1、jQuery的基本功能 1>.访问和操作DOM元素 在HTML页面上,我们需要对某个元素进行特殊处理(如删除、移动,点击后更改背景色等),而jQuery库则能更好的使我们获取到该元素。 2>.控制页面样式 通过jQuery库中的addClass()方法为HTML页面中的元素添加样式。 3>.对页面事件的处理 4>.大量插件在页面中的运行 5>.与Ajax技术的完美结合
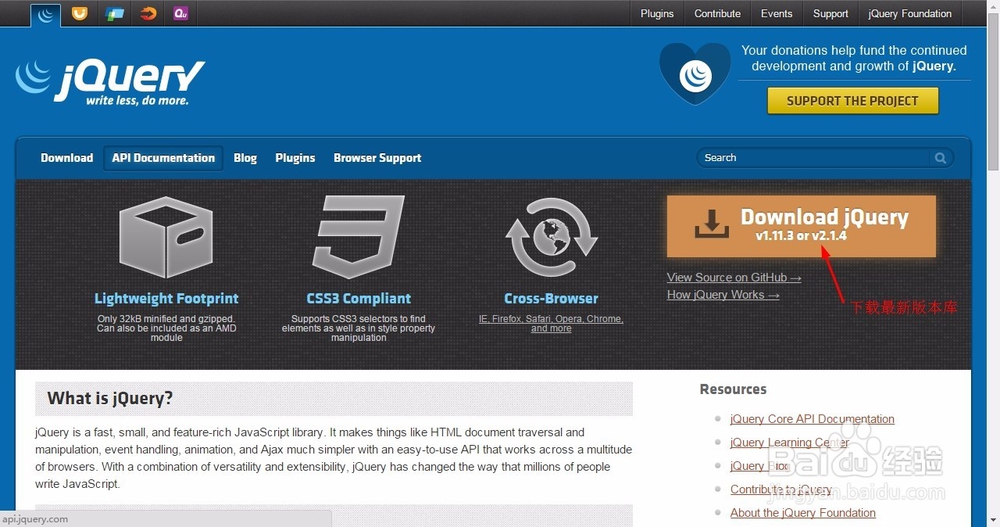
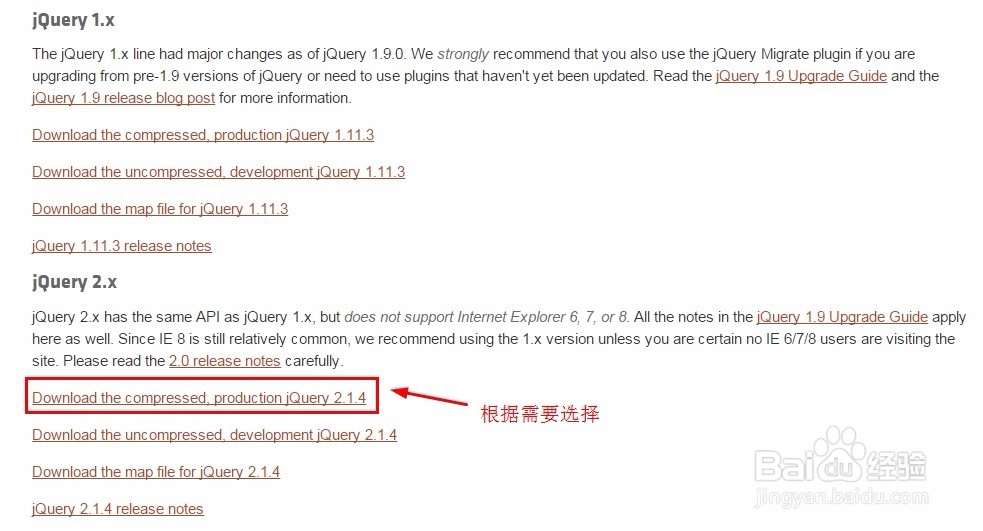
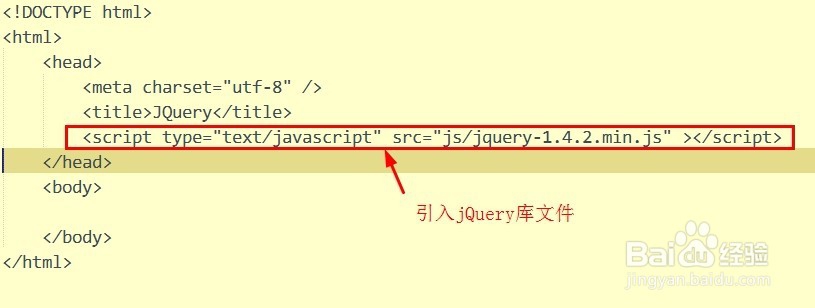
2、搭建jQuery开发环境1>.下载jQuery文件库 2>.引入jQuery文件库 <script language="javascript" type="text/javascript" src="js/jquery-1.4.3.min.js"></script>
