介绍一下怎样让网页在浏览器中居中显示,html如何让网页居中显示。如果对让网页居中显示不熟悉的朋友,可以参考以下步骤。
工具/原料
电脑一台
Dreamweaver软件一个
怎么让网页居中显示,html如何让网页居中
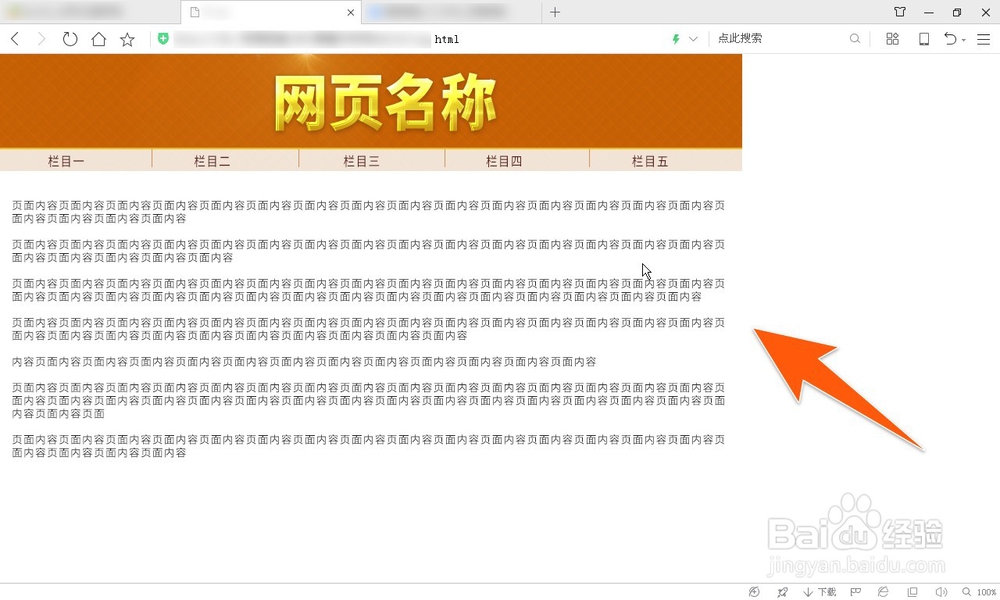
1、为了更好的示范,现打开一个html页面,从下图中可以看到,该网页是靠左显示的,在浏览器中没有居中显示,现将通过以下步骤,使该网页居中显示。
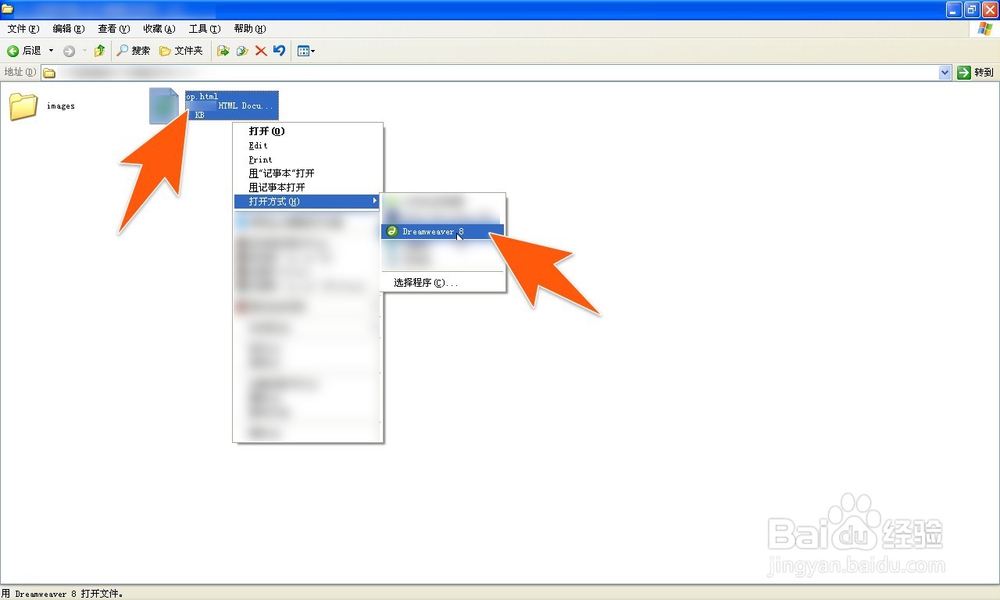
2、先打开该页面所在的目录,找到该html文件,然后选中它,右击鼠标,在弹出的选项里,点击打开方式,再点击Dreamweaver。
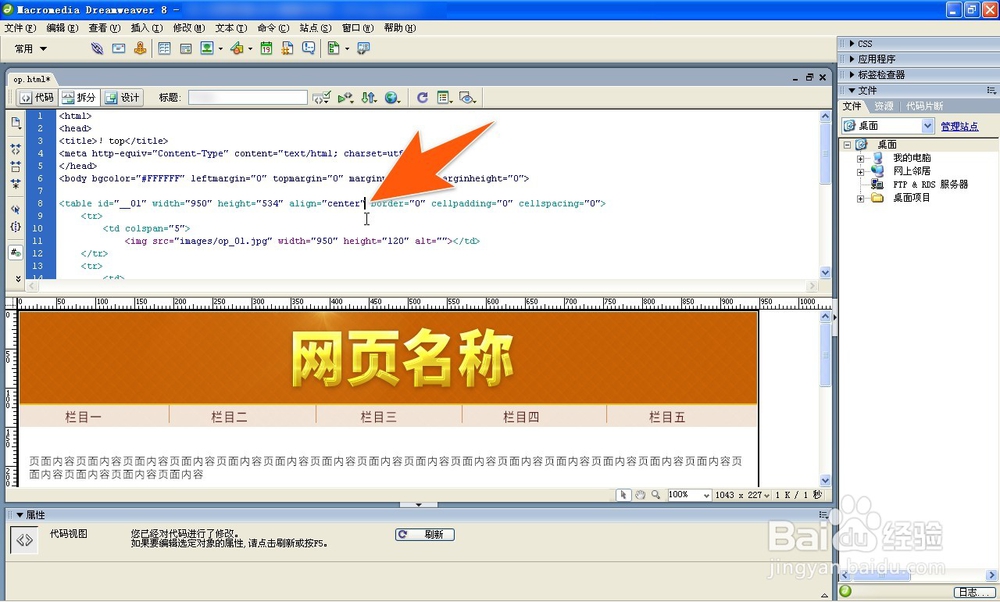
