Axure8简易进度条主要目的:1.对交互用例的熟悉2.元件样式、布局工具数据3.对变量的基本操作
工具/原料
Axure8 beta版
分析
1、进度条:单位时间内加载内间恒溪痞容在总内容的百分比。单位时间:例子中设定为固定时间完成总时间:为演示效果设定为5s加载完成判断:元件 进度 的宽度等于背景的宽度。
界面布局
1、按照下图拖放控件:两个矩形、两个三级标题,并分别命名(标题、进度文本、进度、背景)
2、设定 进度 和 背景顶部对齐,讳求藜派背景设定xywh(坐标、宽、高:160 120 300 32),背景置于底部,进度设定xywh(161 121 1 30),进度颜色:#00FFFF。效果如下:
交互用例实现
1、添加交互用例:页面载入时,找到:元件--设置文本,设置元件:标题 的值为:“简易进度条”,具体如下图:
2、找到:元件--设置文本,设置元件:进度文本,设置为隐藏,具体见下图:
3、找到:元件--设置尺寸,设置元件:进度,设置:锚点:左侧,动画:线性,时间:5000ms,具体见下图:
4、点击 宽 后的"FX",设置载入时元件“进度” 的宽度,添加局部变量“jindu”,插入函数:[[jindu.width-2]](减去2个像素是背景框的线宽),变量:jindu 设置方法见下图:
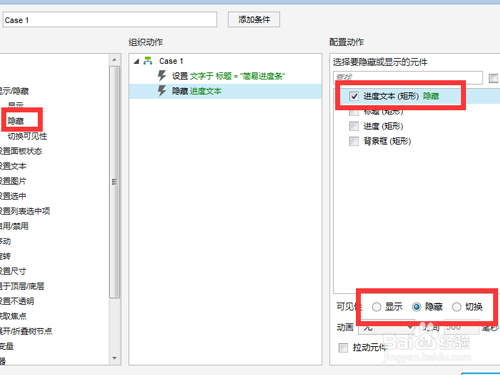
5、重要的一步:根据第二步(设置进度文本隐藏),在设置进度文本显示:具体见下图:
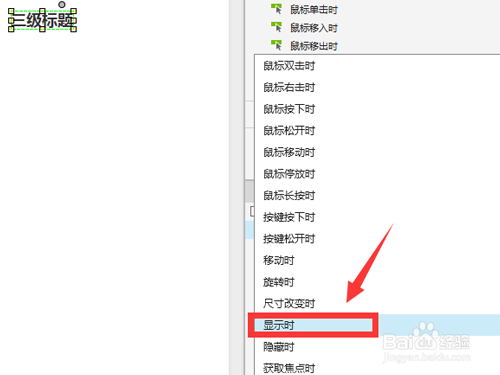
6、为进度文本 元件 添加交互用例:显示时
7、元件--设置文本 设置元件:进度文本 为:[[Math.floor(pjindu.width/(pbeijing.width-2)*100)]]%说明:变量 pjindu 为进度元件 变量 pbeijing为 背景框 元件。Math.floor: 向上取整数具体方法如下:
8、重要一步:添加 其他-等待 设置时间为0即可,然后:设置隐藏文本(隐藏进度文本) 设置显示文本 (显示进度文本)
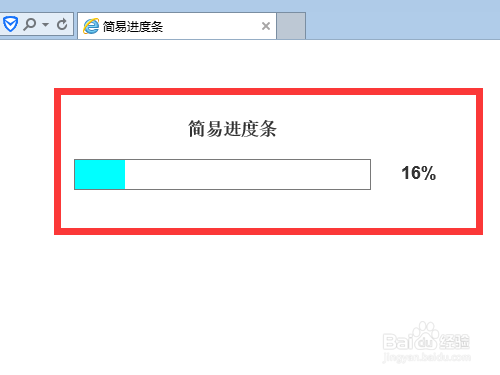
预览
1、按下F5,预览。