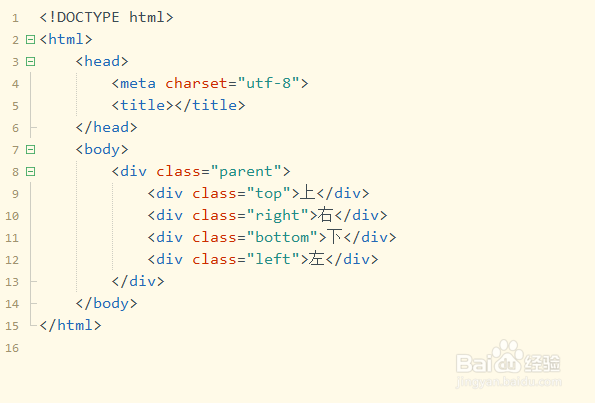
1、第一步,双击打开HBuilderX工具,新建一个HTML5模板页面,然后插入一个div,这个作为父级元素,接着插入四个子级div,分别给它们添加不同的class,如下图所示:
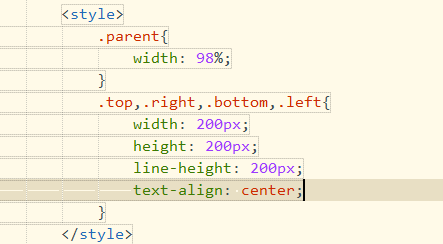
2、第二步,利用外层div的class属性,设置宽度和高度;再使用内层的div的类选择器,设置宽度、高度、行高和文字居中,如下图所示:
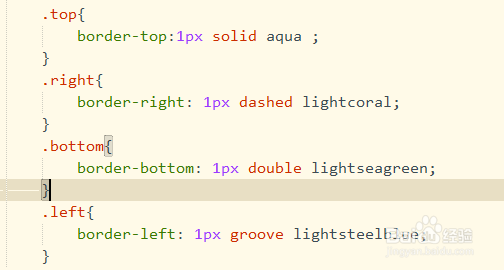
3、第三步,然后使用内部的四个div类选择,分别设置不同方向的边框大小、形态和颜色值,如下图所示:
4、第四步,保存代码并打开浏览器预览,可以发现对应描述的有对应方向的边框,如下图所示:
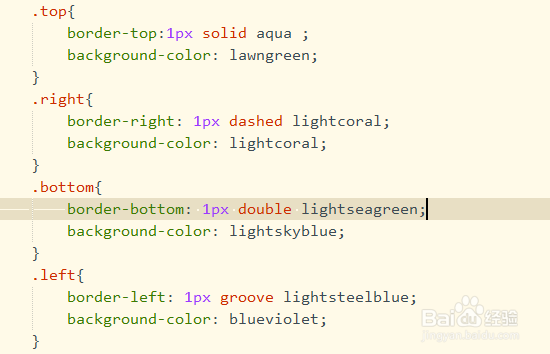
5、第五步,再次给四个div标签添加一个背景色,分别给不同的颜色值,以示区别,如下图所示:
6、第六步,再次保存代码并预览效果,发现不同的颜色块;为了区别不同的边框形态,给边框粗细值再加大一些,如下图所示: