1、我们咸犴孜稍先在src/components/创建一个文件New.vue<template> <div> <h1>稆糨孝汶;vue-router懒加载</h1> <h2>new doc</h2> </div></template><script> export default { }</script><style> h1 { color: red; }</style>.
2、在App.vue 文件添加两个链接<template> <div id="app">  <router-link to="/">Go to hello</router-link> <router-link to="/new">Go to new</router-link> <router-view></router-view> </div></template>
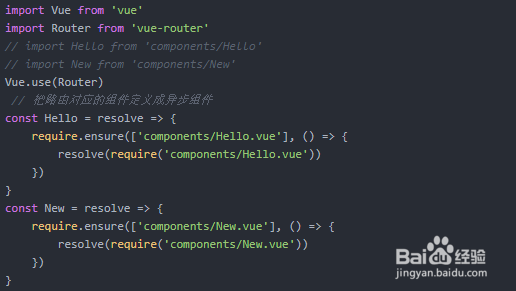
3、在src/router/index.js 文件中添加路由import Vue from 'vue'import Router from 'vue-router'import Hello from 'components/Hello'import New from
4、'components/New'Vue.use(Router)export default new Router({routes: [{ path: '/', name: 'Hello', component: Hello }, { path: '/new', name: 'New', component: New }] })
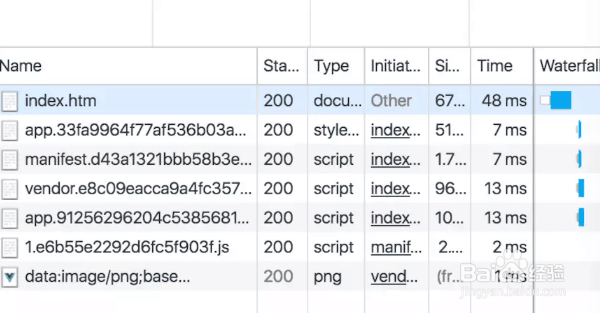
5、现在我们打包文件,npm run build打包完后,打开页面(如何不能打开,请自行解决。我配置了nginx,所以可以直接打开)。