3、在Dreamweaver中打开该html页面文件后,可以在该页面的高度后面,直接加上align="center",注意双引号和空格即可,这样该html网页,就居中显示了。
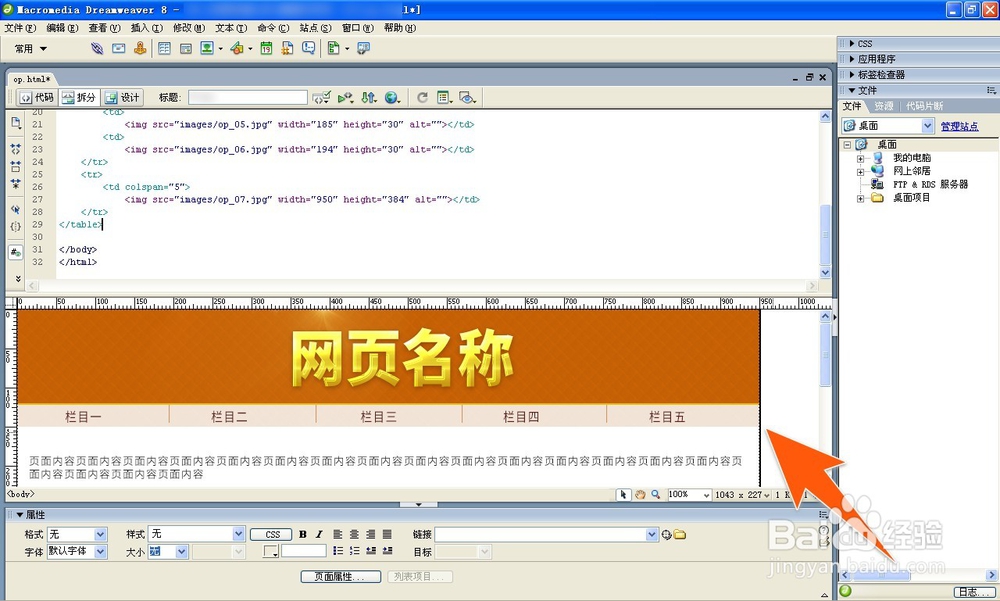
4、如果不想用手动输入标签的这种方式实现网页居中显示,那么还可以在DW中视图窗口中,用鼠标点击一下网页表格的最外侧。
5、然后按住鼠标左键不放的情况下,横向拖动一下,这样,该网页就被全部选中了,选中的部位,在上面的代码窗里也有标示。
6、再在DW下面的属性面板上,点击对齐旁边的那个向下箭头,再在下拉的选项里面,点击居中对齐。
7、以上面任何一种方法改动后,就再点击DW菜单栏上的文件,在弹出的选项里点击保存(或者直接按ctrl+S)即可。
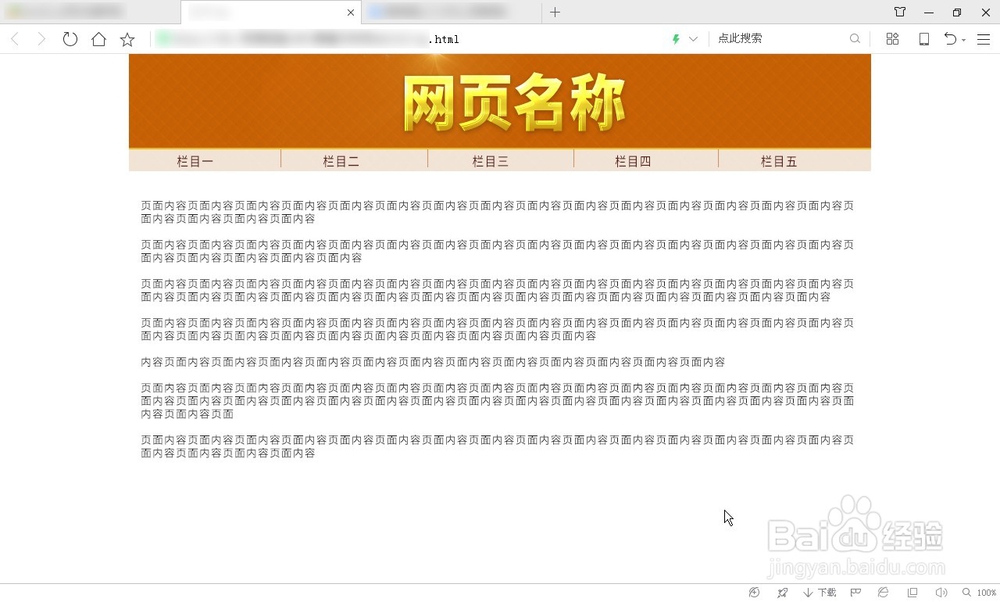
8、保存后,再把该html网页拖放到浏览器里面打开,现在就会发现,该网页已实现居中显示了,如下图所示。