1、第一步,创建静态页面von.html,并引入vue.js关键的核心js文件,如下图所示:
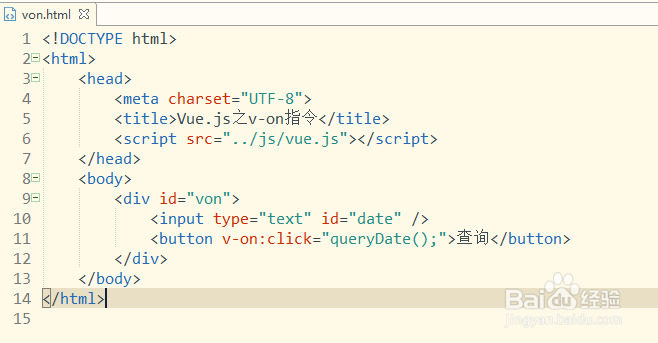
2、第二步,在主题元素下插入div标签元素,并在其中插入一个input输入框和一个按钮,利用v-on指令绑定点击事件queryDate,如下图所示:
3、第三步,在div标签下方编写vue.js点击事件,事件是获取当前日期,如下图所示:
4、第四步,为了让输入框和按钮有间距,这里设置body元素样式,如下图所示:
5、第五步,预览该静态页面,然后点击按钮,发现输入框没有值,调试下发现错误,缺少jquery核心js文件,如下图所示:
6、第六步,引入jquery核心js文件后再次预览页面,并单击按钮,这时日期就显示在输入框内,如下图所示: