1、打开Dreamweaver ,新建一个html,添加一个<body>标签,可以先随便设一设颜色
2、<body>标签设置颜色属性,其实是一个style层,也是一个css,仔细看程序,可以看到在body上面有<style></style>,这意味着可以用右边的可视化框架
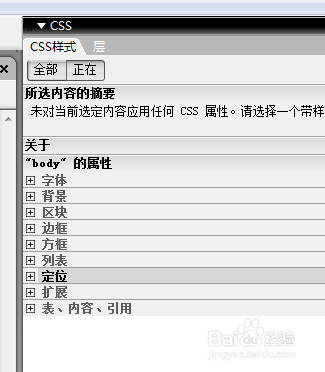
3、直接看右边的css设置,可以看到有【字体】、【背景】、【区块】、【边框】、【列表】等等,这里面的几乎都有很多个属性,我们找到color的位置,就都可以设定颜色
4、在css设置里,点开【字体】列表,设定color=#070C0F,可以再代码里看到变化body { background-color: #999900; color: #070C0F;}
5、在css设置里,点开【背景】列表,设定background-color=#00CC99,同样可以在代码里看到变化:b泠贾高框ody { background-color: #00CC99; color: #070C0F;}
6、接下来每个css属性里,有很多可以设定颜色的常挢傣捅地方,例如【边框】可以设定所有边框的颜色,也都可以在代洁船诼抨码里看到body { background-color: #00CC99; color: #070C0F; border-top-color: #00FFFF; border-right-color: #00CCCC; border-bottom-color: #00CCCC; border-left-color: #33FFCC;}