1、 使用jquery原生控制视口:使用`<meta name="viewport" content="width=device-width, initial-scale=1">` 进行视口的设置,使得可视网页的宽度随设备宽度而变化,设备宽度,可以从请求网页的userAgent中获取,这样控制了整个网页的大小。
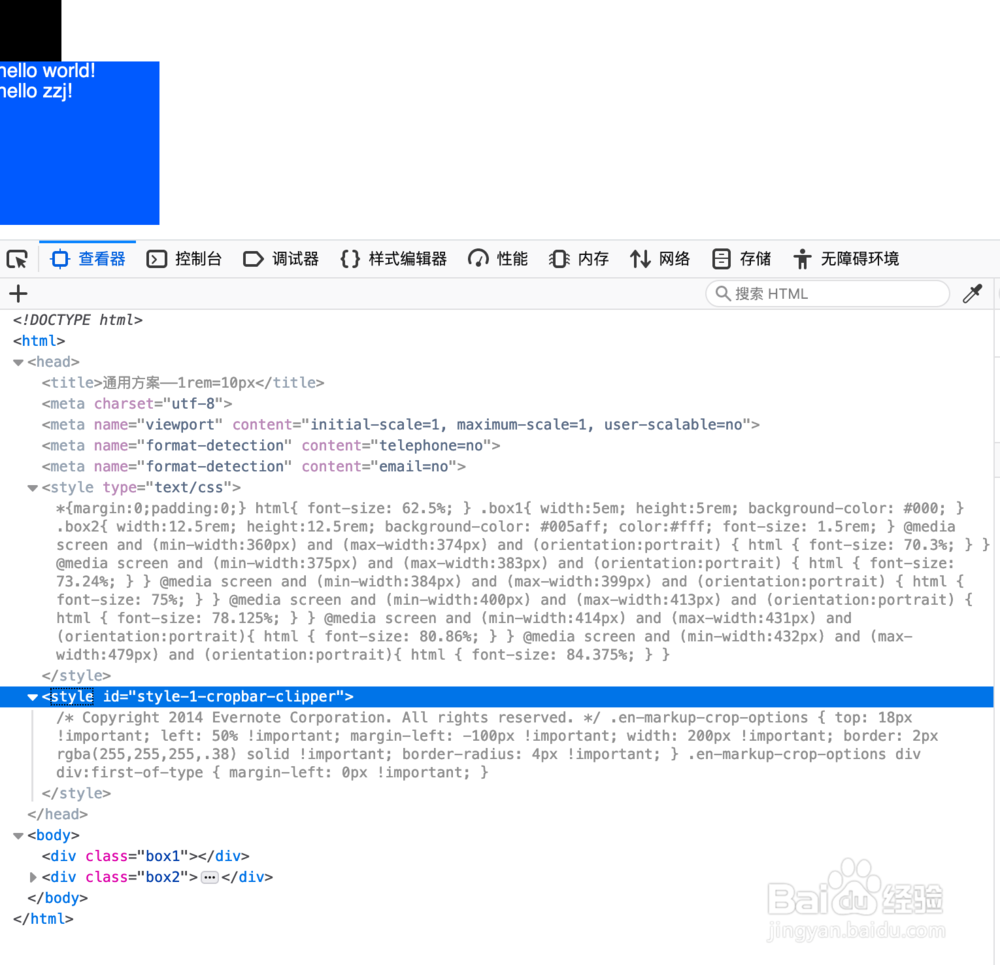
2、使用rem控制网页区块:使用rem来控制网页中区块的大小,使的网页中的区块跟随网页的整体大小而变化,px是pixel(像素),是屏幕上显示数据的最基本的点,在HTML中,默认的单位就是px;em 是一个相对大小,相对于父元素font-size的百分比大小rem 是相对于根元素<html>的font-size。
3、使用百分比控制网页区块:使用百分比来控制网页中区块的大小,在针对适配pc端移动端的问题上一定不能使用绝对值,类似px这种,使用百分比,和auto自适应使网页中的区块自动变化。
4、媒体查询使用两套代码:使用媒体查询可以查询出设备的宽和高,所以可以根据获取到的不同数据,加载两套完全不同的css,使得网页可以兼容pc端及移动端,但是较上面两种多维护了一份代码,复用性不强。
5、使用框架:框架的使用非常简单,它们帮我们完成了上面的各种操作,只需要我们添加一些简单的参数即可,让我可以更高速的开发,小编比较推荐使用bootstrap框架,目前是使用最广泛的框架之一,文档社区也比较完善。