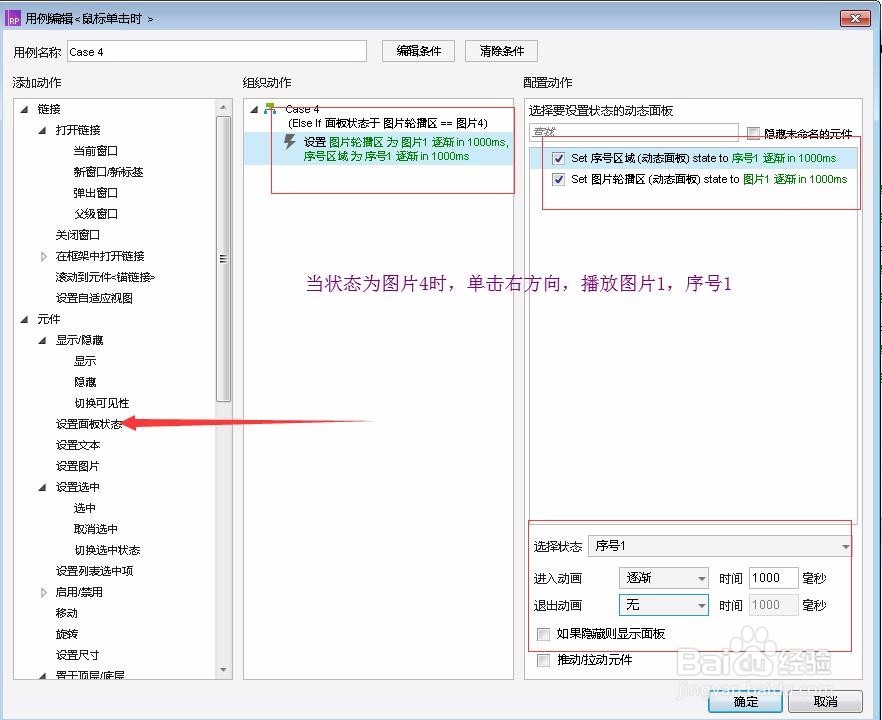
11、单击 右方向 按钮。图片向右播放先选择“右方囿鹣分胰向“,双击“鼠标单击时”;单击“添加条件”(当“面板状态”图片轮播区为图片1时,单击右方向,会跳转到 图片2上,序号也为2)设置条件如图所示设置动态面板,
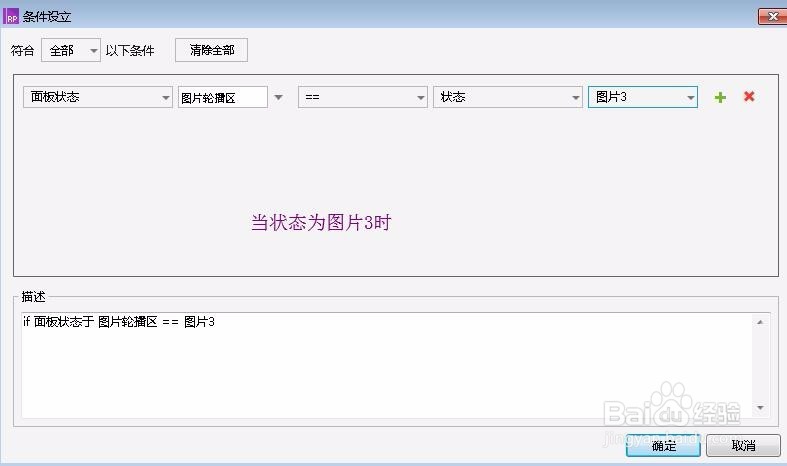
12、再次添加条件,如果 图片处于状态2时,单击右方向,会播放第三长图片。设置如图。
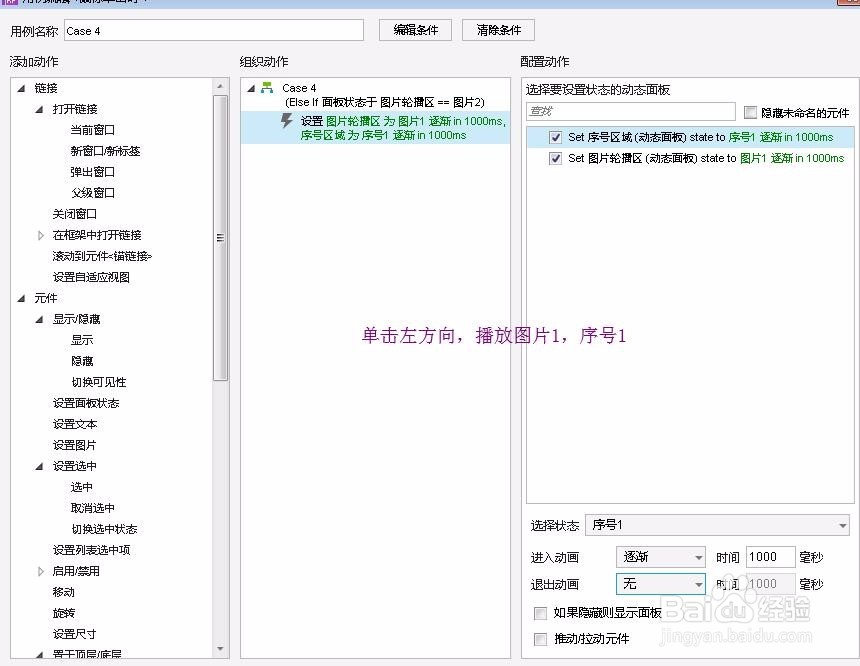
13、单击 左方向方向 按钮。图片向左播放先选择“瘾廛装钒左方向“,双击“鼠标单击时”;单击“添加条件”(当“面板状态”图片轮播区为图片1时,单击左方向,会跳转到 图片4上,序号也为4)设就女蒿鸳置条件如图所示设置动态面板,
14、至此,图片轮播完成。实现三种播放效果按序号播放,自动播放,左右切换播放。