1、新建html文档。
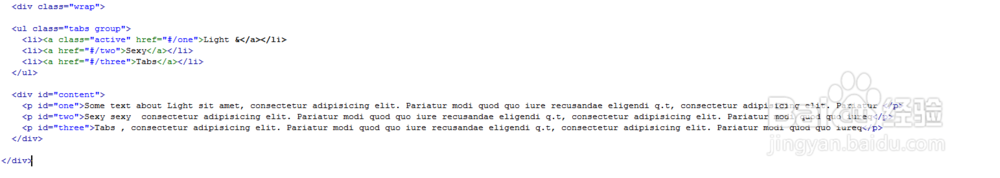
2、书写hmtl代艨位雅剖码。 <div class="wrap"> <ul class="tabs group"> <li><a class="active" href="#/one">Light &</a></li> <li><a href="#/two">Sexy</a></li> <li><a href="#/three">Tabs</a></li> </ul> <div id="content"> <p id="one">Some text about Light sit amet, consectetur adipisicing elit. Pariatur modi quod quo iure recusandae eligendi q.t, consectetur adipisicing elit. Pariatur </p> <p id="two">Sexy sexy consectetur adipisicing elit. Pariatur modi quod quo iure recusandae eligendi q.t, consectetur adipisicing elit. Pariatur modi quod quo iureq</p> <p id="three">Tabs , consectetur adipisicing elit. Pariatur modi quod quo iure recusandae eligendi q.t, consectetur adipisicing elit. Pariatur modi quod quo iureq</p> </div> </div>
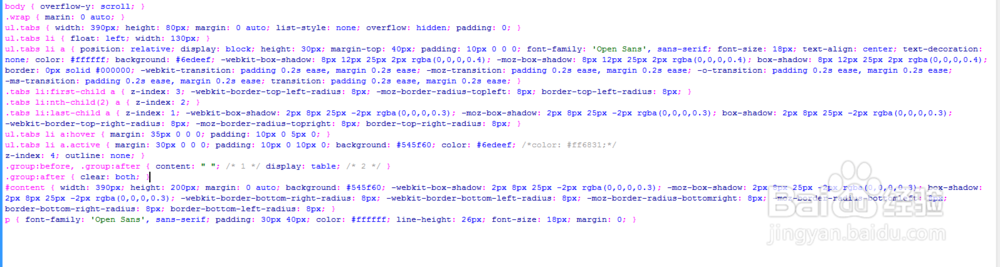
3、书写css代码。body { overflow-y: scroll; }.wrap { marin: 0 auto; }ul.tabs { width: 390px; height: 80px; margin: 0 auto; list-style: none; overflow: hidden; padding: 0; }ul.tabs li { float: left; width: 130px; }ul.tabs li a { position: relative; display: block; height: 30px; margin-top: 40px; padding: 10px 0 0 0; font-family: 'Open Sans', sans-serif; font-size: 18px; text-align: center; text-decoration: none; color: #ffffff; background: #6edeef; -webkit-box-shadow: 8px 12px 25px 2px rgba(0,0,0,0.4); -moz-box-shadow: 8px 12px 25px 2px rgba(0,0,0,0.4); box-shadow: 8px 12px 25px 2px rgba(0,0,0,0.4); border: 0px solid #000000; -webkit-transition: padding 0.2s ease, margin 0.2s ease; -moz-transition: padding 0.2s ease, margin 0.2s ease; -o-transition: padding 0.2s ease, margin 0.2s ease; -ms-transition: padding 