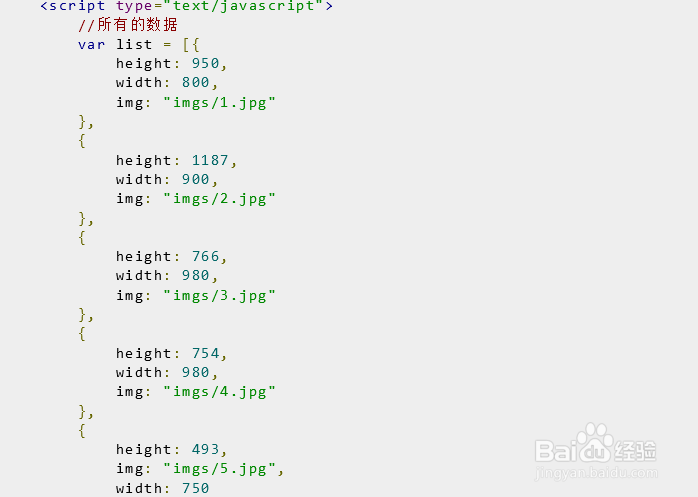
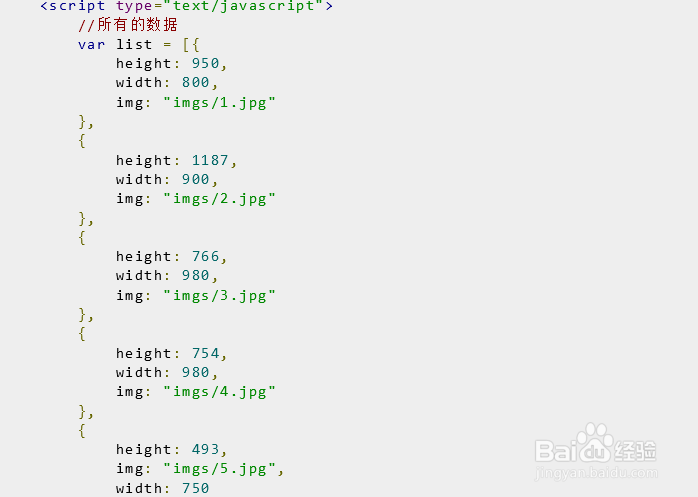
1、首先第一步:将所有要显示的图片的信息写入到一个数组中,分别存储每张图片的高,宽,路径。
2、第二步:定义一个初始化函数Slider,这个初始化函数需要传入一个参数,这个参数中有两个属性,分别为id为canvas的div节点和图片信息数组.然后将该参数的两个属性通过变量声明,分别赋值给wrap和list两个变量.此时,我们会看到对于wrap和list的前面都有一个this.,这个this是指的调用该函数的对象,因为这个函数的调用者为new Slider(),所以wrap和list都为类变量.变量声明完毕后,定义了三个函数来执行初始化过程,分别为this.init()-负责初始化一些数据,this.renderDOM()负责dom结点的渲染,this.bindDOM负责将事件和结点绑定到DOM中。
3、第三步:我们看到Slider.prototype.init = function()这段代码,对Slider中的init方法进行了定义,分别定义了三个类变量(因为在第二步中讲过,Slider的调用者为new Slider()),radio表示当前屏幕的宽高比,scaleW表示图片一页的宽度,idx表示当前图片滑动到的索引值。
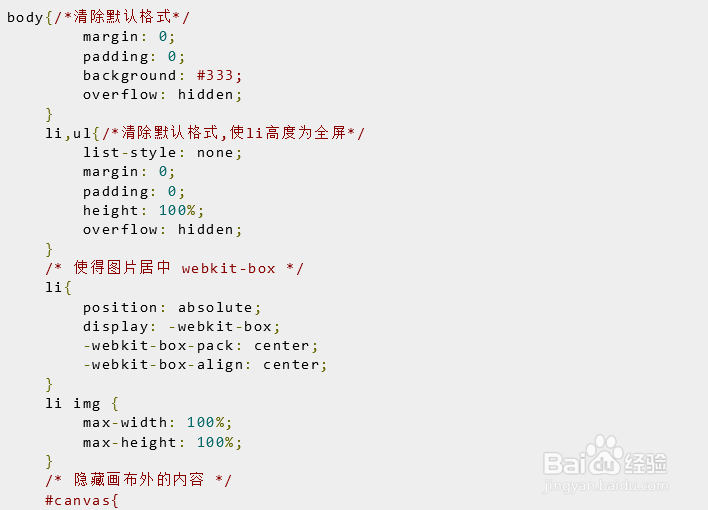
4、第四步:我们看到Slider.prototype.renderDom= function()这段代码,首先获取id为canvas的那个div,图片的数据源赋值为data,以及图片的个数len.因为我们的是通过ul-li这种结构来展示图片,又因为当我们给li设置定位方式为绝对定位(因为当li设置为绝对定位时,所有的li标签都会定位到屏幕左上角),要实现滑动效果的第一步是将图片按照顺序水平排列.这里我们使用了translate3d这个方法来将图片进行位置的调整.之后设置图片样式,ul的样式,然后添加li到ul,添加ul到canvas。
