1、打开HBuilderX工具,新建一个Web项目,输入项目名称,选择基本HTML项目模板
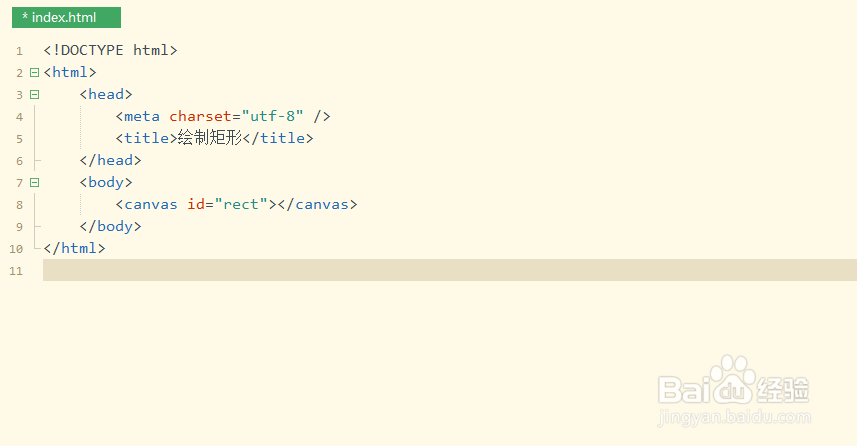
2、创建完毕项目,打开项目根目录index.html文件,在主体元素中添加canvas标签,敛财醣沁并设置id属性值
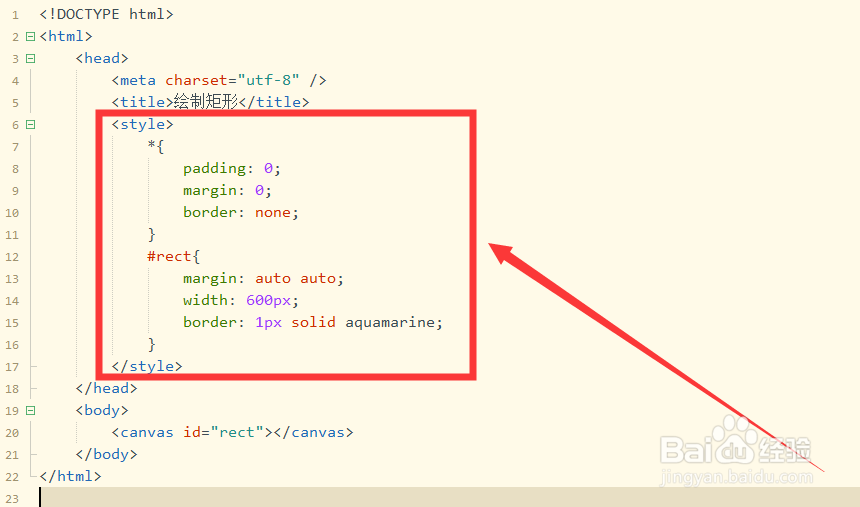
3、接着在title标签下方,添加一个style标签,设置整体样式属性和canvas画布的样式
4、调用window.onload函数,编写生成矩形的方法代码,然后保存
5、保存代码并打开浏览器预览效果,可以看到在一个矩形框右下角生成一个矩形
6、再修改代码,给矩形添加渐变色,并调用fillStyle方法
7、再次保存代码并查看效果,可以发现矩形颜色发生了变化