1、新建一个html文件,命名为test.html,用于讲解jquery中怎么让下拉框不能选择。
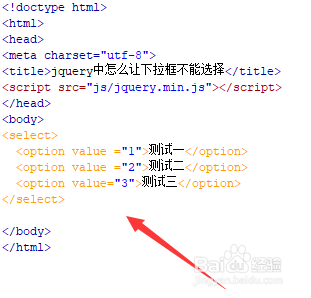
2、在test.html文件内,使用select标签,option标签创建一个下拉选项,分别为测试一,测试二,测试三。
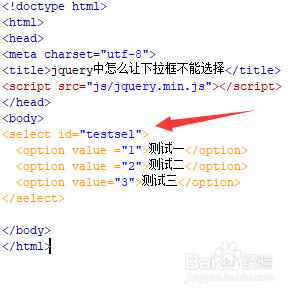
3、在test.html文件内,设置select标签的id为testsel,主要用于下面通过该id获得select对象。
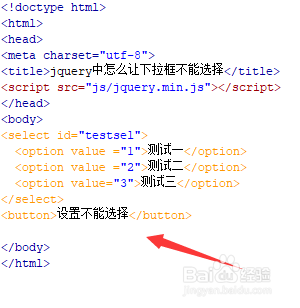
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“设置不能选择”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行setdis()函数。
6、在js标签中,创建setdis()函数,在函数内,通过id(setdis)获得se盟敢势袂lect对象,使用attr()方法设置disabled属性为disabled,从而实现下拉框不可选。
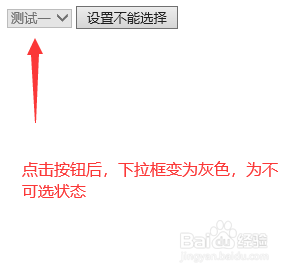
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。