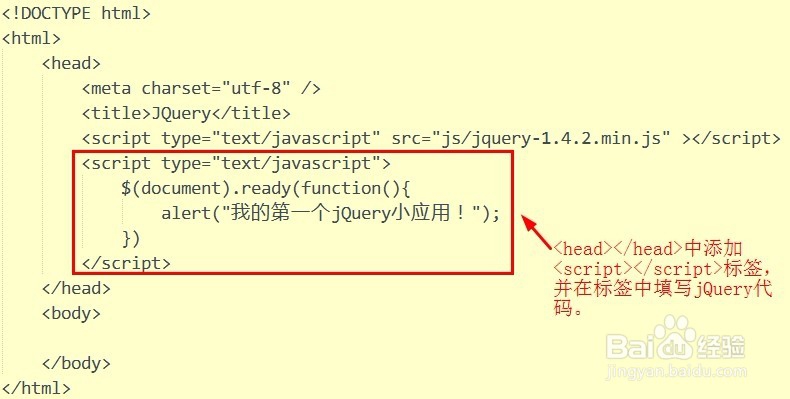
3、编写第一个简单的jQuery应用 1>.功能描述 在页面加载时,弹出一个模式对话框,显示“我的第一个jQuery小应用!”,单击确定按钮后关闭该窗口。 2>.实现代码如图所示
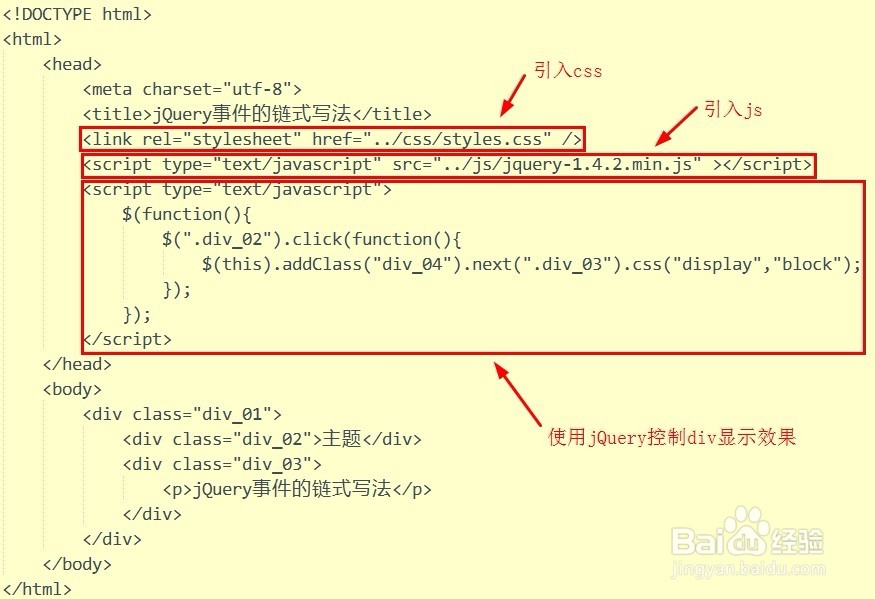
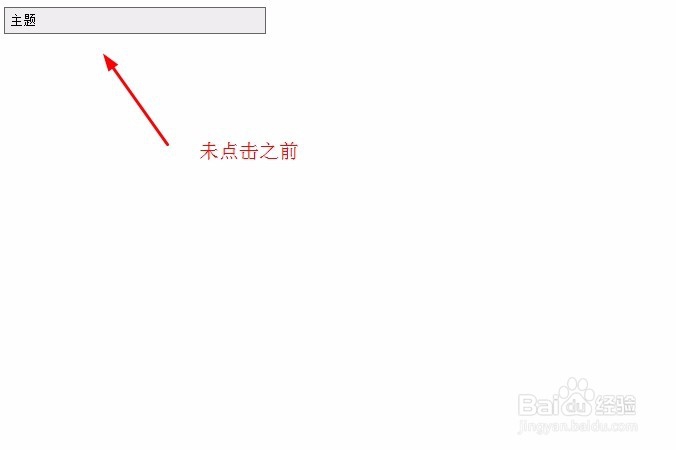
4、jQuery程序的代码风格 1>.“$”美元符的使用,jQuery程序的标志。 2>.事件操作链式书写 ①功能描述 页面中一个<div>,其中包含两个<div>,一个为主题,另一个为内容,页面首次加载,显示主题,内容不可见,点击主题,改变自身背景色,并显示内容。 ②实现代码如图所示
