1、打开Visual Studio 2015,如下图所示:
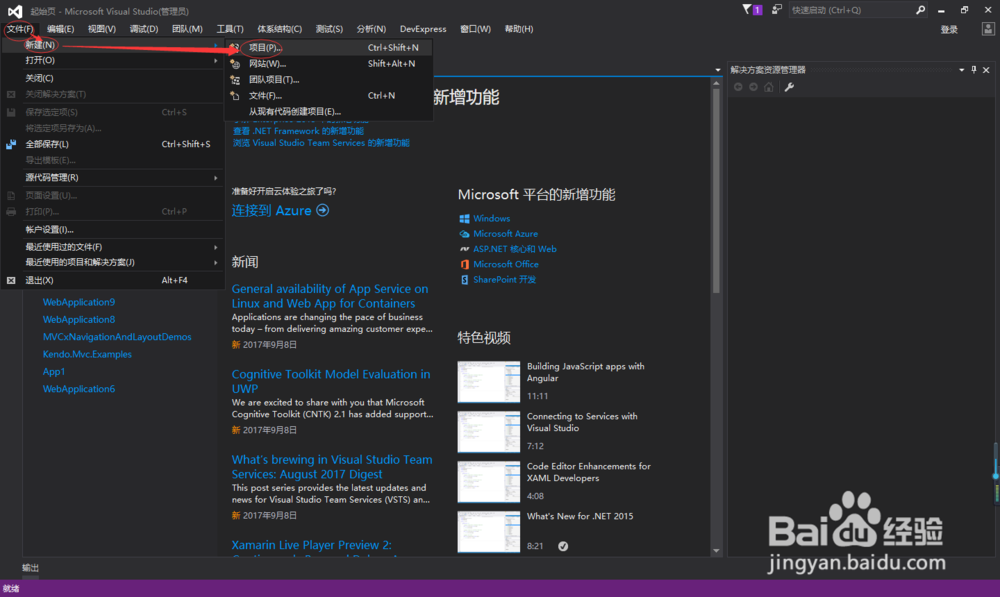
2、选择“文件”->“新建”->“项目”,如下图所示:
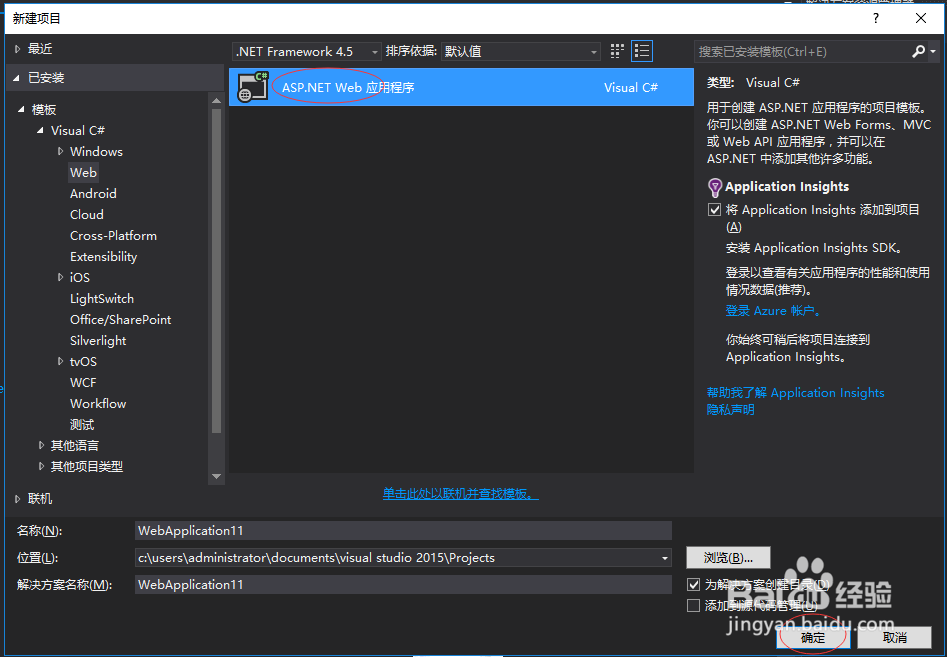
3、新建“ASP.NET Web应用程序”,如下图所示:
4、选择“WebForm模板”,如下图所示:
5、右键解决方案,选择“添加”->“新建项...”,如下图所示:
6、添加一个Web窗体,如下图所示:
7、在WebForm1.aspx文件中添加如下代码:<%@ Page Language="稆糨孝汶;C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication11.WebForm1" %><!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="Scripts/jquery-1.10.2.js"></script> <script> function fRandomBy(under, over) { switch (arguments.length) { case 1: return parseInt(Math.random() * under + 1); case 2: return parseInt(Math.random() * (over - under + 1) + under); default: return 0; } } $(function () { var random = fRandomBy(1, 100); alert(random); $("<%= hd.ClientID%>").val(random); }); </script></head><body> <form id="form1" runat="server"> <div> <asp:Button ID="btnRandom" runat="server" Text="获取自动生成的编号" OnClick="btnRandom_Click" /> </div> <asp:HiddenField ID="hd" runat="server" /> </form></body></html>
8、在WebForm1.aspx.cs后台文件中添加如下代码:using System挢旗扦渌;using System.Colle艘早祓胂ctions.Generic;using System.Linq;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;namespace WebApplication11{ public partial class WebForm1 : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { } protected void btnRandom_Click(object sender, EventArgs e) { string random = this.hd.Value;//获取前台js产生的自动编号 Response.Write(random); } }}
9、右键WebForm1.aspx,选择“在浏览器中打开”,点击按钮可以看到生成的值,如下图所示: