1、新建一个html文件,命名为test.html,用于讲解css如何设置li列表序号的颜色。
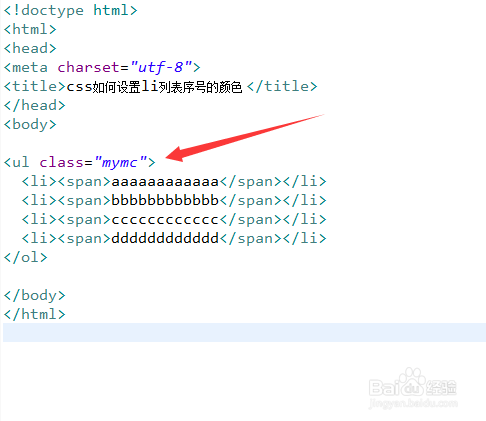
2、在test.html文件内,使用ul、li标签创建一个列表,并在每个li标签内嵌套一个span标签。
3、在test.html文件内,设置ul标签的class属性为mymc。
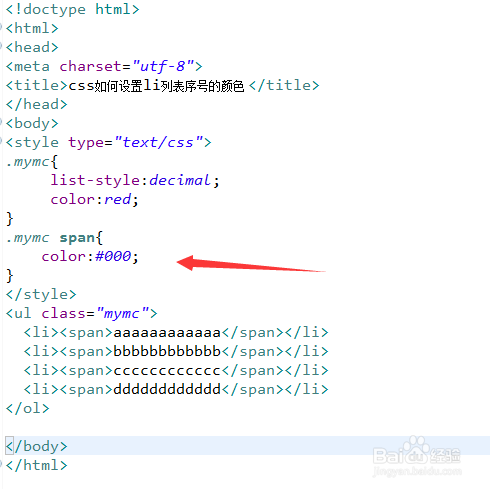
4、在css标签内,通过class设置列表的样式,将list-style设置为decimal(数字序号),将使用color属性设置li标签的颜色为红色。
5、在css标签内,再设置span标签的颜色,将color属性设置为“#000”(黑色)。
6、在浏览器打开test.html文件,查看实现的效果。