1、打开FLASH CS6软件,新建AS3文档。
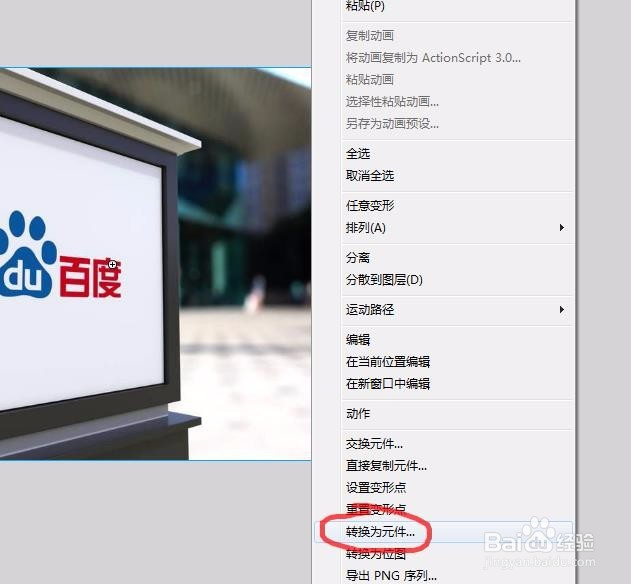
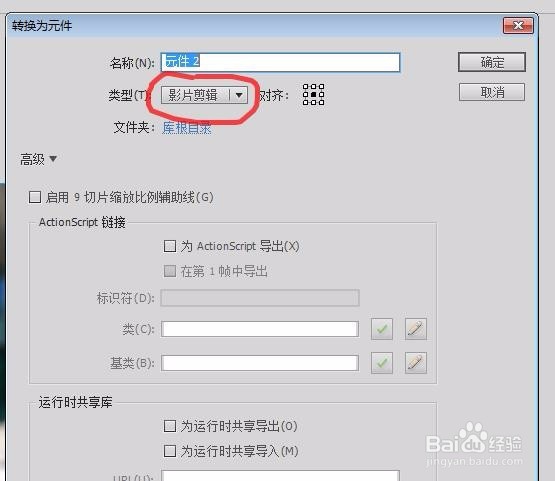
2、在舞台上放一张照片,转换为影片剪辑。
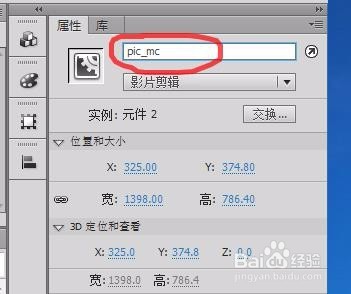
3、将图片影片剪辑的实例名设置为pic_mc
4、新建一个图层,画一个圆形形状,转换为影片剪辑。
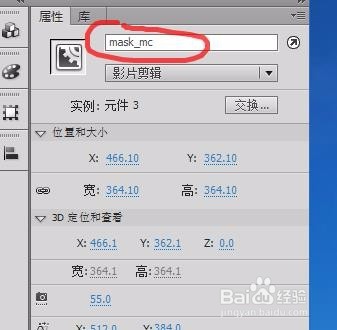
5、设置该影片剪辑实例名为mask_mc
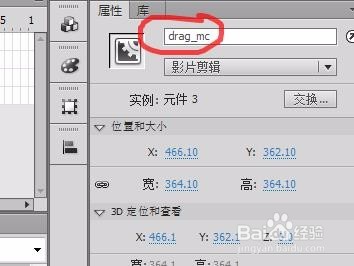
6、再新建一个图层,复制一个刚才制作的圆形影片剪辑,实例名改为drag_mc,因为遮罩层是不接受腱懒幺冁鼠标事件。这里需要一个拖动层,然后让遮罩层跟随即可。
7、在主时间轴加如下代码:pic_mc.mask=mask_mc;//将图片影片剪辑的岣麓陇捌遮罩通过代码设为mask_mcdrag_mc.addEventListener(MouseEvent.MOUSE_DOWN,StartDragEvent);//开始鼠标拖动drag_mc.addEventListener(MouseEvent.MOUSE_UP,StopDragEvent);//停止鼠标拖动drag_mc.alpha=0;//将拖动影片剪辑的透明度设置为0function StartDragEvent(e:MouseEvent):void{ drag_mc.startDrag(); mask_mc.addEventListener(Event.ENTER_FRAME,FollowEvent);//因为遮罩层无法使用鼠标拖动,只能使用帧频事件进行跟随}function StopDragEvent(e:MouseEvent):void{ drag_mc.stopDrag(); mask_mc.removeEventListener(Event.ENTER_FRAME,FollowEvent);}function FollowEvent(e:Event):void{ mask_mc.x=drag_mc.x; mask_mc.y=drag_mc.y;}
8、CTRL+ENTER,就可以使用鼠标拖动看到效果了。