1、新建一个html文件,命名为test.html,用于讲解jquery如何实现鼠标选中textarea内容时弹出提示。
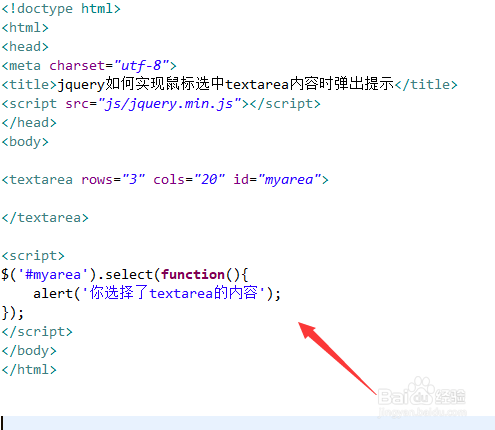
2、在test.html文件中,使用textarea标签创建一个文本域,用于输入内容。
3、在test.html文件中,给textarea标签添加id,用于获得textarea对象。
4、在js标签内,通过id获得textarea对象,并给它绑定select()事件,当textarea的内容被选中时,执行function方法。
5、在function方法内,使用alert()弹出提示。
6、在浏览器打开test.html文件,输入内容,选中内容,查看结果。