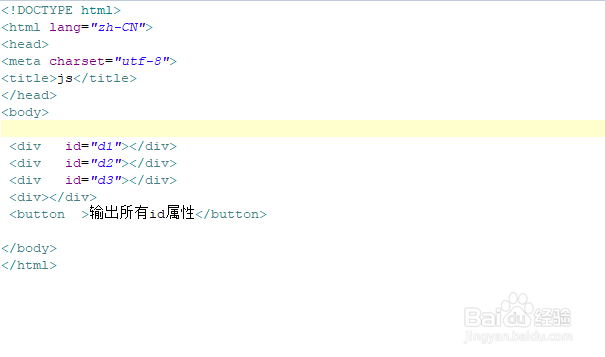
1、新建一个html页面,命名为test.html,用于讲解js如何输出html页面所有div的id属性。
2、在test.html页面,创建四个div,其中三个div有id属性,并创建一个button按钮来触发获得div的id属性。
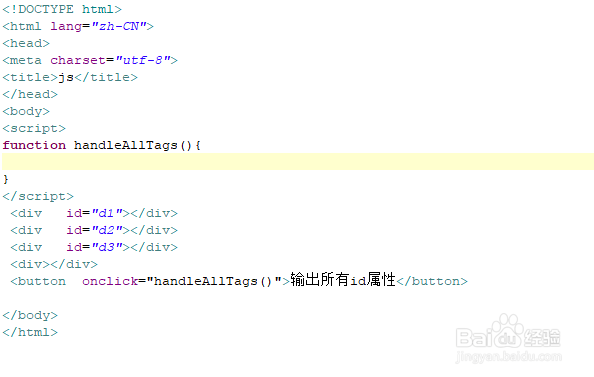
3、给button按钮绑定onclick点击事件,当按钮被点击时,执行handleAllTags()函数来获得所有div的id属性。
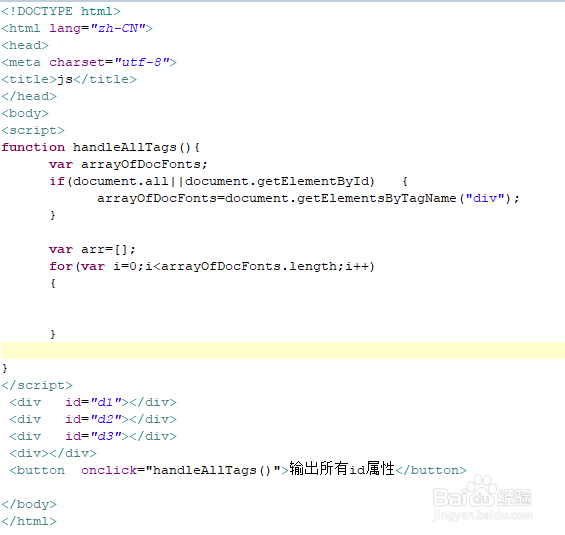
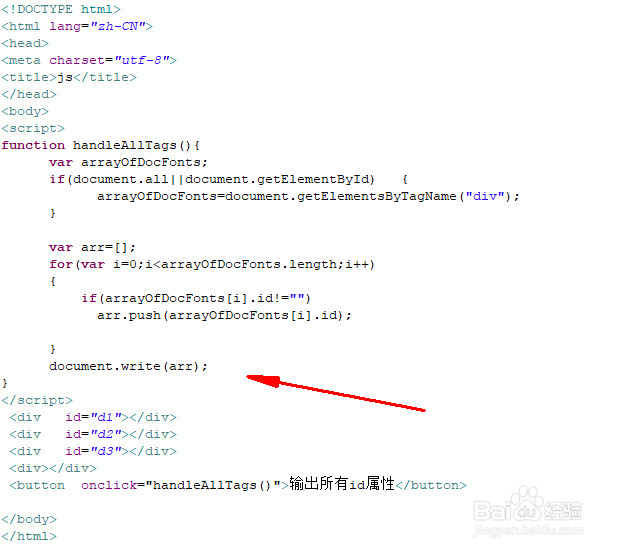
4、在handleAllTags()函数内,使用document.getElement衡痕贤伎sByTagName()方法获得当前页面所有的div,矣喾动痞并把该对象保存在变量arrayOfDocFonts中。代码如下:
5、在handleAllTags()函数内,使用length属性获得arrayOfDocFonts的长度,再使用for循环遍历获得div。
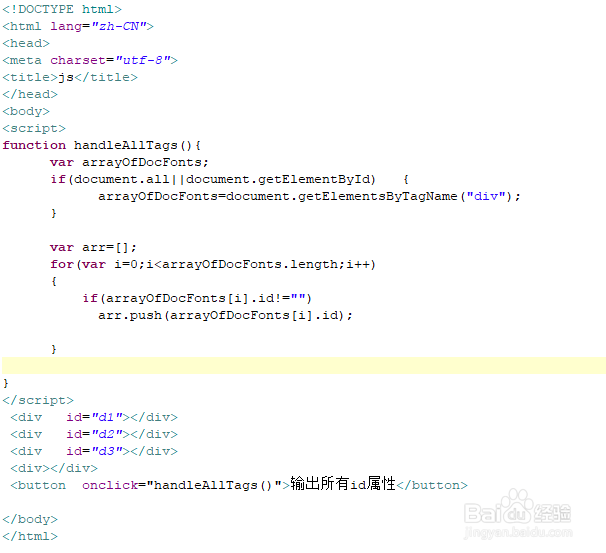
6、在handleAllTags()函数内,使用".id"的方法获得每个div对象的id属性名,并把它保存在数组arr中。代码如下:
7、使用document.write()方法输出arr数组内的元素,即输出当前页面获得的所有div的坡纠课柩id属性。在浏览器运行test.html页面,查看输出的结果,可见,成功获得页面所有div的id属性。