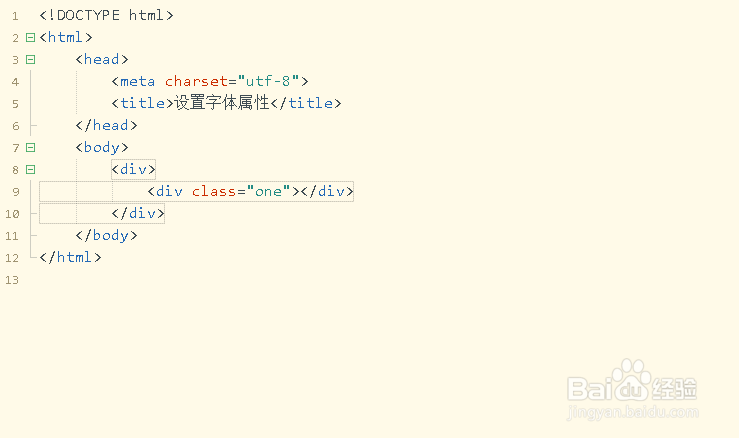
1、第一步,在已打开的HBuilderX工具,新建一个静态页面;并在body插入一个div和十稍僚敉视个div,如下图所示:
2、第二步,利用类选择器one设置div元素样式,如宽度、边框、内外边距等,如下图所示:
3、第三步,保存代码并直接打开浏览器预览页面,可以看到带有边框的字母,如下图所示:
4、第四步,接着给div标签添加字体属性、字体大小、字体颜色和字体粗细,如下图所示:
5、第五步,再次保存代码并打开浏览器预览,可以发现字体变大了,如下图所示:
6、第六步,最后使用类选择器,设置字体的属性text-shadow,有偏移量和颜色值,如下图所示: