1、新建html文档。
2、书写hmtl代艨位雅剖码。<h3>Wiki 主题</h3> <div class='example'> <div class='tabsholder4'> <div data-tab="Article"> sizer keyboard. Meow meow. Destroy couch. Meowwww. </div> <div data-tab="Edit"> raclette forage banjo authentic ennui. <br /><br /> Vaporware farmd snackwave. </div> </div> </div>
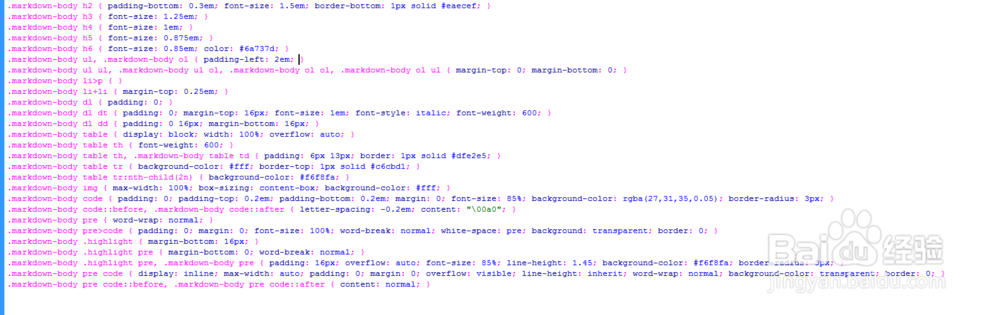
3、书写css代码。.markdown-body h2 { padding-bottom: 0.3em; 熠硒勘唏font-size: 1.5em; border-bottom: 1px solid #eaecef; }.markdown-body h3 { font-size: 1.25em; }.markdown-body h4 { font-size: 1em; }.markdown-body h5 { font-size: 0.875em; }.markdown-body h6 { font-size: 0.85em; color: #6a737d; }.markdown-body ul, .markdown-body ol { padding-left: 2em; }.markdown-body ul ul, .markdown-body ul ol, .markdown-body ol ol, .markdown-body ol ul { margin-top: 0; margin-bottom: 0; }.markdown-body li>p { }.markdown-body li+li { margin-top: 0.25em; }.markdown-body dl { padding: 0; }.markdown-body dl dt { padding: 0; margin-top: 16px; font-size: 1em; font-style: italic; font-weight: 600; }.markdown-body dl dd { padding: 0 16px; margin-bottom: 16px; }.markdown-body table { display: block; width: 100%; overflow: auto; }.markdown-body table th { font-weight: 600; }.markdown-body table th, .markdown-body table td { padding: 6px 13px; border: 1px solid #dfe2e5; }.markdown-body table tr { background-color: #fff; border-top: 1px solid #c6cbd1; }.markdown-body table tr:nth-child(2n) { background-color: #f6f8fa; }.markdown-body img { max-width: 100%; box-sizing: content-box; background-color: #fff; }.markdown-body code { padding: 0; padding-top: 0.2em; padding-bottom: 0.2em; margin: 0; font-size: 85%; background-color: rgba(27,31,35,0.05); border-radius: 3px; }.markdown-body code::before, .markdown-body code::after { letter-spacing: -0.2em; content: "\00a0"; }.markdown-body pre { word-wrap: normal; }.markdown-body pre>code { padding: 0; margin: 0; font-size: 100%; word-break: normal; white-space: pre; background: transparent; border: 0; }.markdown-body .highlight { margin-bottom: 16px; }.markdown-body .highlight pre { margin-bottom: 0; word-break: normal; }.markdown-body .highlight pre, .markdown-body pre { padding: 16px; overflow: auto; font-size: 85%; line-height: 1.45; background-color: #f6f8fa; border-radius: 3px; }.markdown-body pre code { display: inline; max-width: auto; padding: 0; margin: 0; overflow: visible; line-height: inherit; word-wrap: normal; background-color: transparent; border: 0; }.markdown-body pre code::before, .markdown-body pre code::after { content: normal; }
4、书写并添加js代码。<script src="js/jquery-1.11.0.min.js"></script><script src='js/jquery.cardtabs.js'></script><script> $('.tabsholder1').cardTabs(); $('.tabsholder2').cardTabs({theme: 'inset'}); $('.tabsholder3').cardTabs({theme: 'graygreen'}); $('.tabsholder4').cardTabs({theme: 'wiki'});</script>
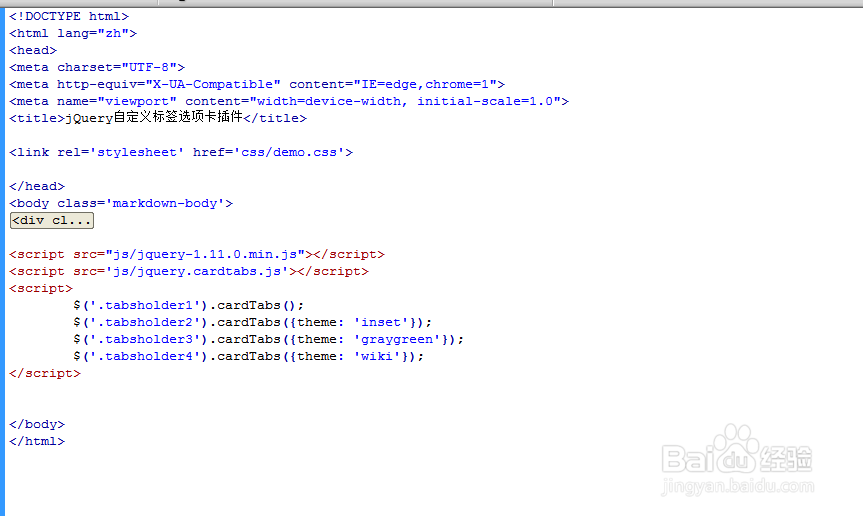
5、代码整体结构。
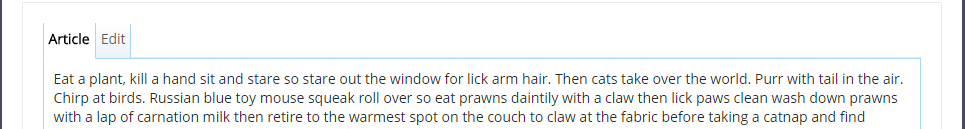
6、查看效果。