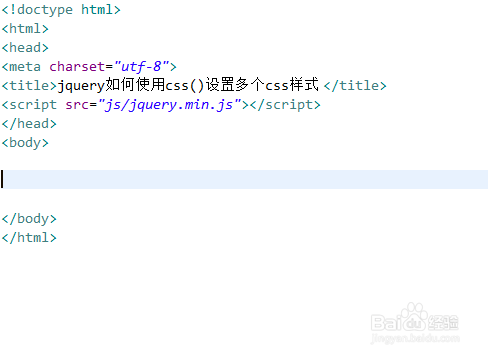
1、新建一个html文件,命名为test.html,用于讲解jquery如何使用css()设置多个css样式 。
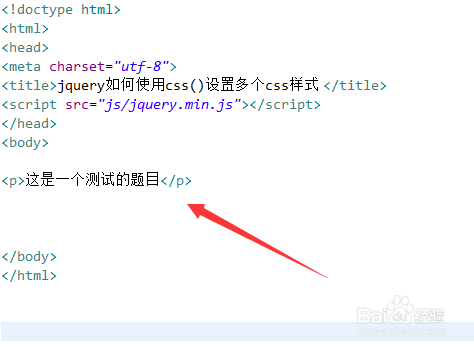
2、在test.html文件中,使用p标签创建一行文字,用于测试。
3、在test.html文件中,给p标签添加一个id属性,用于下面获得p标签对象。
4、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行setCss()函数。
5、在js标签内,创建setCss()函数,在函数内,通过id获得p元素对象,将多个样式倦虺赳式以花括号括起来,再使用css()方法设置样式。例如,这里设置p标签文字颜色为黄色,文字大小改变为原来200%。
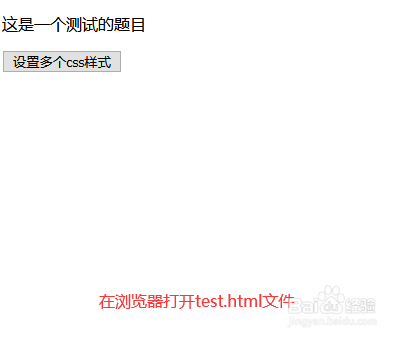
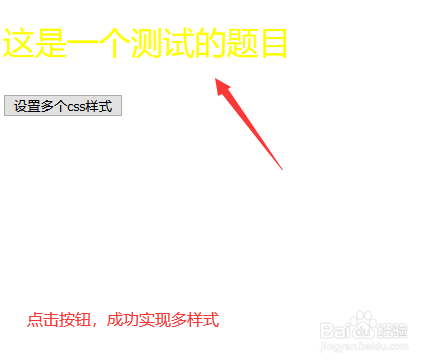
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。