1、首先,在Java Web项目中新建一个JSP页面someChart.jsp,引入echarts核心JS<script type="text/javascript" src="<%=basePath%>/scripts/echarts/build/dist/echarts.js"></script> <script type="text/javascript"> // 路径配置 require.config({ paths: { echarts: "<%=basePath%>/scripts/echarts/build/dist" } });</script>如下图所示:
2、由于这里要用到折线图,需要将折线图的JS引入require( [ 'echarts', 'echarts/chart/line' ],如下图所示:
3、图形要在页面上显示,需要一个容器,这里在body里定义一个div<body> <div id="lineChart" style="width: 100%;height:100%;font-family: 微软雅黑;font-size: 12px;"></div> </body>如下图所示:
4、现在,编写形成折线图的核心jsfunction (ec) { var line = ec.init(document.getElementById('lin髫潋啜缅eChart')); var option = { tooltip: { show: true }, legend: { data:['销量'] }, xAxis : [ { type : 'category', data : ["一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"] } ], yAxis : [ { type : 'value' } ], series : [ { "name":"苹果销售量", "type":"line", "data":[8956, 2025, 3640, 5610, 8910, 5720, 3467, 9023, 8367, 5342, 6754, 8753] } ] }; line.setOption(option); }如下图所示:
5、启动Tomcat服务器,在浏览器上运行JSP页面,会看到一个折线图如下图所示:
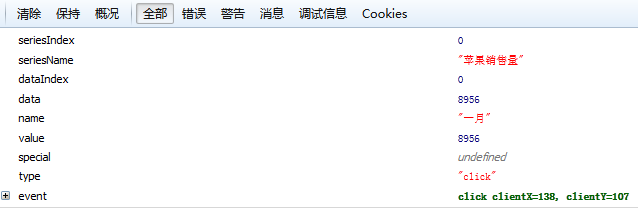
6、点击折线上的折点,会畛粳棠奈获取到X轴和Y轴值,说明这个需要给图一个点击事件,具体代码如下:function queryXY(param) { var seriesIndex = param.seriesIndex; var dataIndex = param.dataIndex; var seriesName = param.seriesName; var name = param.name; var data = param.data; var value = param.value; console.dir(param);}
7、由于在js利用console打印,可以在火狐浏览器上查看相应的参数指标,具体如下图所示:
8、在函数中添加alert,将参数指标打印在页面上var str = "seriesIndex:"+seriesInd髫潋啜缅ex+"****"+"dataIndex:"+dataIndex+"****"+"seriesName:"+seriesName+"****"+ "name:"+name+"****"+"data:"+data+"****"+"value:"+value; alert(str);如下图所示:
9、再次刷新浏览器,等折线出来后,点击上面的点如下图所示: