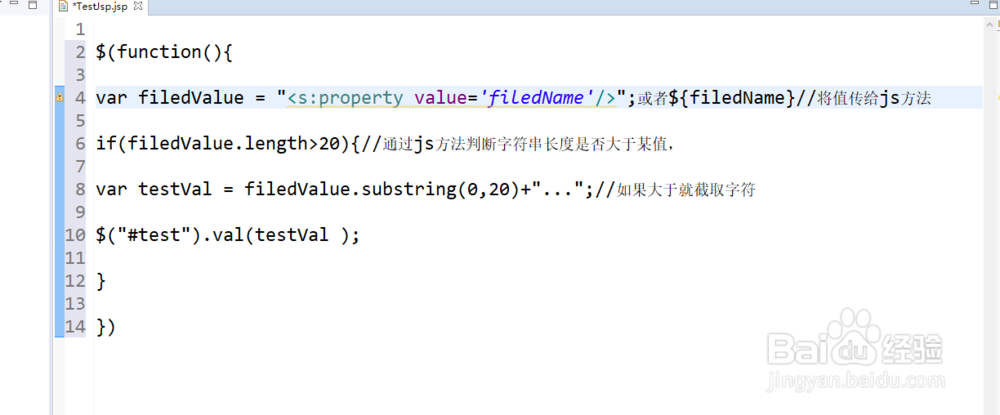
1、传值js进行长度比较如果我们要对字符串进行长队比较,方法一:通过js传值判断字符串长度$(function(){var filedValue = "<s:property value='filedName'/>";或者${filedName}//将值传给js方法if(filedValue.length>20){//通过js方法判断字符串长度是否大于某值,var testVal =filedValue.substring(0,20)+"...";//如果大于就截取字符$("#test").val(testVal);}})
2、通过jstl标签直接判断--推荐在jsp页面引入<挢旗扦渌;%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%><%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>//以上两个是必须引入的,否则无法使用标签<c:if test="${fn:length(filedName) > 20 }">//通过标签判断长度使用length${fn:substring(filedName,0,20)}//截取字符串的方法</c:if><c:if test="${f:length(filedName) <= 20 }">${filedName}</c:if>
3、jsp常用的字符串处理方法--jstl使用jstl:<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>上面的代码是引入jstl必须要写的,切记。引入后,即可调用下面的方法:length 获取字符串的长度,或者数组的大小 ${fn:length(shoppingCart.products)}replace 替换字符串中指定的字符 ${fn:replace(text, "-", "•")}split 把字符串按照指定字符切分 ${fn:split(customerNames, ";")}startsWith 判断字符串是否以某个子串开始 <c:if test="${fn:startsWith(product.id, "100-")}">
4、substring获取子串 ${fn:substring(zip, 6, -1)}substringAfter获取从某个字符所在位置开始的子串${fn:substringAfter(zip, "-")}substringBefore获取从开始到某个字符所在位置的子串 ${fn:substringBefore(zip, "-")}toLowerCase转为小写 ${fn.toLowerCase(product.name)}toUpperCase转为大写字符 ${fn.UpperCase(product.name)}trim去除字符串前后的空格 ${fn.trim(name)}