1、新建一个html文件,命名为test.html,用于讲解js如何实现点击按钮隐藏图片。
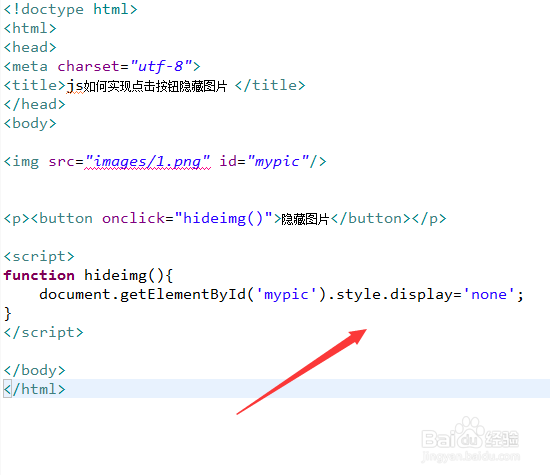
2、在test.html文件中,使用img标签创建一张图片。
3、在test.html文件中,设置img标签的id属性为mypic。
4、在test.html文件中,使用button标签创建一个按钮,给button绑定o艘绒庳焰nclick点击事件,当按钮被点击时,执行hideimg()函数。
5、在js标签内,创建hideimg()函数,在函数内,通过id获得图片对象,将其di衡痕贤伎splay属性设置为none,实现图片的隐藏。
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。