1、新建一个HTML文件,命名为index.html,用于列表标签的测试。
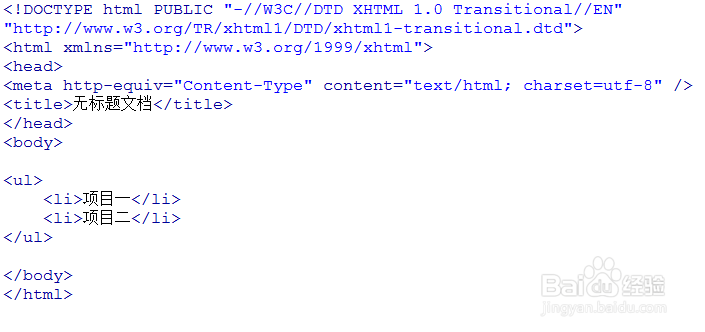
2、创建无序列表。无序列表使用<ul>标签,其内部标签是<li>,通过<li>来实现多条列表内容。<ul>和<li>均需要结束标签</ul>和</li>。
3、运行上面的代码,浏览器查看效果:
4、创建有序列表。有序列表使用<ol>标签,其内部标签也是<li>,通过<li>来实现多条列表内容。<ol>稆糨孝汶;和<li>均需要结束标签</ol>和</li>。
5、运行上面的代码,浏览器查看效果:
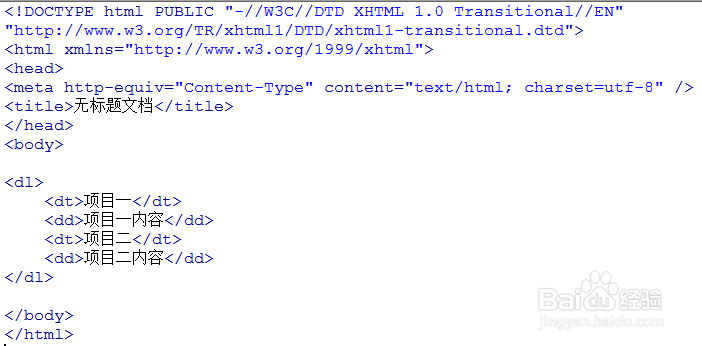
6、自定义列表。自定义列表通过<dl>标签来实现,其内部标签有<dt>、<dd>,一般<dt>番舸榆毛标签内放标题,<dd>标签内放详细内容。<dl>、<dt>、<dd>均需要结束标签</dl>、</dt>、</dd>。
7、运行上面的代码,浏览器查看效果: