1、登录wordpress博客。
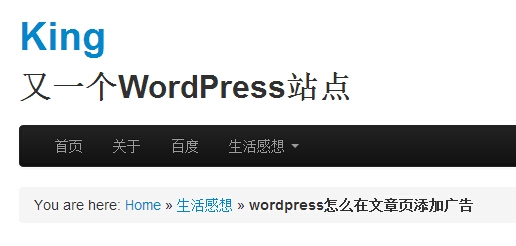
2、先看下文章页面要添加的位置。
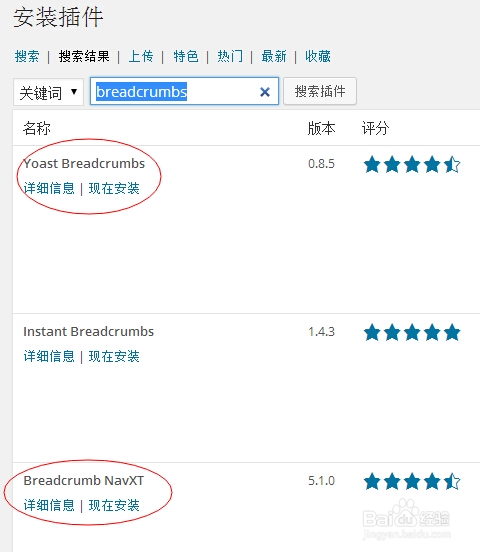
3、介绍一下插件的使用,后台搜索“breadcrumbs”。有两个都不错,这里安装的是“yoast”那个。
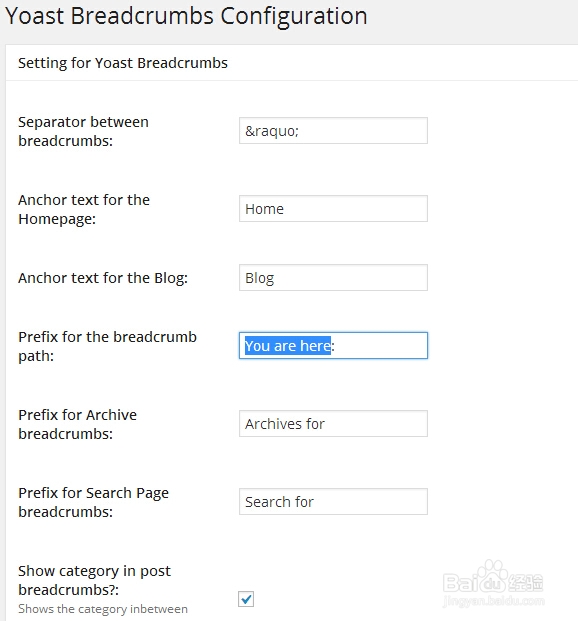
4、安装成功后,可以到“设置”菜单下的“breadcrumbs”。
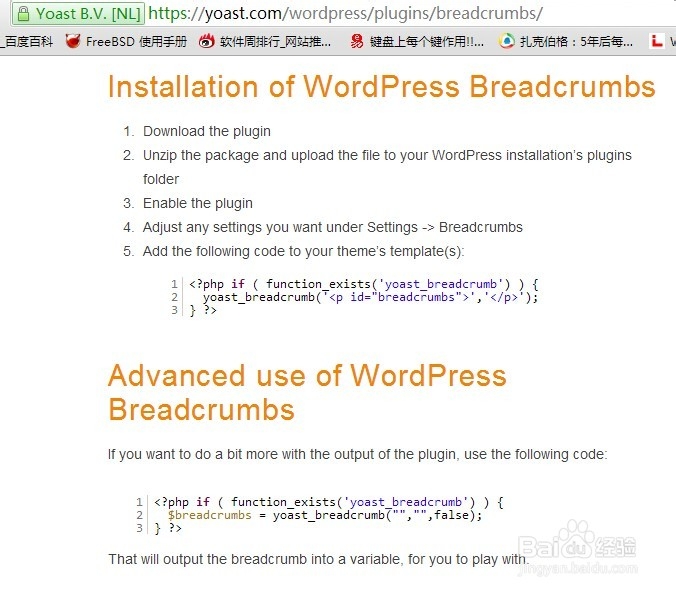
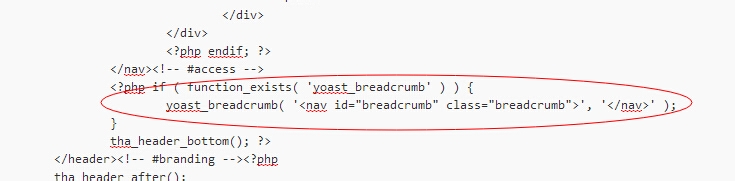
5、那么该怎么调用呢?请看yoast博客里的介绍。在对应位置插入如下代码即可:<?phpif( function_exists('yoast_breadcrumb') ) {yoast_breadcrumb('<p id="breadcrumbs">','</p>');} ?>头尾标签可以自己修改的。
6、ok.现在看看效果如何。好吧,我这里只是调出数据,各位自己修改样式吧。
7、这里补充下无代码调用的方法。只需要在对应位置插入如下代码即可:<?php if( false ==is_front_page() || false == is_home() ){?> <div id="breadcrumbs"> 位置:<a href="<?php bloginfo('url'); ?>">首页</a> » <?php if( is_single() ){ $categorys = get_the_category(); $category = $categorys[0]; echo( get_category_parents($category->term_id,true,' » ') ); ?>本文 <?php } elseif ( is_page() ){ the_title(); } elseif ( is_category() ){ single_cat_title(); } elseif ( is_tag() ){ single_tag_title(); } elseif ( is_day() ){ the_time('Y年m月d日'); } elseif ( is_month() ){ the_time('Y年m月'); } elseif ( is_year() ){ the_time('Y年'); } elseif ( is_search() ){ echo '" '.$s.' "的搜索结果'; } ?> </div><?php } ?>以上对应的标签是可以修改的。试试看,可以的话,赞一个!!!