1、创建一个名称为 img_border 的html文件
2、添加一个img元素 这是id为mypictureborder,添加图片路径,在图片周围加些文字,来让图片位置显示更明显些
3、添加一个button按钮,在点击事件中加入自定义函数myborder添加一p标签,设置id 为 showborder
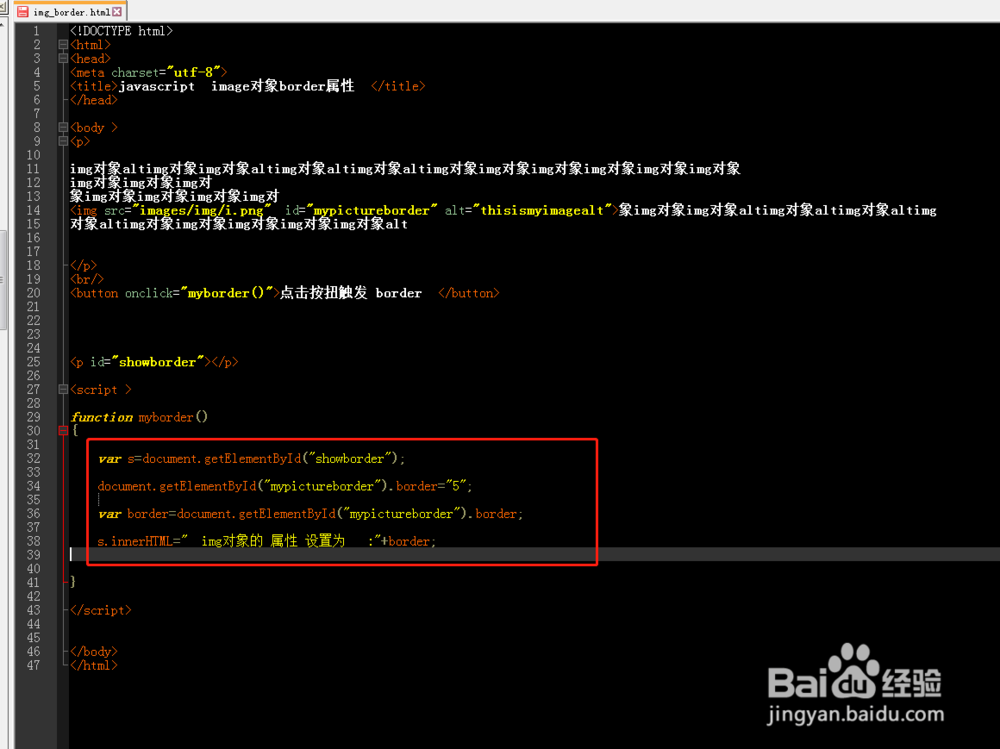
4、在javascript中创建一个自定义函数 myborder
5、在自定义函数中获取img对象。用border属性设置图片的边框为5,并获取border的属性值,将获取的值显示到p标签中
6、在浏览器中打开文件,点击button查看效果