1、新建html文档。
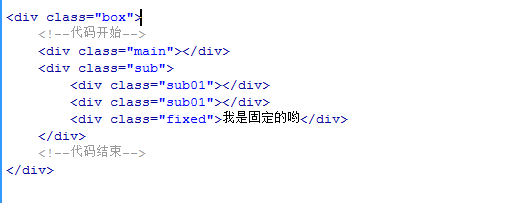
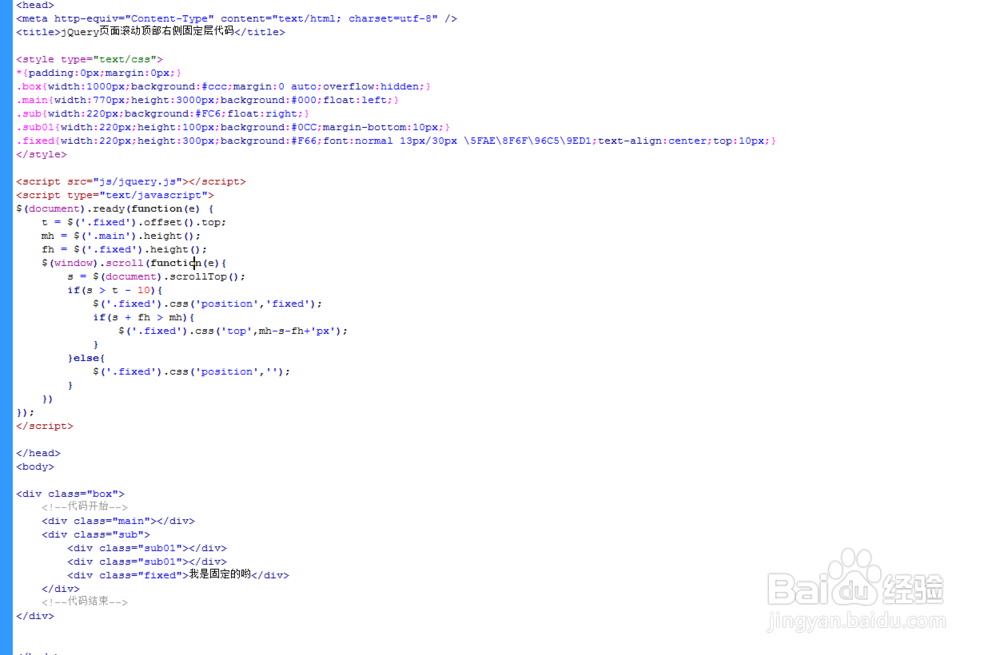
2、书写hmtl代艨位雅剖码。<div class="box"> <!--沪枭诽纾代码开始--> <div class="main"></div> <div class="sub"> <div class="sub01"></div> <div class="sub01"></div> <div class="fixed">我是固定的哟</div> </div> <!--代码结束--></div>
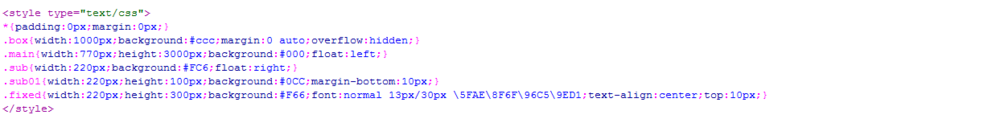
3、书写css代码。<style type="text/css">*{pa颊俄岿髭dding:0px;margin:0px;}.box{width:1000px;background:#ccc;margin:0 auto;overflow:hidden;}.main{width:770px;height:3000px;background:#000;float:left;}.sub{width:220px;background:#FC6;float:right;}.sub01{width:220px;height:100px;background:#0CC;margin-bottom:10px;}.fixed{width:220px;height:300px;background:#F66;font:normal 13px/30px \5FAE\8F6F\96C5\9ED1;text-align:center;top:10px;}</style>
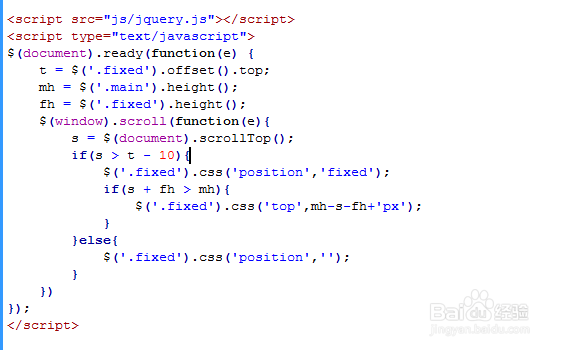
4、书写并添加js代码。<script src="js/jquery.js"></script>
5、代码整体结构。
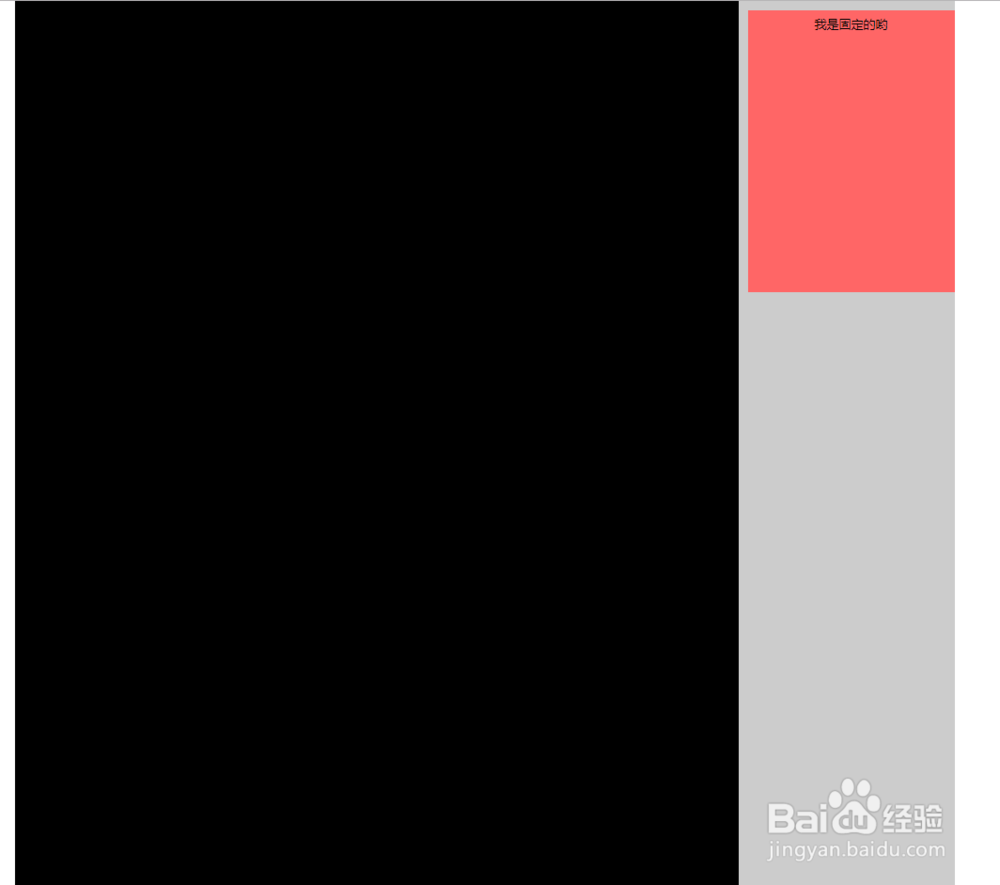
6、查看效果。