1、首页设计好要写一个怎样的静态网页画面,然后到网上收集图片素材或者其他资源。小编自己到网上找了个参考,然后用ps自己编辑了一张图,如图,同时很多需要用到的按钮之类的背景图片,我也是网上找的素材或者自己简单用ps做的,额,我感觉自己挺中二的,啊啦就这样吧,小编是动漫宅,见谅
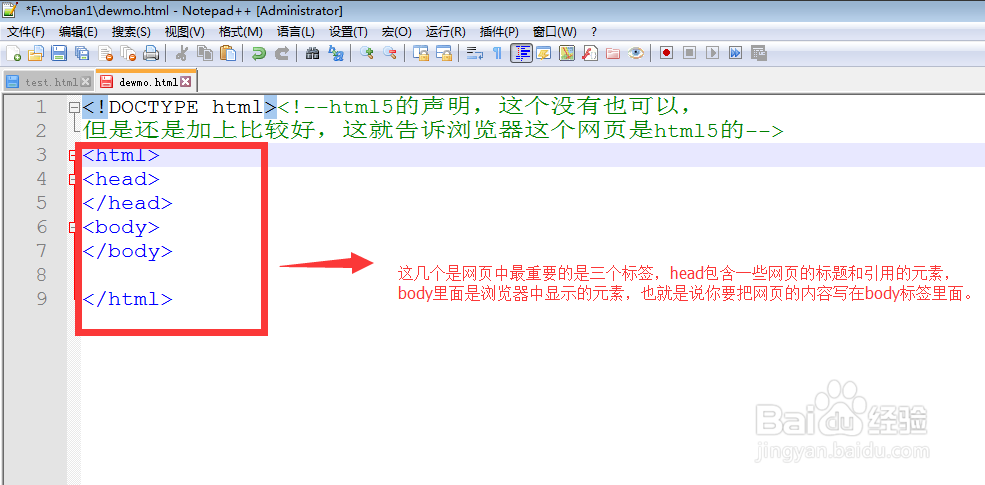
2、这里先科普一点简单的html和css知识,这里小编举一个简单易懂的例子,那就是helloword例子,啊啦,比如我们要在浏览器中输出hello!word!怎么输出?代码如下,就算是在body标签里面写上helloword不用h2标签,浏览器也会输出helloWord的,在图片中有详细的注释了。最后小编会给出一个完整静态页面全部代码,没有任何基础的要请认真开完简单例子哦
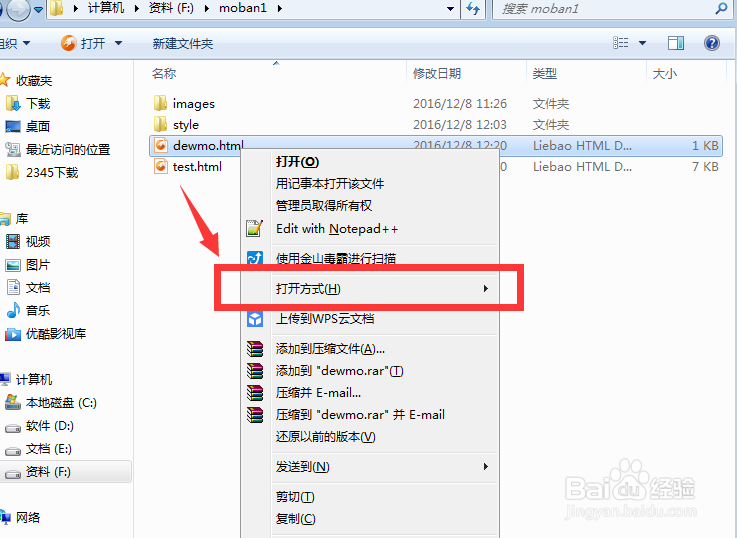
3、在浏览器中打开,因为是html文件所以这里直接右键打开即可,右键--打开方式--(选择你要在哪个浏览器中打开)或者直接点击打开选项,就会用默认浏览器打开
4、浏览器显示效果
5、页面是不是很撮劝丛食单调?这是因为我们还没编写样式,假如我们希望helloword字体颜色为红色,灰色背景框,样式代码应该这样写,类似的静态页面其他样式也可以用css来调节