5、jQuery访问DOM对象 ①什么是DOM对象 DOM(Document Object Model,文本对象模型),通过JavaScript方法访问页面中的元素,就是访问DOM对象。 var div_01=document.getElementById("divId");(获取DOM对象) ②什么是jQuery对象 在jQuery库中,获取页面元素的对象,为jQuery对象。 var div_01=$("#divId");(获取jQuery对象)
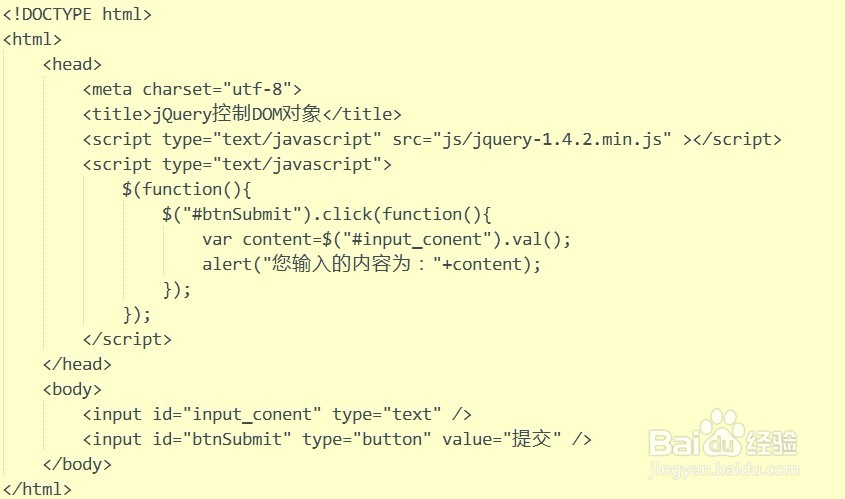
6、jQuery控制DOM对象 ①功能描述 在页面中,用户输入内容,单击“提交”按钮后,将获取到的数据信息使用弹出框弹出。 ②实现代码所示如下
7、jQuery是一个优秀的js库,使用其给了我们很大的方便,从而提高了我们的开发效率。在HTML或者jsp页面中,我们若需要对某个元素进行属性或者事件的修改时,我们必须先要获取到这个元素。在jQuery库中,其选择器能够快速的定位该元素的位置,并对其进行操作。