1、首先,我们需要先下载安装Nodejs;网址这里就不展示了,具体问下度娘就可以了
2、然后我们使用NPM来安装less,使用命令行:npm install -g less
3、出现如图信息,表示正在安装中,基本上都能成功安装;
4、接下来,小编跟伙伴们分享一个简单的Less例子;首先在nodejs的安装目录中(C:\Program Files\nodejs),建立两个文件,helloless.html和style.lesshelloless.html代码:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="style.css" type="text/css" /></head><body><h1>Welcome to Less</h1><h3>Hello Less!!!!!</h3></body></html>style.less文件中的代码:@primarycolor: #FF7F50;@color:#800080;h1{color: @primarycolor;}h3{color: @color;}
5、使用NPM命令行执行一下,把less文件编译成css文件;运行 — cmd—lessc style.less style.css—回车然后看一下是不是在同一目录下又多了一个css文件呢(无论何时更改LESS文件,都需要在cmd中运行上面的命令,然后更新 style.css 文件。)
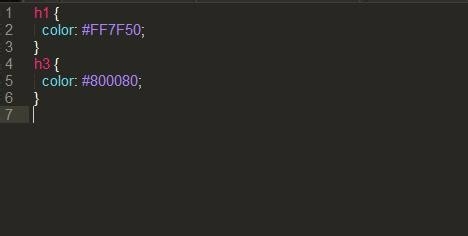
6、css文件中的代码自动生成如图
7、最后,浏览器打开helloless.html文件,完成!!!