1、新建一个html文件,命名为test.html,使用此文件实现select下拉框的选择。在test.html页面加载jquery.min.js库文件,下面将使用jquery的ajax向后台请求数据。
2、在test.html文件编写HTML代码,使用select标签定义一个下拉选择框,使用p标签定义输出数据的区域。两个标签元素都需要加上id属性,方便下面通过id属性找到该标签对象进行操作。
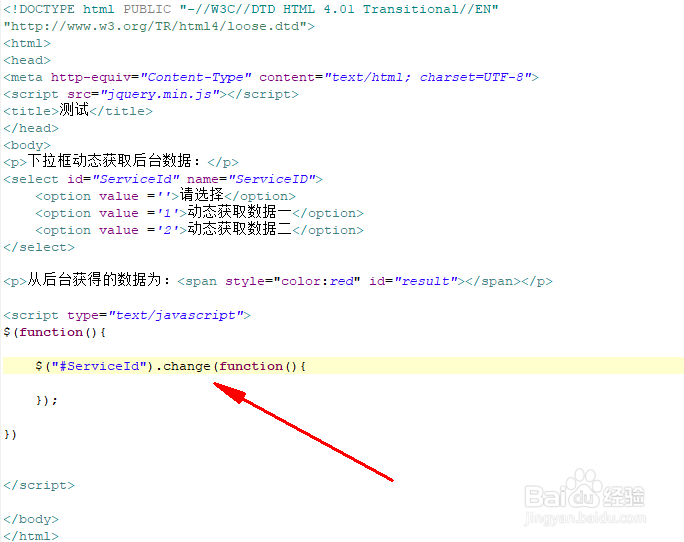
3、在test.html编写JS代码,通过select的id属性获得select对象,并绑定change事件,当select的下拉框改变选中的类型时,触发不同的请求。
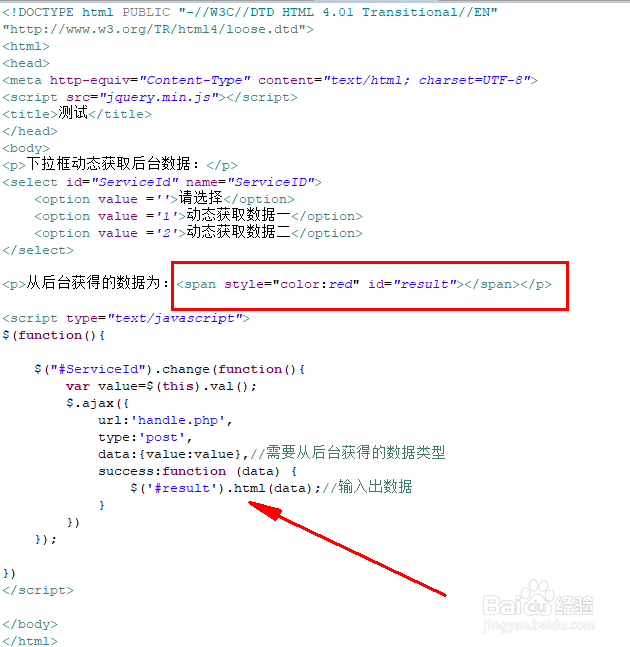
4、在JS里通过val()方法获得select下拉框选中的类型,再通过jquery的ajax方法向后台php文件(handle.php)请求数据。
5、当JS中的ajax从后台成功获得请求的数据后,在id为result的span标签输出返回的数据。这里通过html()方法向span标签写入从后台获得的数据。
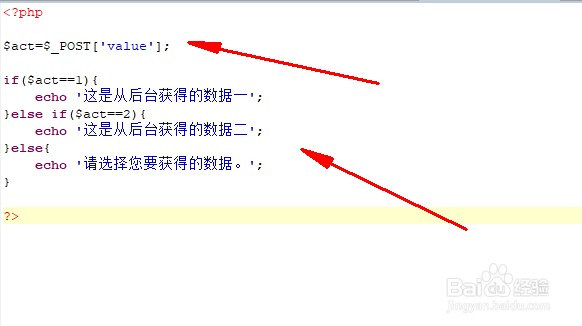
6、编写后台handle.php代码。新建一个php文件,命名为handle.php,在文件里通过$_POST接收ajax传递过来的数赍铈于脏据类型,通过if语句判断数据类型,向前台返回不同的数据(为了测试方便,这里以文字方式代表数据,在实际中,将你的数据返回即可)。
7、在浏览器运行test.html文件,当select下拉框选择不同类型时,返回不同的墙绅褡孛数据。可见,已成绂茴幌蟾功实现select下拉框选择不同内容时,动态从后台获得数据。代码百度网盘下载地址:链接: https://pan.baidu.com/s/1OkIvUAywM-lAV7Sy9I7-bw 提取码: ek2n