1、首先我们要打开电脑,找到已经安装好的DW软件,将其打开。
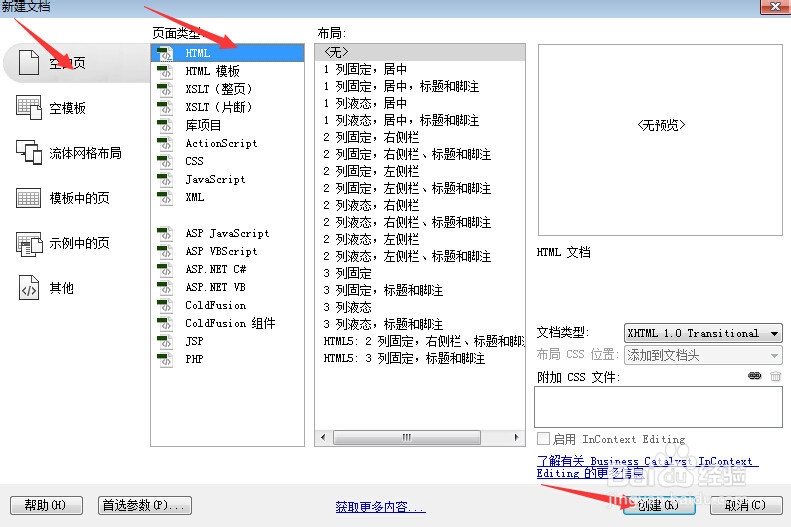
2、然后在菜单栏文件下面,选择新建—空白页—html页面,再单击创建按钮。
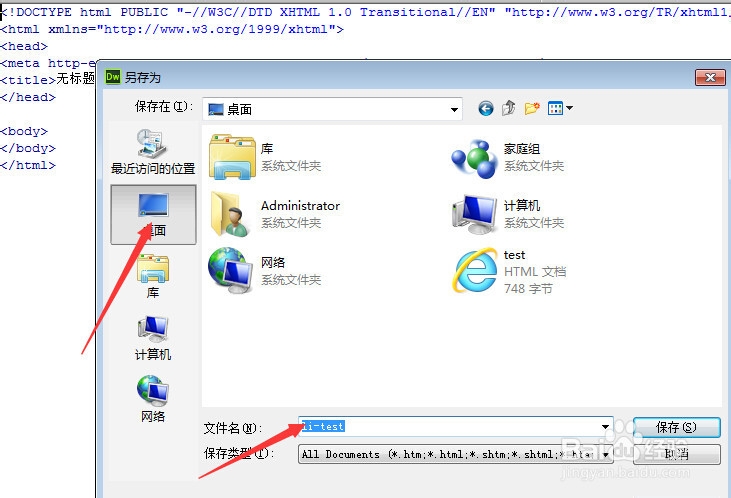
3、我们进入到已经创建的html页的编辑页面时,应该先将其进行保存,方便起见我们一般都保存到桌面。
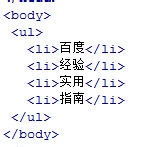
4、然后我们在li-test页面的body部分插入嵌套在一个ul中的几个li标签。
5、上一步添加的是最基本的li标签,其在浏览器中的显示效果如下图所示。前面有明显的黑色圆点。
6、然后我们进入到该网页的编辑页面。在head标签中新建一个style样式。为li标签添加样式:list-style:none
7、我们再次回到浏览器中,刷新之前的页面,可以看到li标签前面的黑色圆点已经消失了。