1、首先,你需要准备两张绘制好了的图片,一张是鸡的图片,另一张是鸭的图片,如图所示
2、建立第一个关键帧,在库面板中,将鸡的图形拖动到舞台中央,如图所示
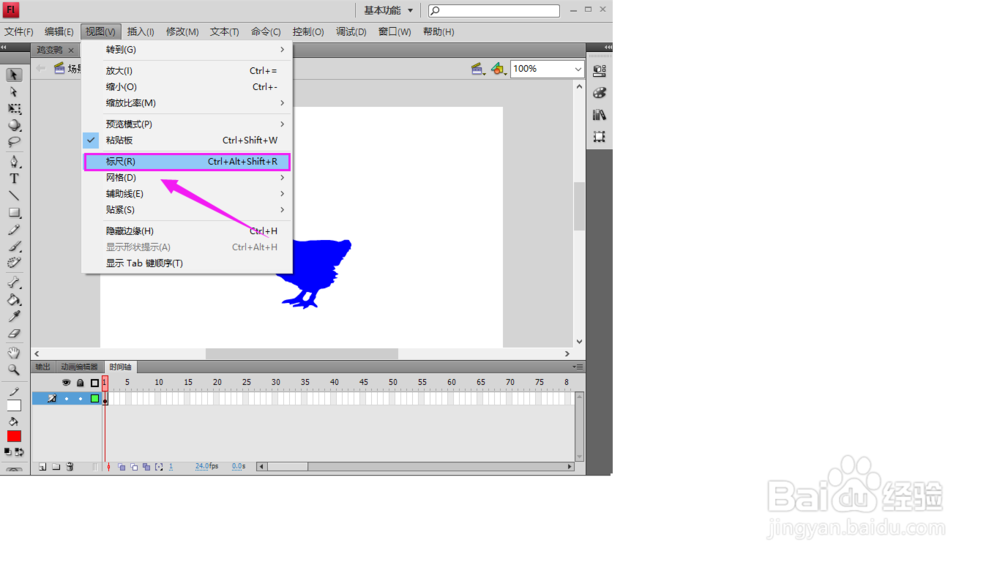
3、然后,点击菜单栏的视图》标尺,调出标尺,接着,用选择工具一条水平线和一条垂直线作为参考线,在舞台中央形成一个交点,然后,移动鸡到这个交点上,如图所示
4、建立第二个关键帧,在15帧的时候,按F7建立空白关键帧,然后,在库面板中将鸭拖动到与交点重回,如图所示
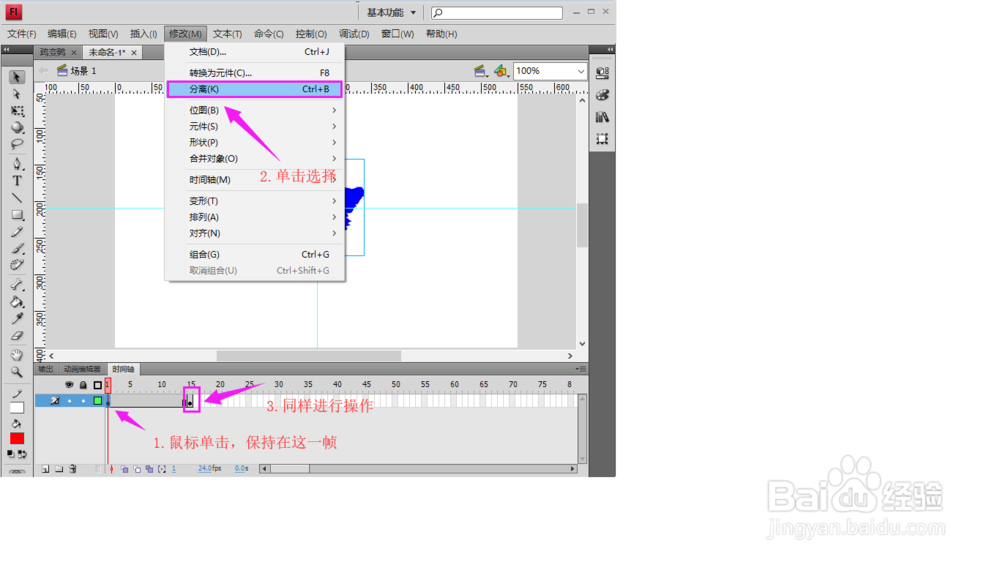
5、将第一个关键帧和第二个关键帧分别转换为元件,需要按ctrl+B组合键,或者点击菜单栏的修改》分离,如图所示
6、建立第三个关键帧,在30帧的位置,按F7建立空白关键帧,然后,回到第一关键帧,按ctrl+C进行复制,在回到第三个关键帧,按ctrl+shift+V进行原位置粘贴,如图所示
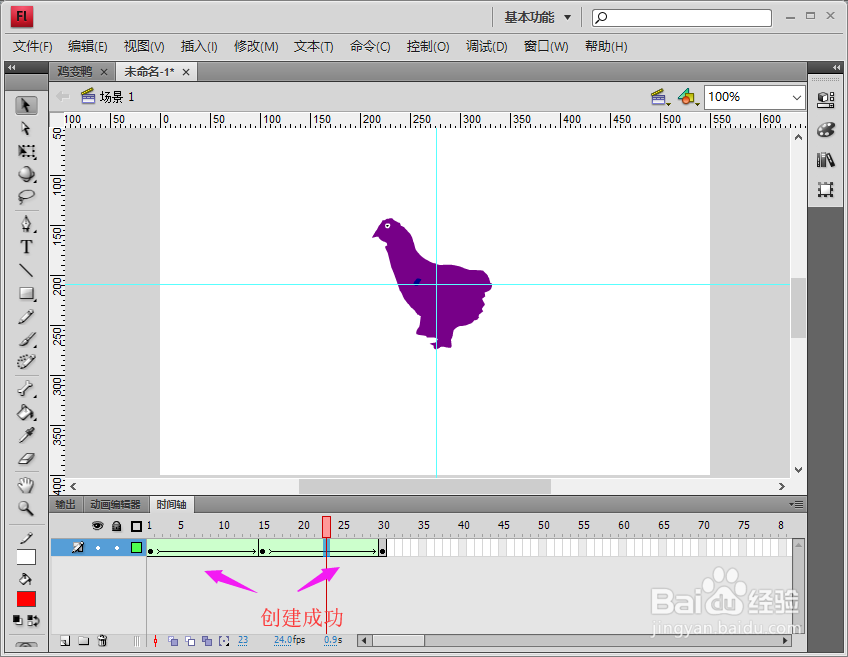
7、上面操作完后,接着,在各关键帧之间鼠标右击选择“创建补间形状”,如图所示
8、测试效果的时间到了,点击菜单栏的控制》测试影片,如图所示