6、添加样式后的效果
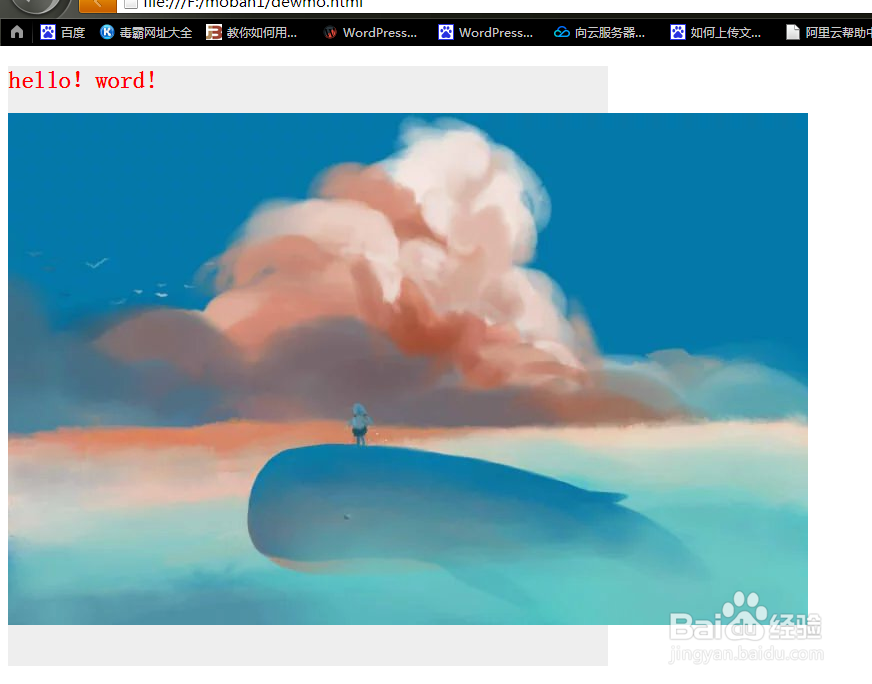
7、那要添加一张图片呢,在html文件中就用到img标签来添加图片,因为图片大小比外包的div尺寸大,所以图片会挤出灰色的div外
8、所以需要在样式文件test1.css中调整图片的尺寸大小样式,样式代码如下
9、显示效果如图,到这里就完了吗?当然不,下面是给出一个小编自己编写的静态网页和全部代码,这里图片可能无法提供了,可以用自己的图片将我用到图片的地方换掉,然后试试这些代码,或者看看参考一下就可以
10、首先新建项目文竭惮蚕斗件夹,这是个好习惯,将一个网页的东西放在一个文件夹中以后方便找,这里小编的是moban1,然后在罪焐芡拂moban1文件夹里面再新建两个文件夹style和images和一个html文件,style里面存放样式文件test.css,images存放需要用到的图片。
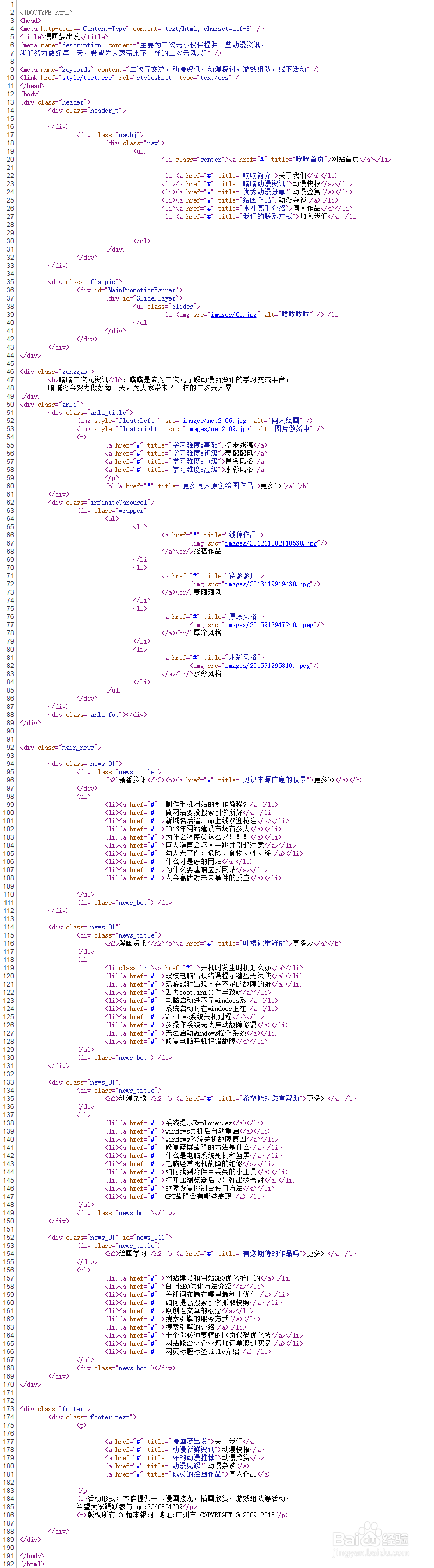
11、编写test.html文件,小编的习惯是编写完html文件一个div后,同时调整css样式文件,下面是完整的html文件和css文件代码
12、最后网页的效果如图