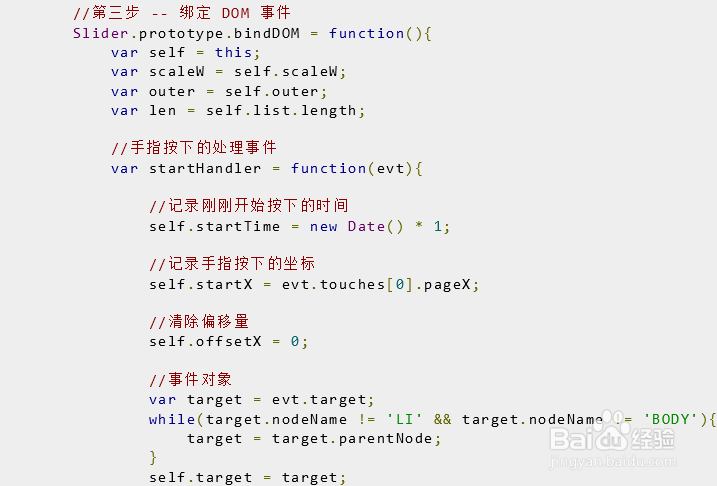
5、第五步:通过Slider.prototype.bindDOM= function()绑定事竭惮蚕斗件和处理事件,首先我们看到我们为outer(id为canvas的div)绑定了三个事件,分别对应touchStart,touchMove,touchEnd三个事件,这三个事件有三个回调方法,其中在一次用户滑动的过程中,touchStart回调一次,touchMov回调多次,touchEnd回调一次,分别回调startHandler(),moveHandler(),endHandler()三个方法,值得注意的是,在回调的这三个方法的时候,这三个方法的this对象为outer,因为这三个方法要使用new Slider()这个对象中的一些属性,所以我们在bindDom方法刚开始的时候var self = this,对new Slider()进行了对象保存,方便之后的调用。
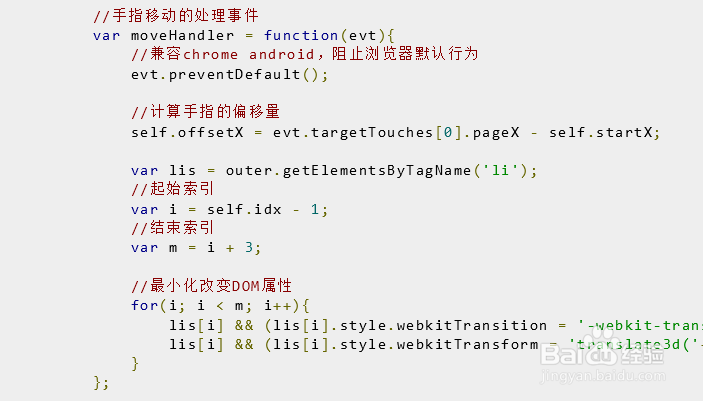
6、第六步:在startHandler()中,记录了起始位置和时间,同时清除了偏移量-防止连续纳骥姘鹚滑动时造成邹败羯攉偏移量计算错误的情况,在moveHandler()中,首先要调用evt.preventDefault()方法来阻止浏览器的默认滑动事件,然后通过evt.targetTouches[0].pageX获取在移动事件中触摸的x坐标,通过在startHandler()中计算的触摸起始值,计算手指滑动的距离.接下来获取id为canvas的div下的所有li标签,然后根据手指的滑动移动li标签的位置,但是当我们滑动当前图片时,当前图片的旁边两个li标签的位置应该也是跟着变化的,这样才能让图片有整体滑动的效果.其中使用了webkitTransition属性来定义了每次执行滑动的时滑动动画的事件为0s,webkitTransform属性定义了滑动的距离。