1、当我们没有引入外部css样式表的时候,一般情况下我们会在html里写样式,而又两种方式使我们常见的,第一种:<hea颊俄岿髭d><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>time元素</title></head><body> <div style="height:300px; width:500px; background:#999;"></div></body>
2、第二种写法:<head><meta http-equiv="Content-Type" c泠贾高框ontent="text/html; charset=utf-8" /><title>time元素</title><style> .all{ height:300px; width:500px; background:#999;}</style></head><body> <div class="all"></div></body>
3、上边的第一种我们是把样式写在body里的标签中,第二种方法是写在了head标签中,而这两种方法都让我们看起来有些乱,也不容易管理和维护,所以有了第三种方法,链接外部css样式
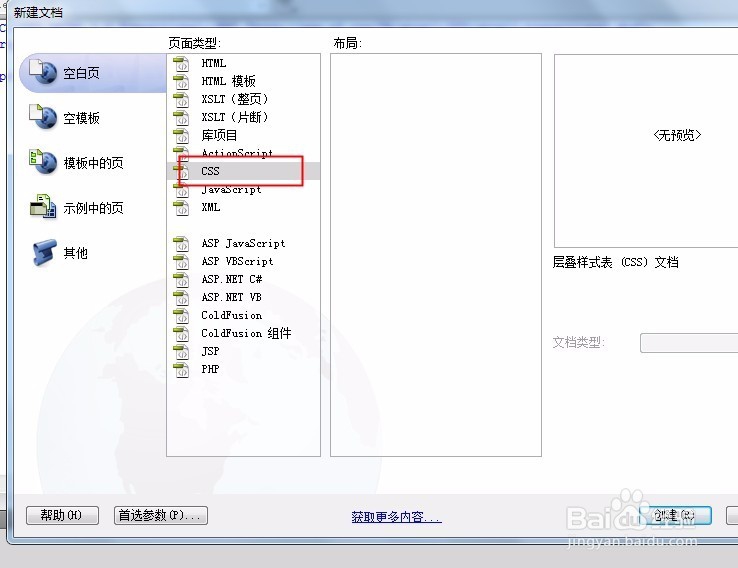
4、现在就来建立一个css样式表文件
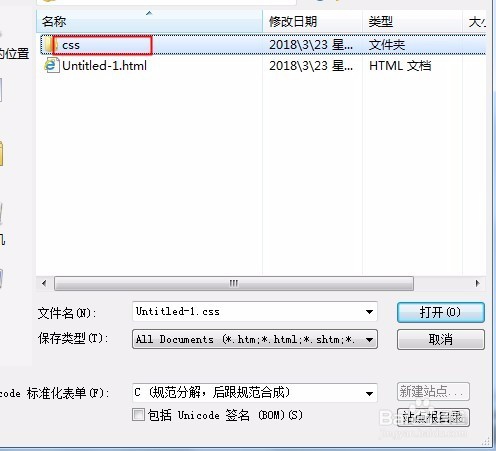
5、存储在css文件夹中
6、在html文件中写入链接代码,代码如下:<link rel="st鲻戟缒男ylesheet" type="text/css" href="css/index.css" />
7、好了之后就可以看到HTML文件的源代码傍边看到我们所连接的css文件
8、此时就连接成功了,就可以在css文件给我们的html写样式了