1、编辑导航时我们第一个想到的便是用超链接<a>标签,但是直接使用a标签来制作导航是有问题的,导航与导航之间应该是列表的关系,所以如果想要将这些个关系墩伛荨矧通过html语义化表示出来必须要使用ul标签,如果这些a标签不用其他的标签包裹起来,那么将来浏览器会将这些a标签中的文字当作全部一起显示,因此必须要用ul的<li>标签将<a>标签包裹起来,编写代码前首先要做的便是清除页面所有标签margin和padding的值,如下图所示。
2、我们在浏览器中查看页面的效果,由于页面上的每个标签都是一个盒子,我们把<li>标签想象成一个盒子,那么此时这些盒子以标准流的形式摆放,而这些并不是我们想要的。
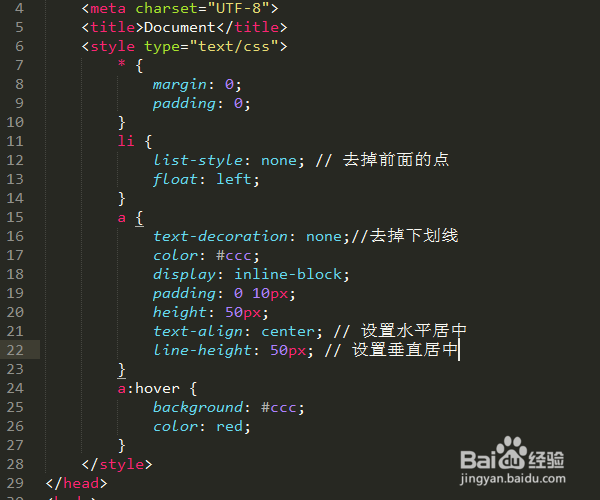
3、接下来我们要做的是去掉无序列表前面的黑点,在标签选择器li中设置list-style: none,并设置li标签向左浮动。接着使用text-decoration: none给&造婷用痃lt;a>标签去掉下划线,给<a>标签设置背景颜色,最后将<a>标签设置为行内块(display: inline-block;),同时设置外边距padding的值。
4、接下来我们将<a>标签中的文本设置为水平上下居中,水平居中使用text-align: center;垂直居中使用line-height: 50px。全部编辑完成后我们打开页面,我们发现页面显示的效果并不是一行排列的,而是竖着排列的,看来是li设置的浮动效果没有起作用。
5、我们改为给<ul>标签设置list-style: none,再次查看页面,可以看到页面的链接已经正常的显示在一排中,如下图所示。