HTML中行内元素与娄壶狩匈块级元素的区别:
一、行内元素的特点:
①行内元素只能容纳文本或者其他行内元素。
②宽度只与内容有关。
③和其他元素都在一行上。
④高,行高及外边距和内边距部分可改变。
二、块级元素具有以下特点:
①高度,行高以及外边距和内边距都可控制。
②总是在新行上开始,占据一整行。
③它可以容纳内联元素和其他块元素。
④宽带始终是与浏览器宽度一样,与内容无关。
三、区别有三个:
行内元素与块级元素直观上的区别。
行内元素会在一条直线上排列,都是同一行的,水平方向排列。
块级元素各占据一行,垂直方向排列。块级元素从新行开始结束接着一个断行。
2.块级元素可以包含行内元素和块级元素。行内元素不能包含块级元素。
3.行内元素与块级元素属性的不同,主要是盒模型属性上。
行内元素设置width无效,height无效(可以设置line-height),margin上下无效,padding上下无效。
四、列表。
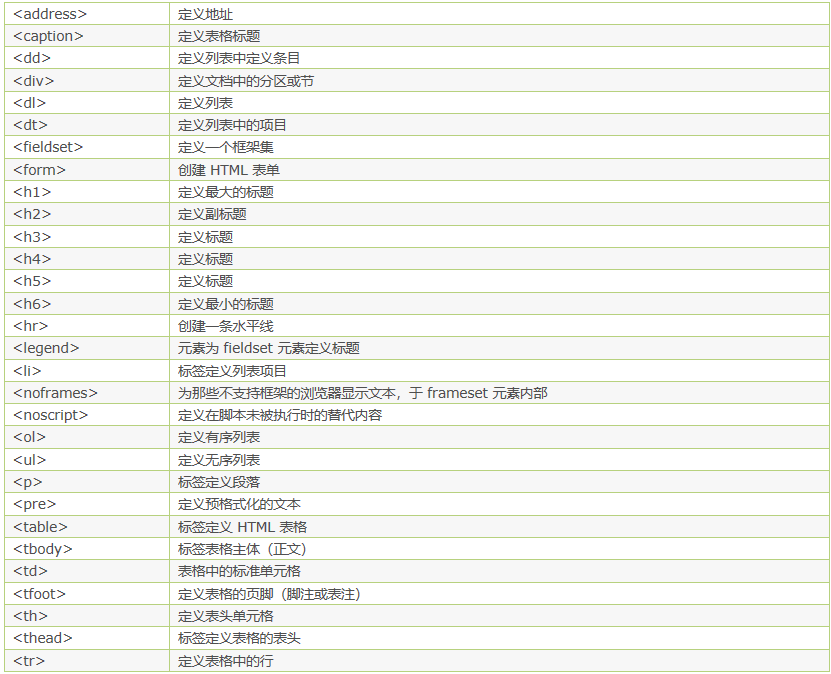
块级元素列表:
2.行内元素列表:
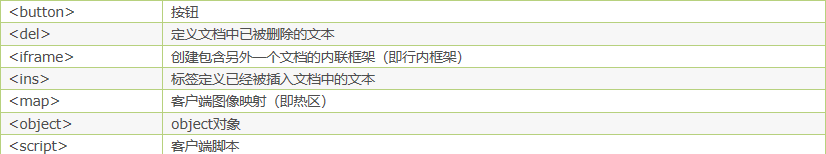
3.可变元素素列表--可变元素为根据上下文语境决定该元素为块元素或者内联元素:
超文本标记语言,标准通用标记语言下的一个应用。
“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。