0.2s ease, margin 0.2s ease; transition: padding 0.2s ease, margin 0.2s ease; }.tabs li:first-child a { z-index: 3; -webkit-border-top-left-radius: 8px; -moz-border-radius-topleft: 8px; border-top-left-radius: 8px; }.tabs li:nth-child(2) a { z-index: 2; }.tabs li:last-child a { z-index: 1; -webkit-box-shadow: 2px 8px 25px -2px rgba(0,0,0,0.3); -moz-box-shadow: 2px 8px 25px -2px rgba(0,0,0,0.3); box-shadow: 2px 8px 25px -2px rgba(0,0,0,0.3); -webkit-border-top-right-radius: 8px; -moz-border-radius-topright: 8px; border-top-right-radius: 8px; }ul.tabs li a:hover { margin: 35px 0 0 0; padding: 10px 0 5px 0; }ul.tabs li a.active { margin: 30px 0 0 0; padding: 10px 0 10px 0; background: #545f60; color: #6edeef; /*color: #ff6831;*/z-index: 4; outline: none; }.group:before, .group:after { content: " "; /* 1 */ display: table; /* 2 */ }.group:after { clear: both; }#content { width: 390px; height: 200px; margin: 0 auto; background: #545f60; -webkit-box-shadow: 2px 8px 25px -2px rgba(0,0,0,0.3); -moz-box-shadow: 2px 8px 25px -2px rgba(0,0,0,0.3); box-shadow: 2px 8px 25px -2px rgba(0,0,0,0.3); -webkit-border-bottom-right-radius: 8px; -webkit-border-bottom-left-radius: 8px; -moz-border-radius-bottomright: 8px; -moz-border-radius-bottomleft: 8px; border-bottom-right-radius: 8px; border-bottom-left-radius: 8px; }p { font-family: 'Open Sans', sans-serif; padding: 30px 40px; color: #ffffff; line-height: 26px; font-size: 18px; margin: 0; }
4、书写并添加js代码。<script src='js/jquery.min.js'></script><script src="js/index.js"></script>
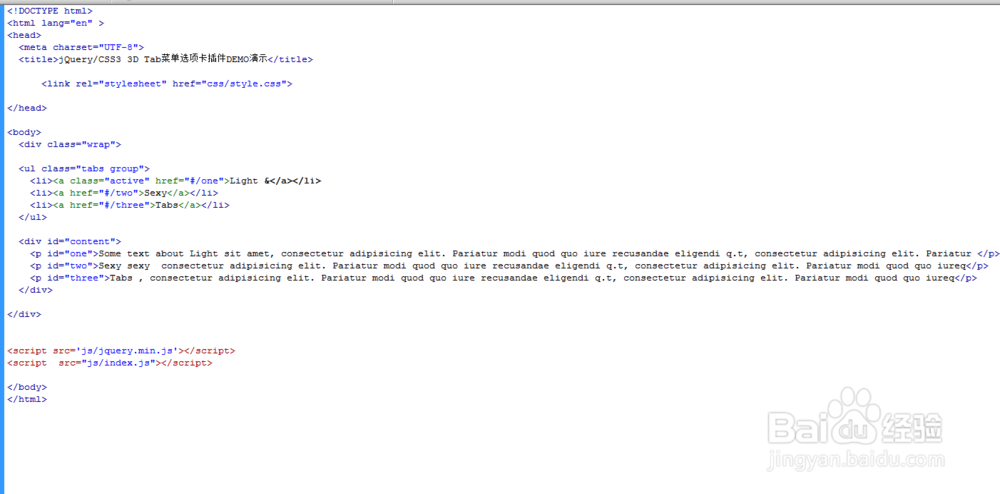
5、代码整体结构。
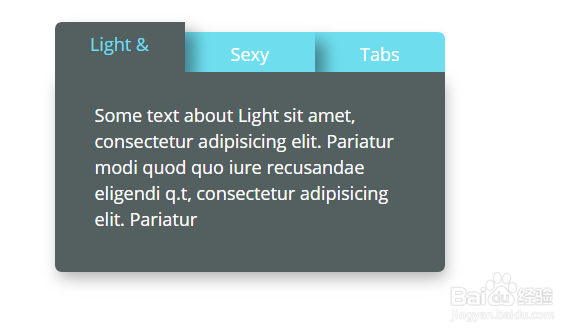
6、查看效果。