localStorage:是html5提供的客户端存储数据的方法,存储的数据没有时间限制。
按照官网说法IE8及以上的版本均支持localStorage,但是笔者今天做了个小demo测试,出现了下面的问题:
代码:
<!DOCTYPE HTML>
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script type="text/javascript">
window.onload=function(){
if(window.localStorage){
alert("support");
}else{
alert("not support");
}
}
</script>
</head>
<body>
Test LocalStorage
</body>
</html>
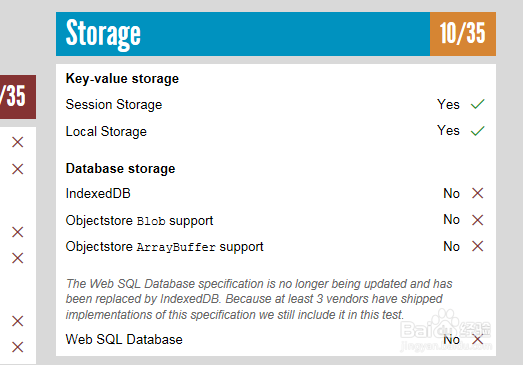
但是通过html5test网站查询,发现当前使用的IE9版本是支持localStorage的
那么问题出在什么地方呢,通过查阅官方资料了解到:
IE9doesn'tsupport localStoragefor local files
即IE9localStorage不支持本地文件,那么笔者将刚刚的测试页面部署到TomCat服务器,再开启页面查看,果然可以了